APP界面设计规则!
UI设计中APP界面设计是首当其冲的第一视觉冲击。APP界面设计不单纯是技术豹肉钕舞设计,也不再是单纯的进行视觉图像的艺术组合,它涉及到用户研究、视觉设计、交互设计、技术开发。
规则:
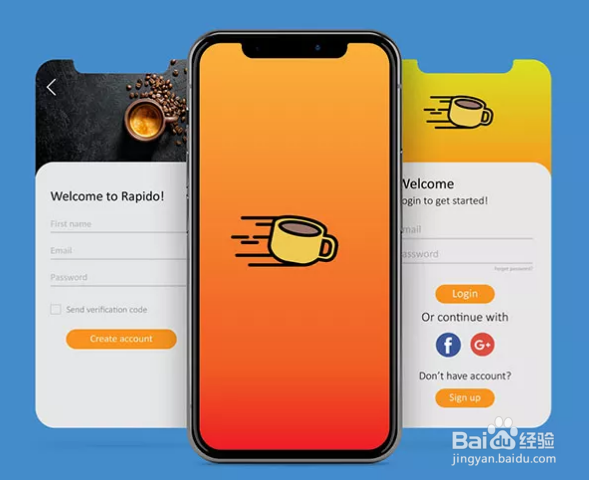
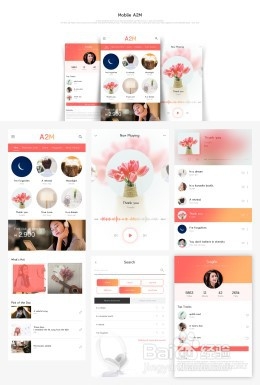
1、图标是传达是最直观的视觉感受,它可以体现产品的风格、功能、品质。由于APP界面受屏幕尺寸的局限性。
2、在图形的选择上,首先是符合APP主题的图形,结合产品自身个性选择设计,保证图形传播的真实性;其次选择清晰度较高的图形,图形是具体的、直观的、形象的,让使用者在短时间获取更多的信息。
3、专业的UI设计的图标,可以到模库、优图、搜图114这里的素材图库进行参考。设计图标应使用矢量图形,矢量图形可以随便时进行尺寸调整,放大后不会失真,保证画面的清晰度。
4、文字的设计上,首先是字号、字体有效的区分出信息的等级区别;间隙和距离的合理比例,和适当的留白都可以增加信息的易读性。
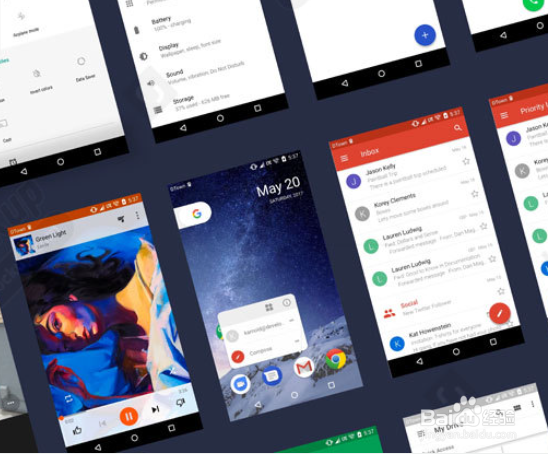
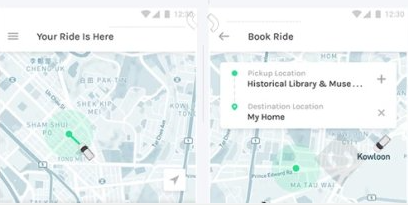
5、页面布局是对页面的文字、图形或表格进行合理的排布与设计。有效的传达,让信息传递效率最大化。
6、Logo放置要相同,信息按主次先后有序排列,重要信息放置主页及界面中等偏上的位置,遵循人们从上到下,从左到右的阅读习惯。
7、导航尽量采用底部导航或一侧导航有利于用户引导和了解页面布局,不占左右空间。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:63
阅读量:33
阅读量:60
阅读量:32