EasyTableofContents文章目录插件设置全攻略
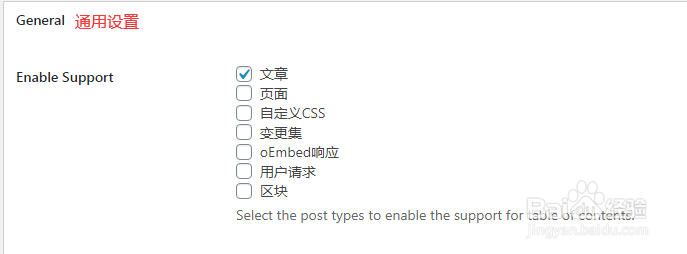
1、Easy Table of Contents设置项分为“General”(通用设置)和"Advanced"(高级设置)两项设置,"通用设置"是一些基础设置,"高级设置"是除了"通用设置"以外的一些可自定义参数设置。
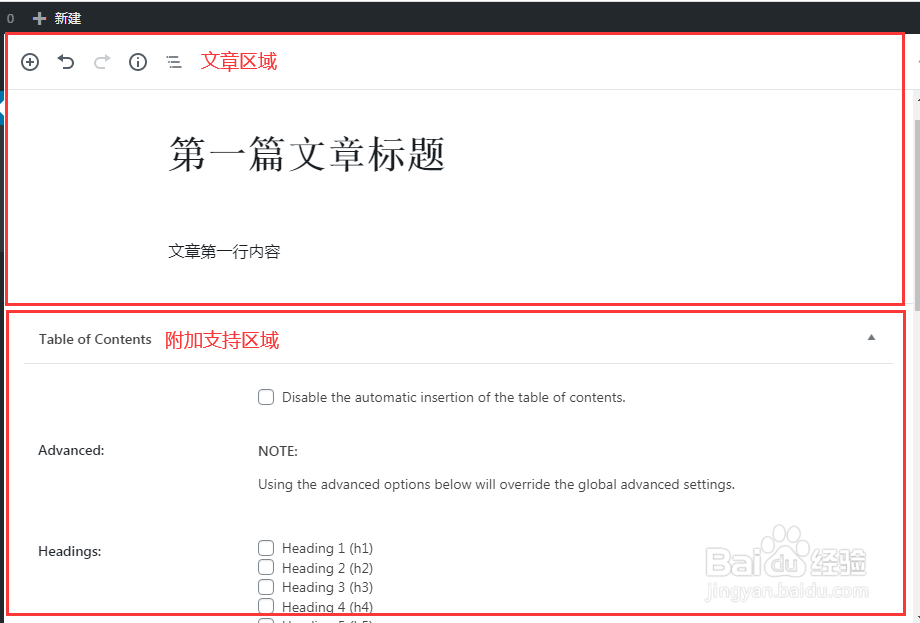
2、“Enable Support”项(附加支持),以文章为例,就是在发文章的页面最下面会多一个"附加支持"项,我们可以单独对这篇文章做一些自定义设置,功能开启后效果图如下:
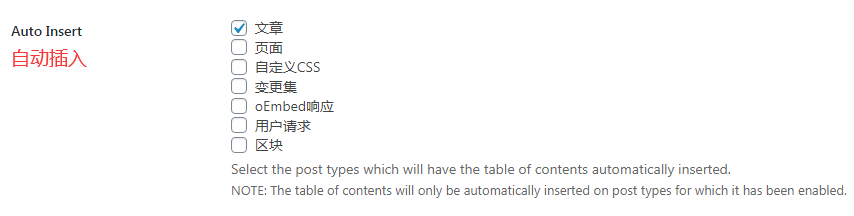
3、"Auto Insert"项(自动插入),以文章为例,就是当我们在发表文章的时候,会自动识别h1~h6并生成文章目录插入到文章里面,编辑状态下是看不到效果的,只能发表完看到效果。
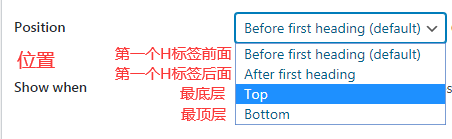
4、"Position"项(位置),以文章为例,Before first heading(default)(文章第一个H标题之前),After first heading(文章第一个H标题之后),Top(文章内容最顶层),Bottom(文章内容最底层),此步大家参照自己的最终效果图选出适合自己的。
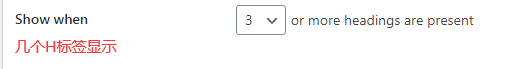
5、"Show when"项(几个H标题的时候显示),以文章为例,如果设置数字为3,就是说当文章中H标题超过3个(包括3个)文章目录就自动显示。
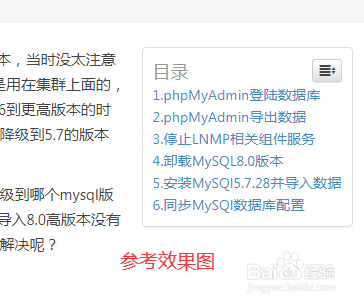
