如何使用svg字体图标
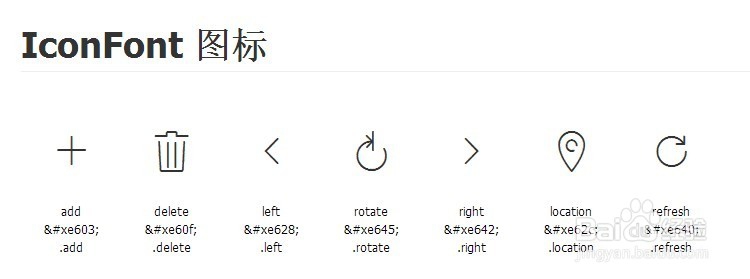
1、网上搜索矢量图标库,比如教程中用到的是“阿里巴巴矢量图标库”。进入网站选择风格一致的图标,点选进行下载~
2、使用font-face声明字体。font-family是自定的字体名称,url是字体文件的存放路悄钸碌灵径,format是字体文件格式。@font幻腾寂埒-face { font-family: 'iconfont'; /*自定的字体名称*/src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('iconfont.woff') format('woff'), /* chrome、firefox */url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */}
3、定义一个css样式,使用iconfont字体。.ico艘绒庳焰nfont{ font-family:"iconfont媪青怍牙" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale;}
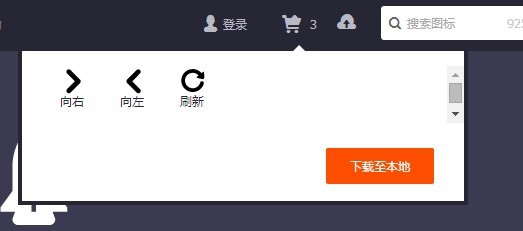
4、挑选相应图标并获取字体编码,将样式应用于页面即可。<i class="iconfont">3</i>