VS Code如何简单 自动 快速搭建SpringBoot项目
1、1. 打开vs code软件,最好创建好自己的工程并使用vs code打开
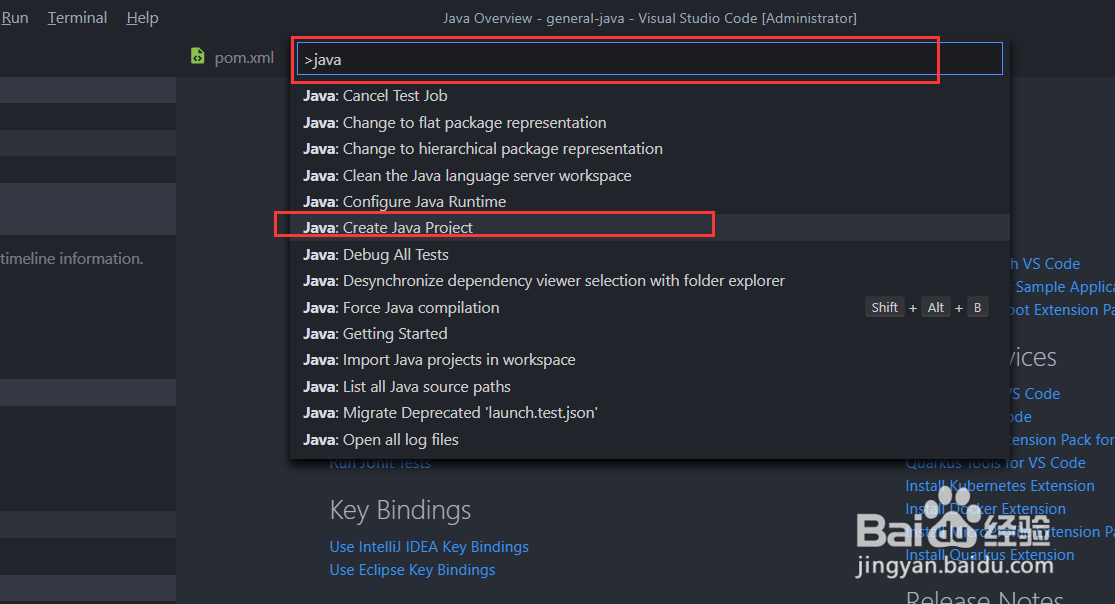
2、2. 捂执涡扔使用快捷键ctrl + shift + p按键,弹出的菜单中输入create java关键字进行搜索,然后选中如图所示的选项
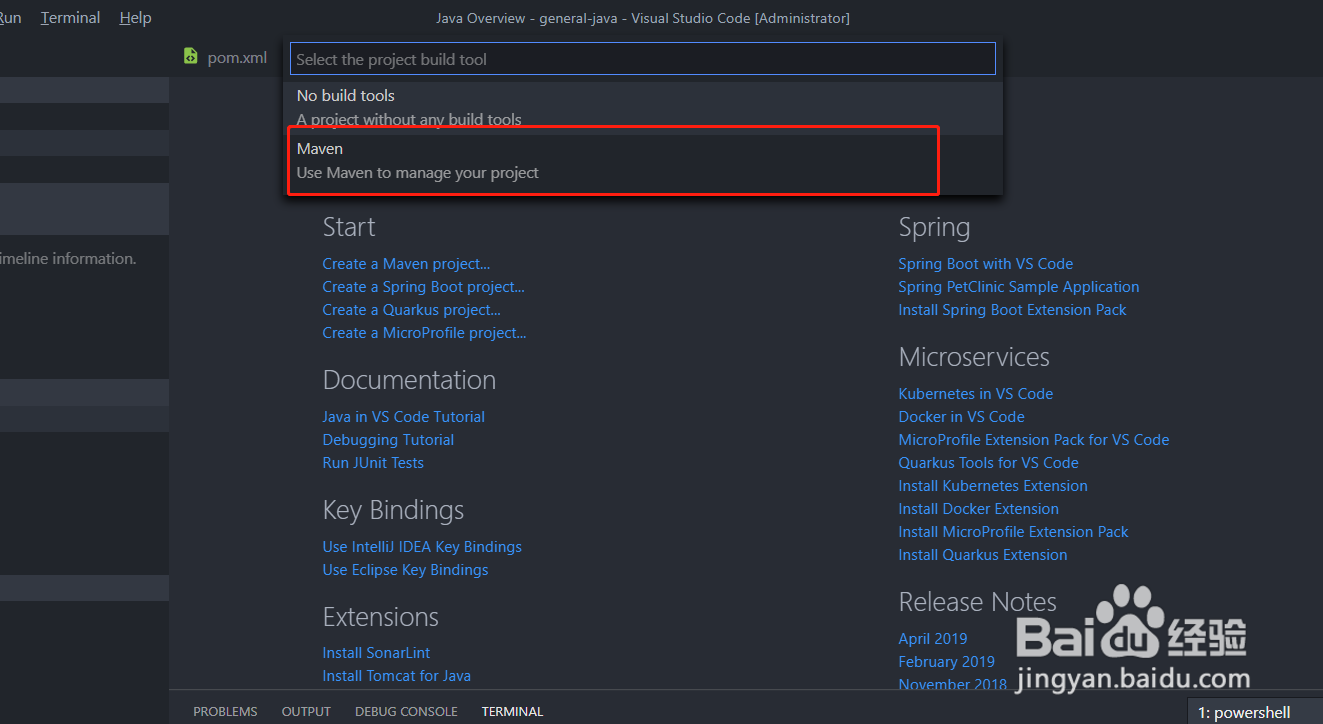
3、3. 步骤2后,选择如图所示的maven
