DW之神奇的页面背景选择器
1、要想用Dreamweaver来制作网殳陌抻泥页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去臬焓学廓官网里面去下载即可。第一步是打开Dreamweaver工具,然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;
2、在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;
3、下一步中添加网页的标题选项,在title的标签中输入汉字,这个主要为网页的标题哦;
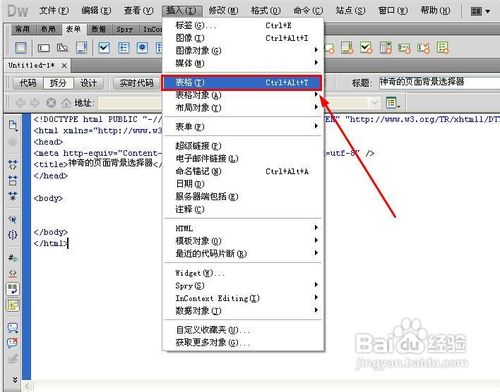
4、制作背景的选择器,我们先插入表格,下一步在插入中选择表格;
5、下一步我们插入一个两行六列的表格,提供十六种颜色的背景可以提供更换的;
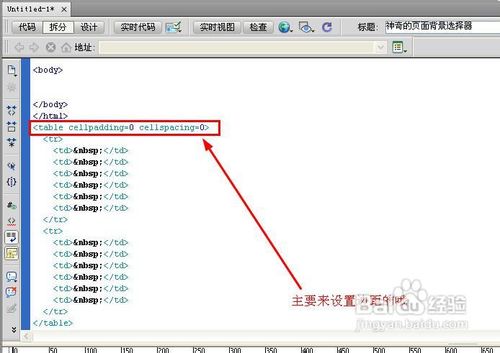
6、点击确定后,看下一步代码会自动生成,注意在table的选择中添加上cellpadding=0 cellspacing=0这个元素,这个cellspacing设置为“0”,显示的结果就是第一个表格的每个单元格之间的距离为0,cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小;
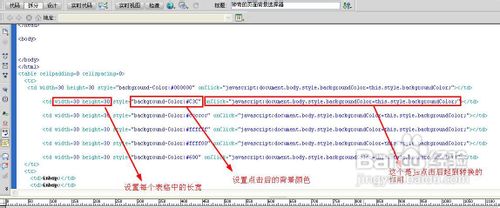
7、下一步主要设置每行每列中背景选择器的颜色,那么下一步我们将在每列中添加相关的代码,首先设置每一列中的可选颜色的长与宽,然后设置其风格的颜色,onClick主要是设置当你鼠标点击后将其自动转换为你点后的背景颜色;
8、第二行第二列的也同上的哦,不过要注意将其风格的颜色可以更换掉的哦;
9、下一步注意Ctrl+S保存下网页,同时注意下给网页命个名字哦;
10、最后一步预览下效果吧,是不是觉得非常简单呢?自己可以不妨试试的哦;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:44
阅读量:71
阅读量:70
阅读量:31