如何设置flex右对齐
1、打开一个html代码页面,创建一个父div和3个div标签。如图
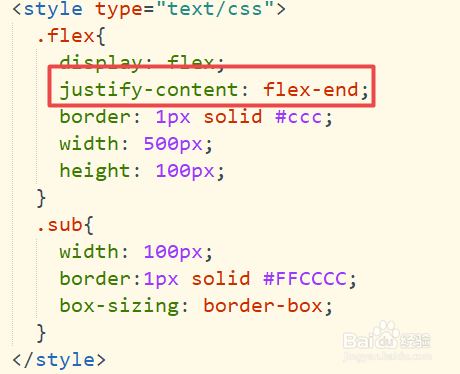
2、使用css设置的justify-content: flex-end属性设置内容右对齐。如图
3、保存html代码后使用浏览器打开, 即可看到子div标签已经实现右对齐效果。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:77
阅读量:90
阅读量:66
阅读量:45