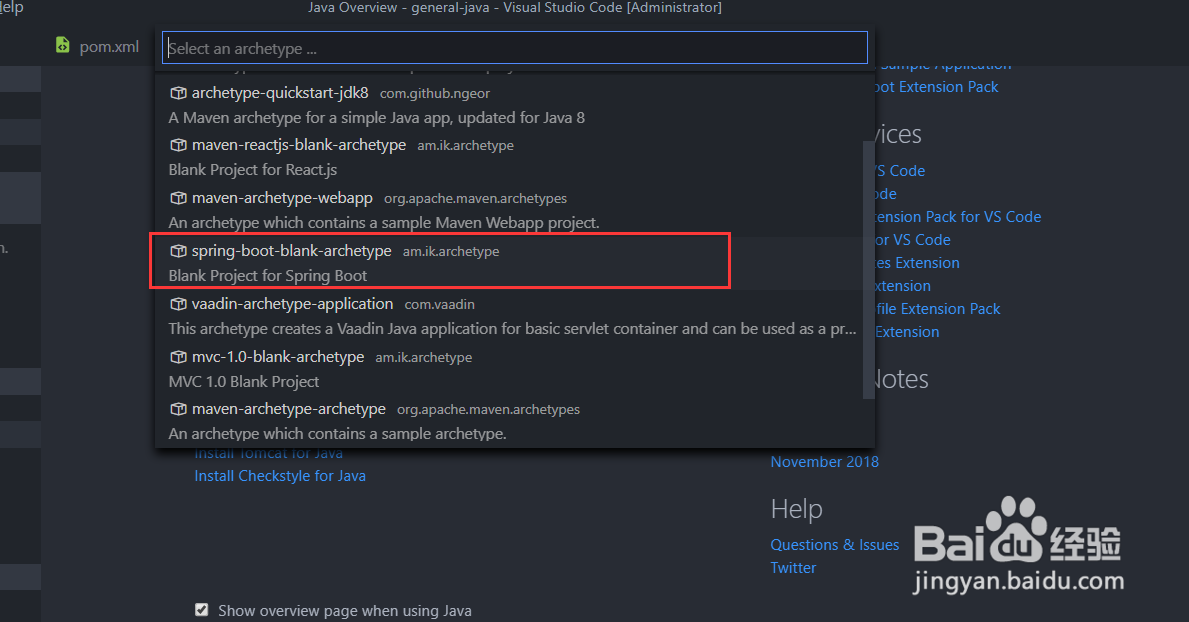
4、4. 再选择如图所示的空项目
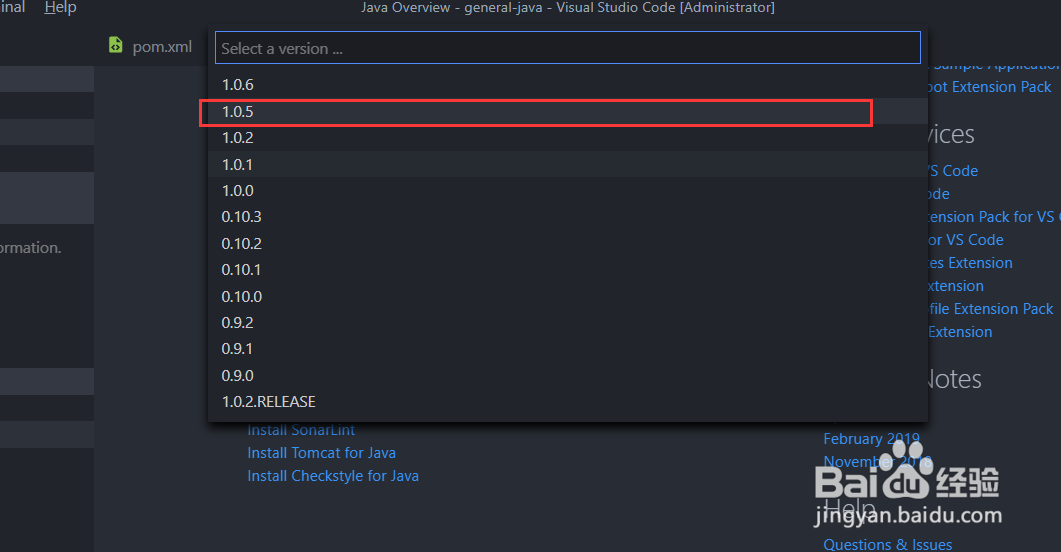
5、5. 接下来,选择版本信息
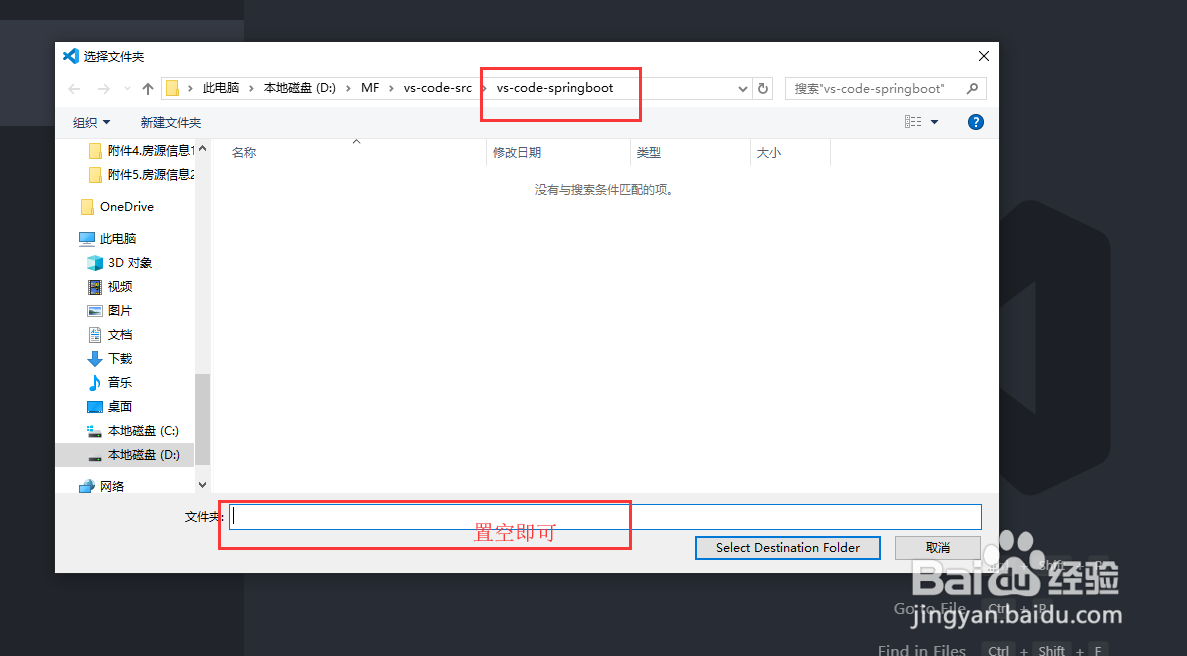
6、6. 弹出的选择文件夹弹窗可以指定自己项目的位置或者置空默认是在当前软件打开目录下。
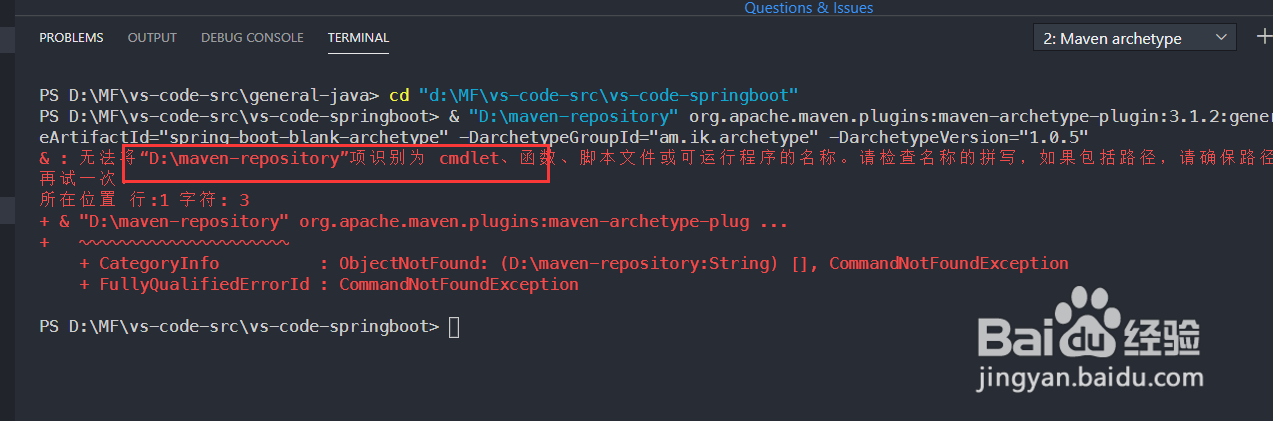