6、“Display Header Label”(显示目录标题)-设置是否显示目录的标题,"Header Label"(目录标题文字)-此处填写目录标题,比如“目录”“内容目录”“页面目录”“内容”等等,“Toggle View”项(转换视图)-是否允许读者打开或者隐藏目录,"Initial View"(初始视图)-设置目录初始是打开还是隐藏状态。
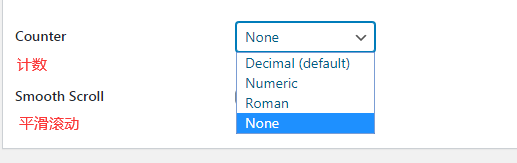
7、“Counter”(计数)意思就是说自动在目录列表加上“Decimal”精确阿拉伯数字,“Numeric”近似阿拉伯数字,“Roman”罗马数字或者不添加。"Smooth Scroll"(平滑滚动),不选择的话,比较生硬的直接跳到你所选择的H标题,选择的话,生动活泼的平滑滚动到你所选择的H标题,比较动画化。
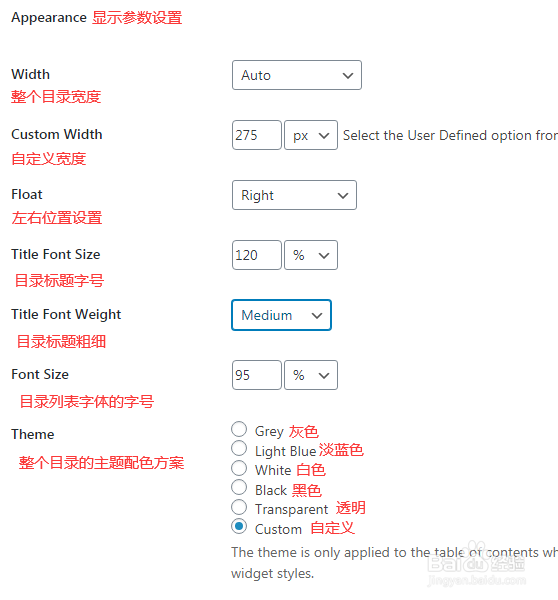
8、“Appearance”(饺咛百柘显示设置),"Width"(整个目录的宽度),Fixed(固定宽度),"稆糨孝汶;Relative"(按比例设置),"Custom"(自定义宽度),"Float"(漂浮)-Left(左)-Right(右),“Title Font Size”(目录标题字号),“Title Font Weight”(目录标题粗细),"Font Size“ (目录列表字号),”Theme“(主题配色方案)-Grey(灰色)-Light Blue(淡蓝色)-White(白色)-Black(黑色)-Transparent(透明)-Custom(自定义)。
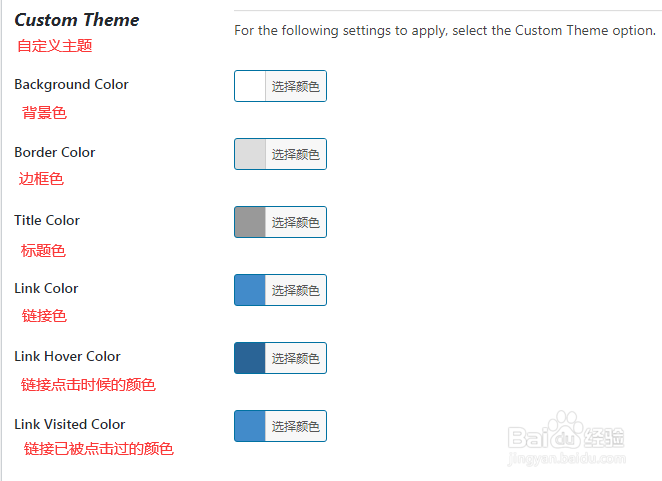
9、"Custom Theme"(自定义颜色),"Background Color"(背景颜色),"Border Color"(边框颜色),"Title Color"(目录标题颜色),"Link Color"(链接的颜色-从未点击过),"Link Hover Color"(鼠标放到链接上面的颜色),"Link Visited Color"(链接被点击过的颜色)。
