css如何让图片适配div的大小
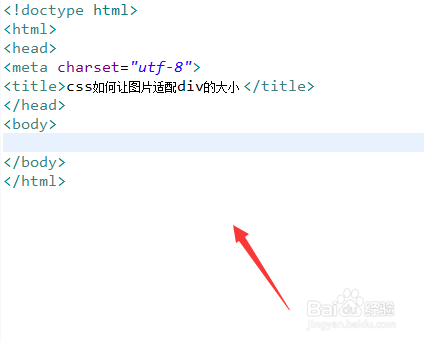
1、新建一个html文件,命名为test.html,用于讲解css如何让图片适配div的大小。
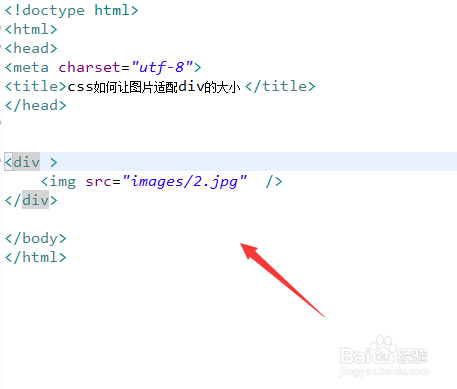
2、在test.html文件内,在div内,使用img标签创建一张图片,用于测试。
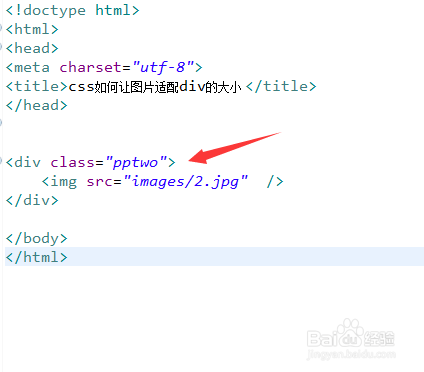
3、在test.html文件内,设置div标签的class属性为pptwo。
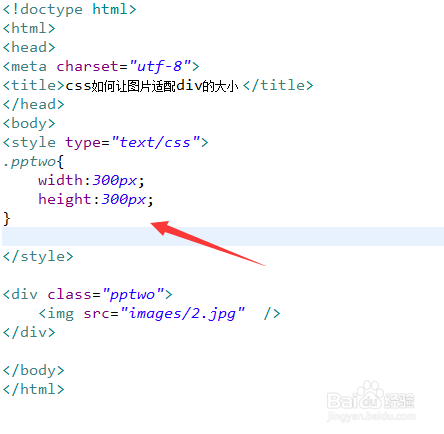
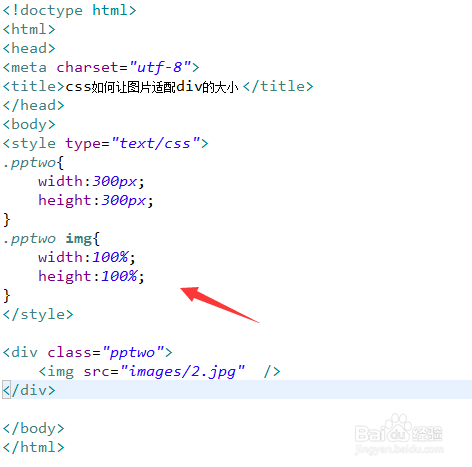
4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px。
5、在css标签内,再设置图片的样式,使用百分比定义图片的宽度、高度都为100%,实现适配div的大小。
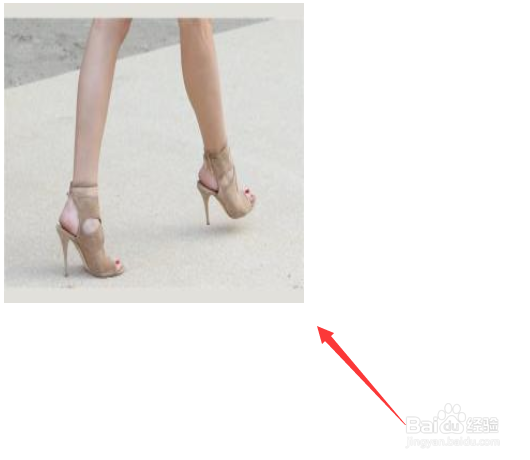
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:54
阅读量:21
阅读量:86
阅读量:87