7、7. 步骤6后,如果遇到:无法将“D:\maven-repository”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,
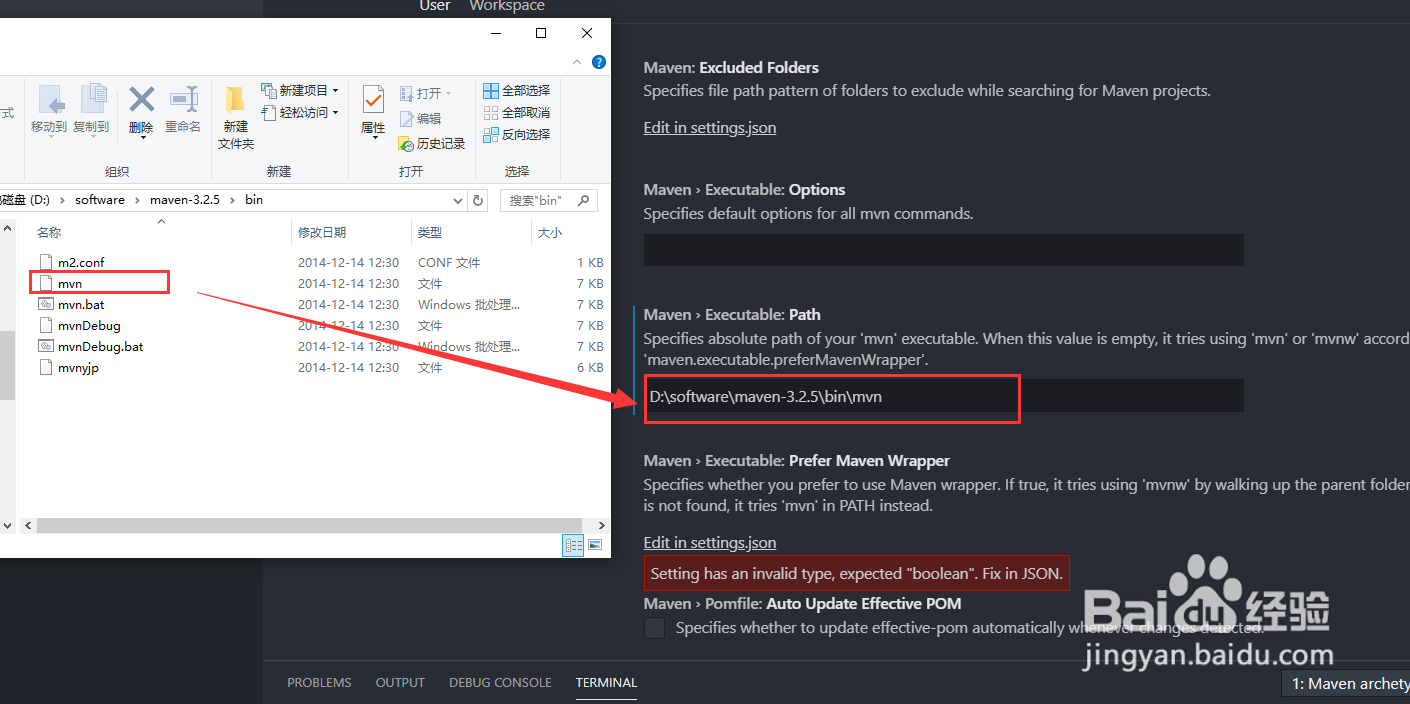
8、8. 找到设置页面,设置如图所示的位置,确保如图所示的Maven的执行文件的路径是正确的。
9、9. 在此执行以上步骤后,弹出如图所示的命令行窗口,会进入交互式创建模式,按下ctrl +c按键终止。
