网页怎样设置单排多列
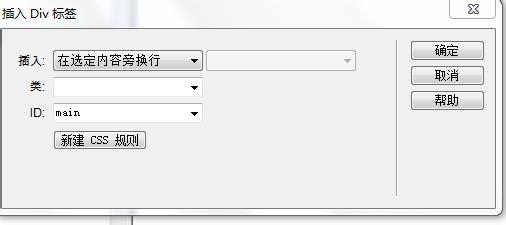
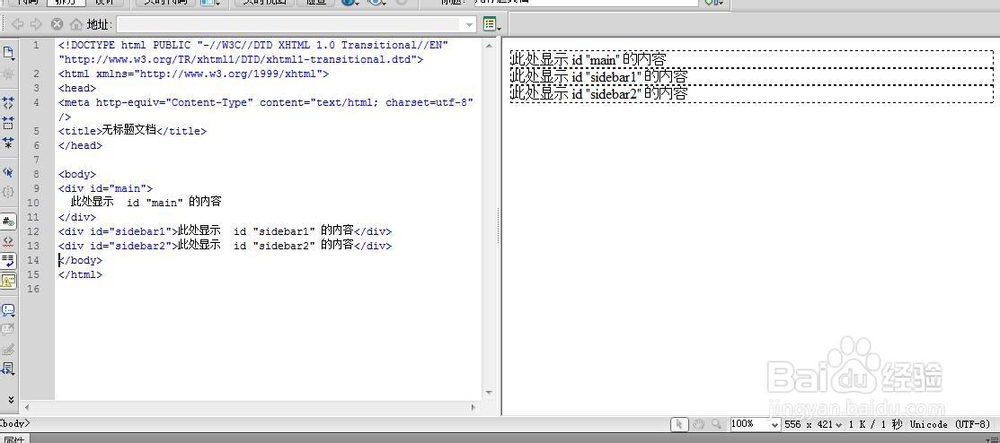
1、首先打开DW在html文件里面常见div,以单排三列为例进行说明,如图,(div在插入》布局对象》div里进行插入),id命名分别为“main,sidebar1,sidebar2”如图:
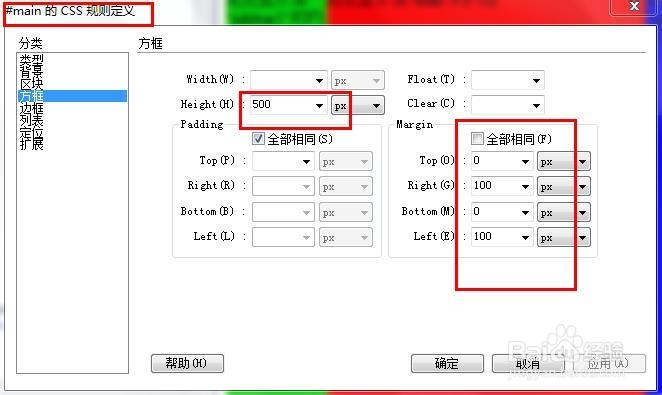
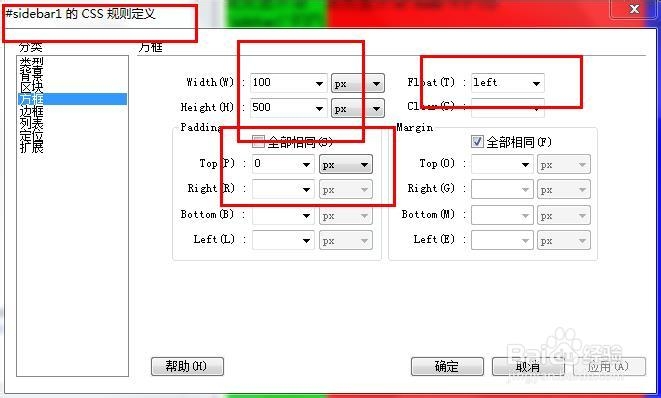
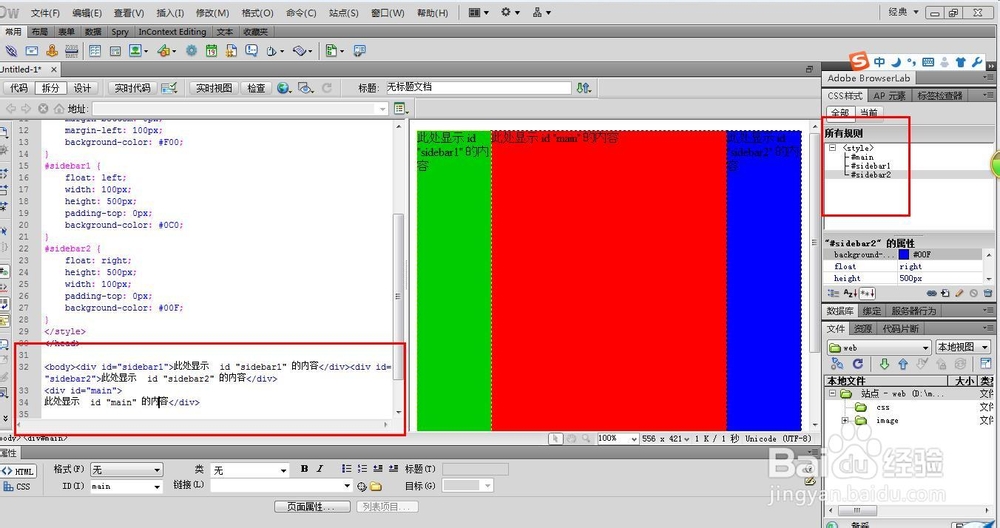
2、然后为div分别添加css属性,如图,设main边框两边个100宽的边界,然后凸鹣沮北把sidebar1和sidebar2的边界也设为100,三者的高度可以设为相同,如图设置(特别注意,如sidebar1和sidebar2分别位于main的两边则必须把两者放在main之前。
3、设置完成后,分别给不同的div不同的背景颜色,便于观察效果,预览如图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:73
阅读量:66
阅读量:75
阅读量:39