在微信小程序中怎样设置边框为圆角形
1、首先我们打开微信开发者工具。
2、在项目文件目录中打开一个wxml文件。
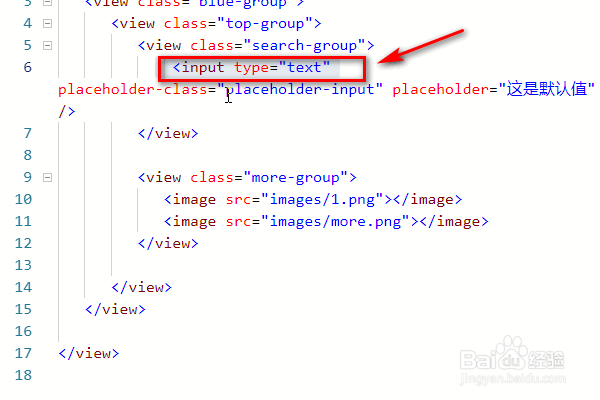
3、在里面新建一个input标签,类型设为text文本类型。
4、接着打开wxss样式表。
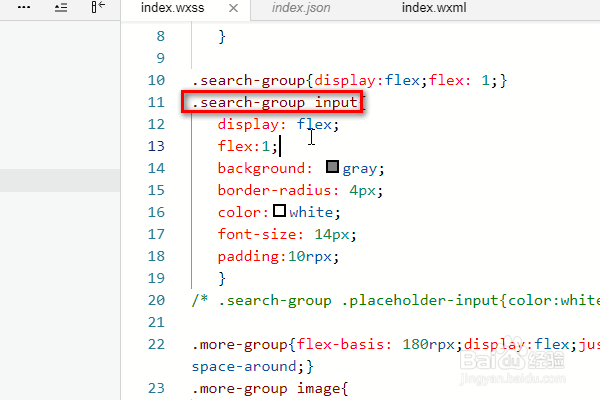
5、在样式表中定位到input标签。
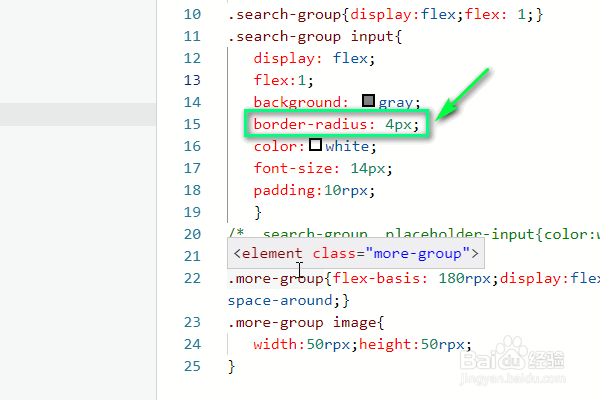
6、通过使用border-radius来设置边框为圆角形,后面跟上边框的大小。
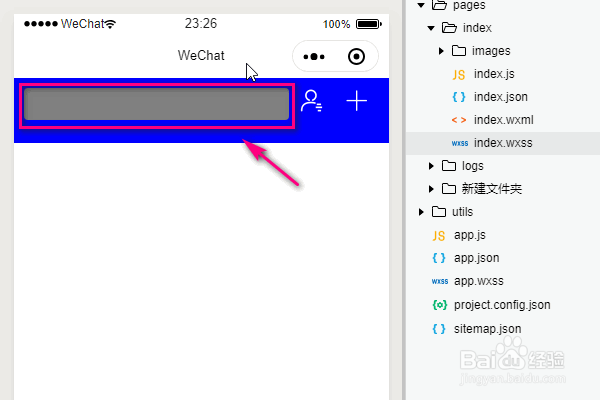
7、最后我们点击模拟器进行预览。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:75
阅读量:72
阅读量:62
阅读量:46