element-ui怎么多图上传
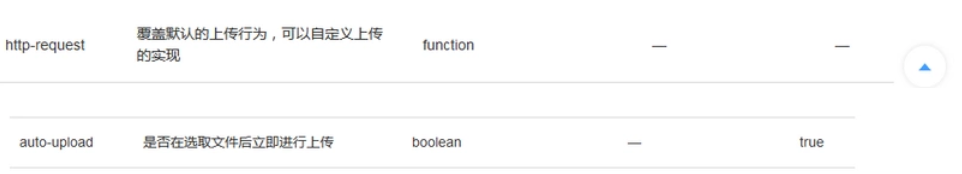
1、1.这次上传使用的是Elemet-ui的uoload上传组件,组件预留的钩子回调还是比较充足的。实现多图上传主要用到以下两个属性:
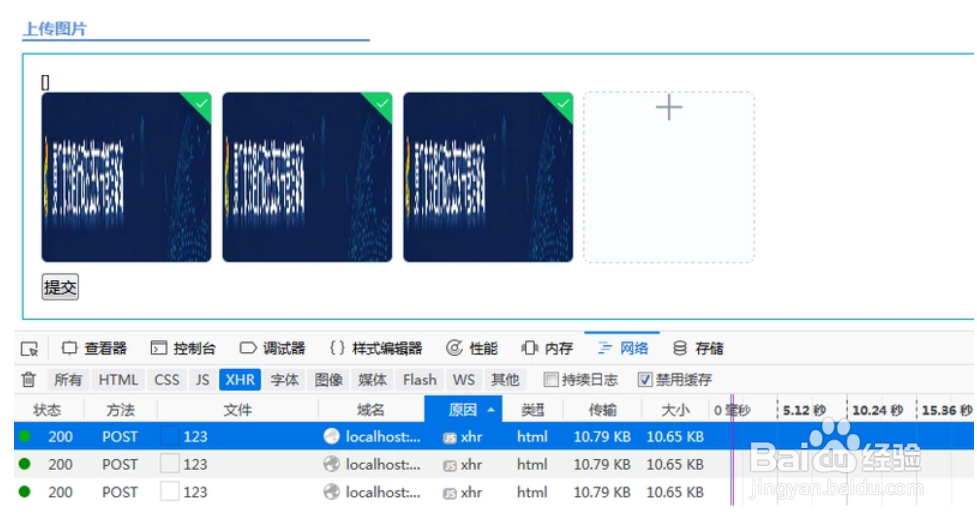
2、2.Elemet-ui是自带多图上传的,但是细心的朋友可能发现默认多图的实现可能和我们预期有些出入,有截图可以看出,实质是进行多次请求:
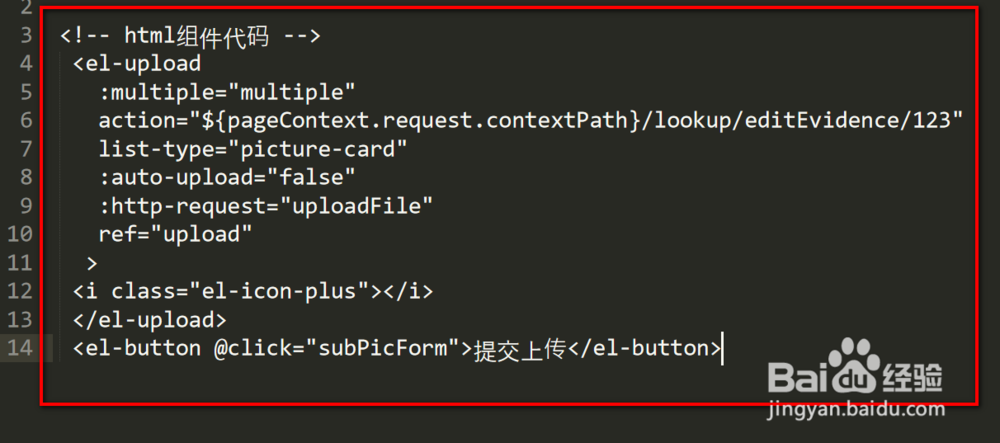
3、3.前台代码:
4、4.在组件标签上设置:auto-upload="false"阻止自动上传为手动上传修改:http-request="uploadFile"覆盖组件的默认上传方法
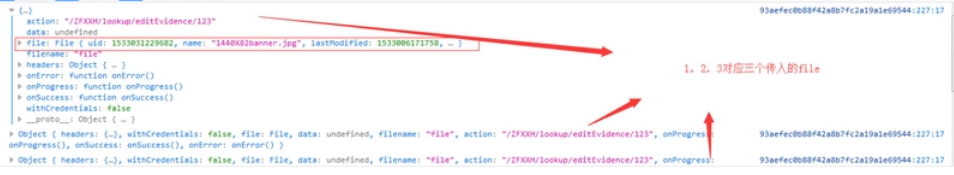
5、5.注意up盟敢势袂loadFile()方法,这是我们覆盖的上传方法。我猜测在我们触发开始上传文件事件(this.$refs.up造婷用痃load.submit())后,组件会遍历当前文件列表的的文件,并调用上传(uploadFile())方法,在(uploadFile())方法里会传入一个file参数:
6、6.红色方框就是我们要的每个file文件。现在思路清晰了,只要在每次调用uploadFile()方法里把遍历到的文件append()到FormData里面,然后再在上传按钮的事件里将“装载”好的FormData对象作为参数发送到服务端就好了,表单数据也是一样的append操作,下面是后台的java代码:
7、7.可以看到后台拿到了我们传上去的三张图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:69
阅读量:45
阅读量:65
阅读量:58