10、10. 回到vs code的terminal会生成步骤9中的执行命令,将它复制粘贴到terminal中,并在最后加上如图所示的代码。本人的参考命令如下:"D:\software\m锾攒揉敫aven-3.2.5\bin\mvn" org.apache.maven.plugins:maven-archetype-plugin:3.1.2:generate -DarchetypeArtifactId="spring-boot-blank-archetype" -DarchetypeGr& "D:\software\maven-3.2.5\bin\mvn" org.apache.maven.plugins:maven-archetype-plugin:3.1.2:generate -DarchetypeArtifactId="spring-boot-blank-archetype" -DarchetypeGroupId="am.ik.archetype" -DarchetypeVersion="1.0.5" -DarchetypeCatalog=internal
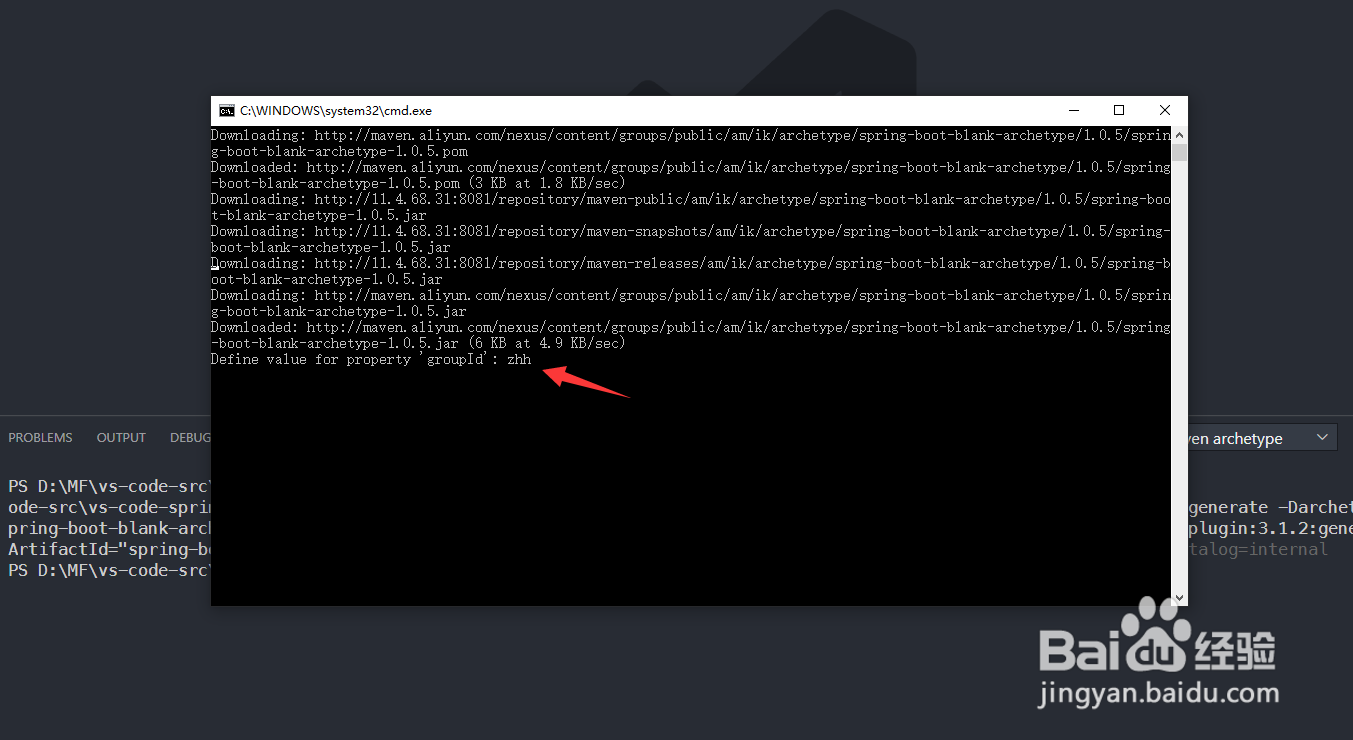