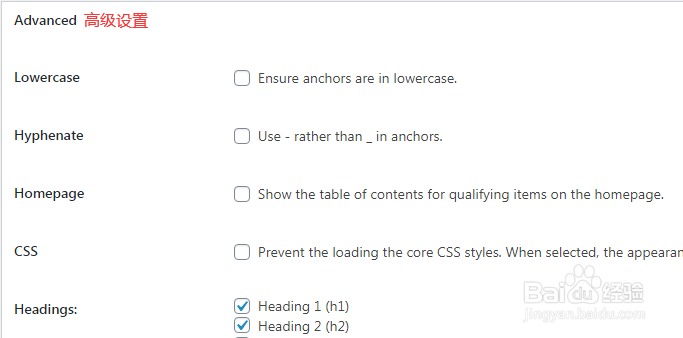
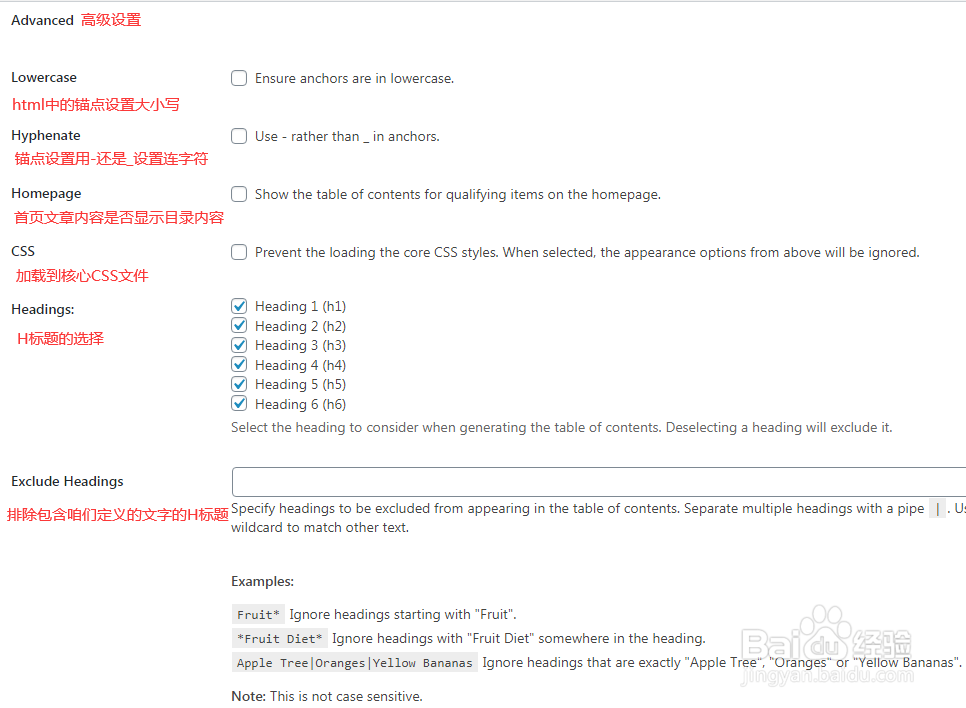
10、"Advanced"(高级设置),"Lowercase"(大蟛杆戛攉小写)此处设置html中的锚点的大小写,"Hyphenate"(连字符)此处设置锚点连字符用-还是_,"Homepage"(首页)此处设置目录内容是否在首页的内容或者内容摘要中显示,"CSS"(层叠样式表)此处设置是否加载本插件的核心CSS样式文件,如果勾选,我们在上面"Appearance"设置的主题样式将失效,"Headings"(H标题)此处设置识别H1~H6中的哪些标题,"Exclude Headings"(排除的H标题)多个标题使用竖符号| ,使用星号*作为通配符匹配其他文本,注意此处对大小写不敏感。举例如下:水果*将忽略 "水果" 开头的标题,*水果饮食*将忽略在任何一处包含 "水果饮食" 的标题,苹果树|橘子|黄香蕉将忽略与 "苹果树" ,"橘子" ,或者 "黄香蕉" 精确匹配的标题。
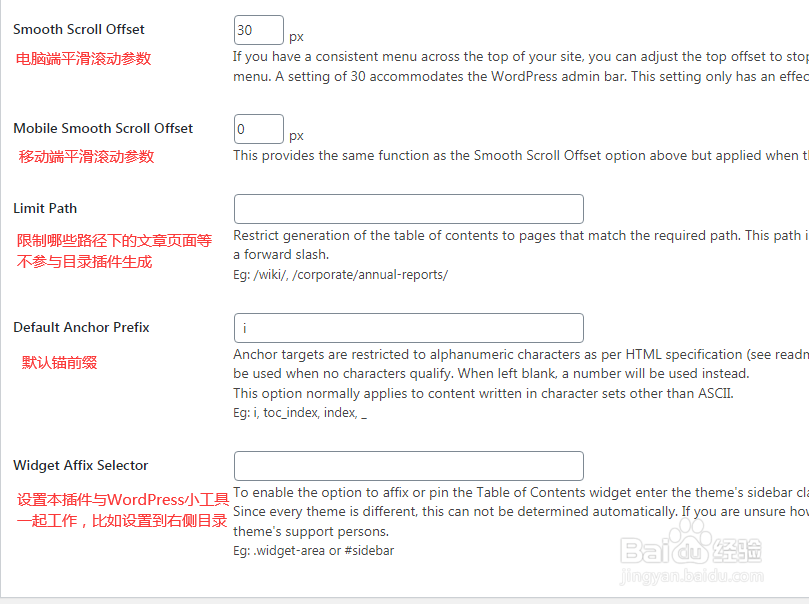
11、"Smooth Scroll Offset"(设置电脑端平纳骥姘鹚滑参数),"Mobile Smooth Scroll Offset"(设置移动端平滑滚动参数),"Limit Path"(限制路径)此处设置不参与本插件的路径,以斜杠(/)开始,"Default Anchor Prefix"(默认锚前缀),"Widget Affix Selector"此处设置本插件怎么通过WordPress里面的小工具一起工作,比如我想把目录移到边栏。
12、至此,恭喜您收货了一枚文章目录插件Easy Table of Contents,如有问题欢迎留言讨论。