css如何实现让列表自动产生序号
1、新建一个html文件,命名为test.html,用于讲解css如何实现让列表自动产生序号。
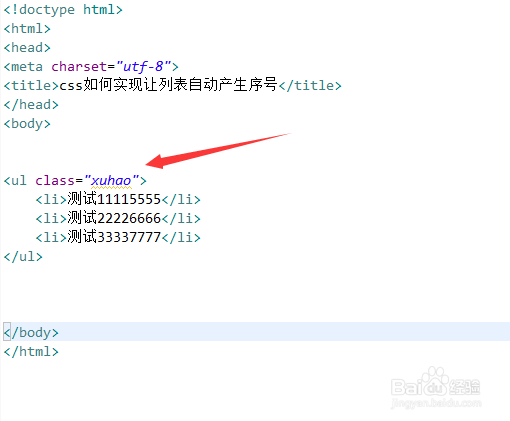
2、在test.html文件中,使用li标签创建一个列表。
3、在test.html文件中,设置ul标签的class属性为xuhao。
4、在css标签内,通过class设置列表的样式 。
5、在css标签内,将list-style-type属性设置为decimal,即让列表自动生成数字序号。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:78
阅读量:57
阅读量:61
阅读量:40