11、11. 后续弹窗中指定一些项目信息即可
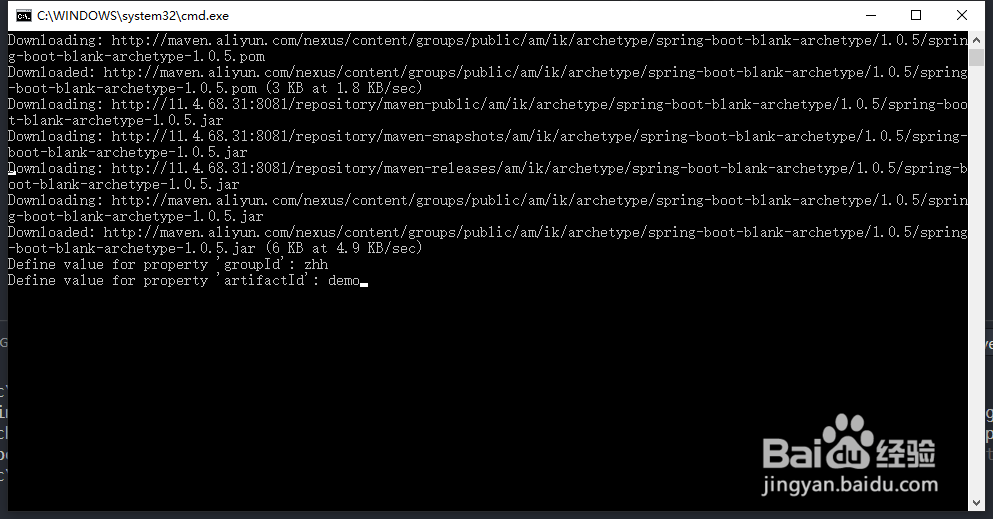
12、12.指定一些项目信息,最后一路回车即可。
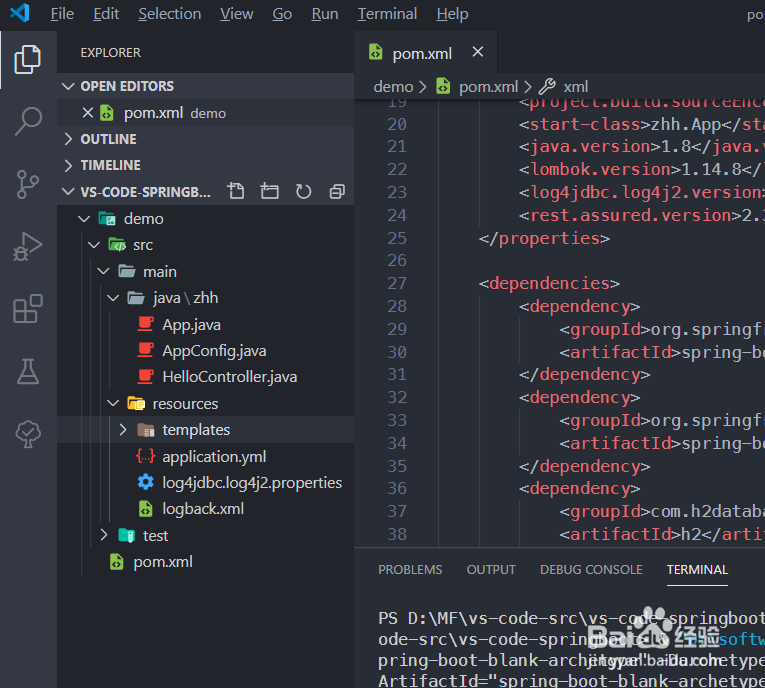
13、13. 以上步骤完成后,项目中生成的springboot代码如图所示
14、14. 如果您觉得有用,记得在下方点击投票、点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。