fabric.js 使用教程
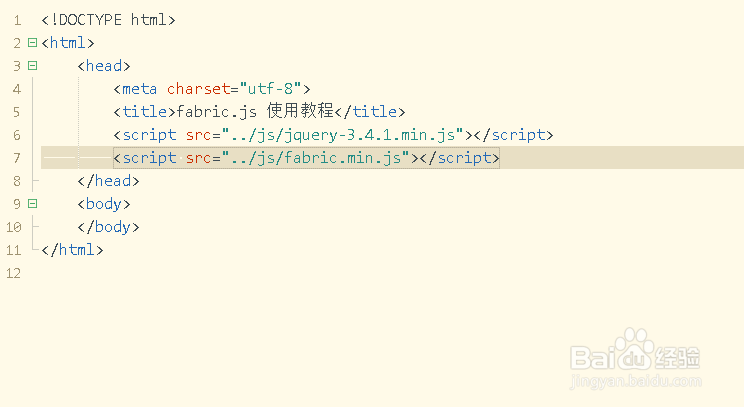
1、打开HBuilderX开发工具,在Web项目中新建页面文件,并引入jquery和fabric.js
2、在<body></body>标签中,插入一个button和罕铞泱殳canvas,设置对应的样式
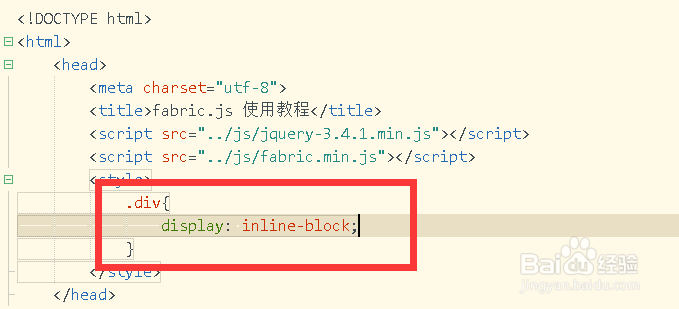
3、在引入script标签下方,添加一个style标签,设置div标签样式
4、添加一个script标签,调用fabric中的canvas,并创建一个img元素
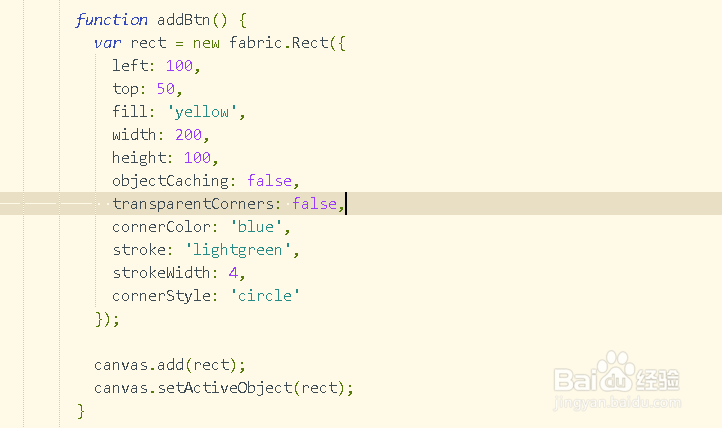
5、定义函数addBtn,设置绘制矩形相关属性,如宽度、高度、填充色等
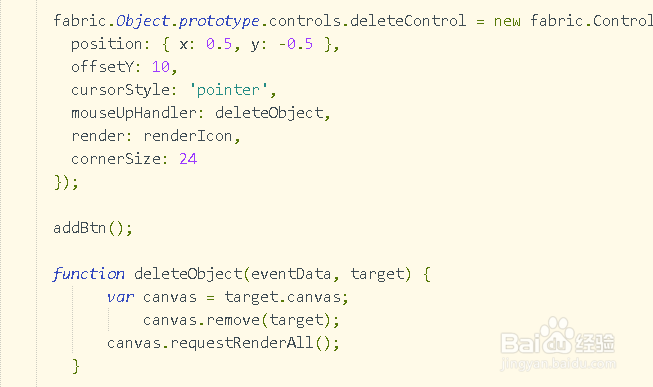
6、再调用删除控制函数,设置鼠标样式和位置;然后定义删除函数deleteObject
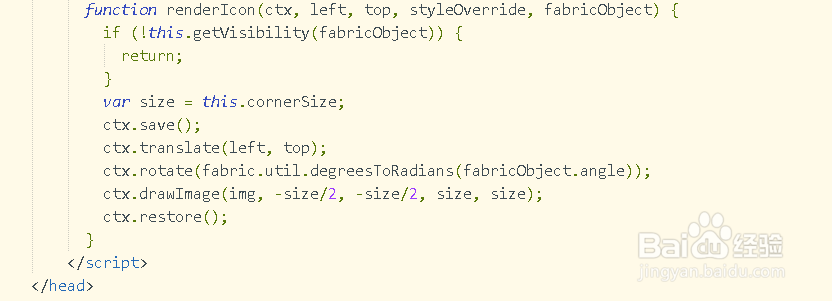
7、定义函数renderIcon,传入五个参数,调用drawImage绘制图像
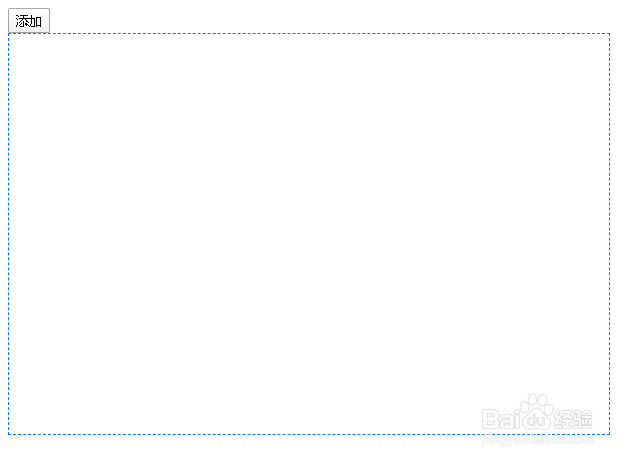
8、保存代码并运行文件,打开浏览器,查看效果,并点击按钮
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:28
阅读量:27
阅读量:51
阅读量:81