css如何使每个字符宽度一样
1、新建一个html文件,命名为test.html,用于讲解css如何使每个字符宽度一样。
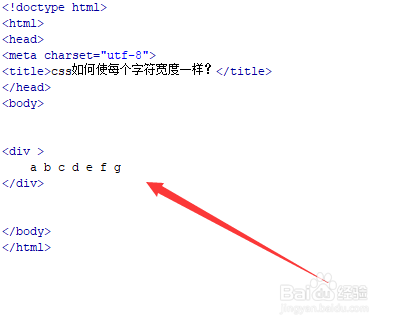
2、在test.html文件内,使用div标签创建一行字符,用于测试。
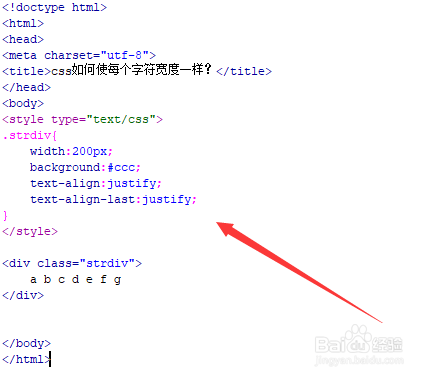
3、在test.html文件内,设置div标签的class属性为strdiv,用于下面设置样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过class设置div的样式,定义其宽度为200px,背景颜色为拴八镉曩灰色,并将text-align属性设置为justify,text-align-l锾攒揉敫ast属性设置为justity,实现每个字符宽度一样。
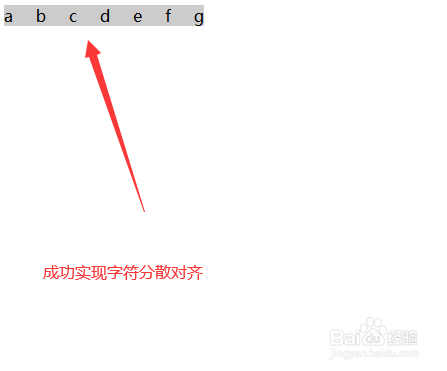
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:25
阅读量:95
阅读量:23
阅读量:47