css怎样将表格文字靠右下角对齐
1、新建一个html文件,命名为test.html,用于讲解css怎样将表格文字靠右下角对齐。
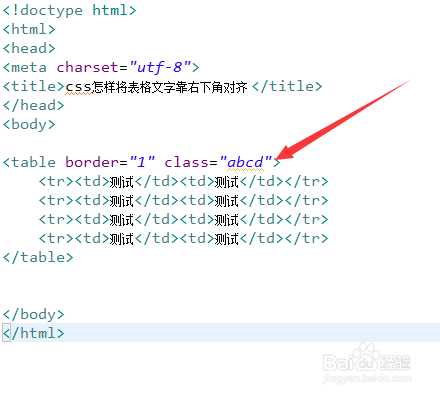
2、在test.html文件内,使用table标签创建一个四行两列的表格,用于测试。
3、在test.html文件内,设置table标签的class属性为abcd。
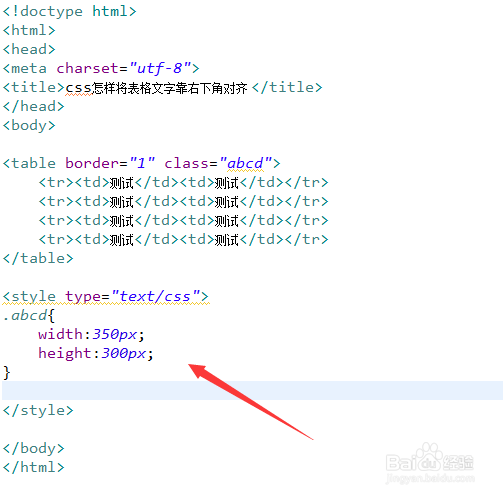
4、在css标签内,通过class设置表格的样式,定义它的宽度为350px,高度为300px。
5、在css标签内,再设置td单元格的样式,将text-align属性设置为right,实现文字右对齐,将vertical-align属性设置为bottom,实现文字底部对齐。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:30
阅读量:79
阅读量:35
阅读量:70