js中如何动态给label增加数值
1、新建一个html文件,命名为test.html,用于讲解js中如何动态给label增加数值。
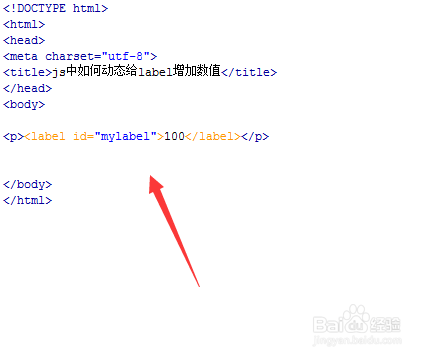
2、在test.html文件内,使用label标签创建一个数值显示,并设置其id为mylabel,主要用于下面通过此id获得label对象。
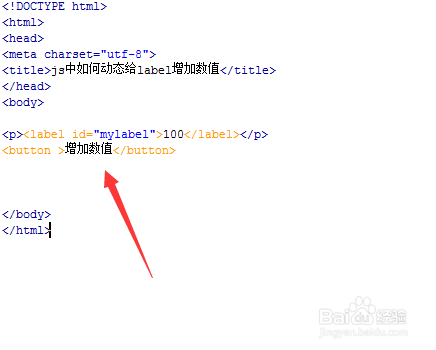
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“增加数值”。
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行addnumber()函数。
5、在test.html文件内,在js标签内,创建addnumber()函数,在函数内,使用getElementById()方刮茕栓双法获得label对象,通过innerHTML属性获得label内的数值,然后通过Number()方法转换为数字,这里以加10进行测试,最后,把结果保存在num变量中。
6、在addnumber()函数内,再使用getElementById()方法获得label对象,通过innerHTML属性给label重新写值,从而实现动态增加数值的效果。
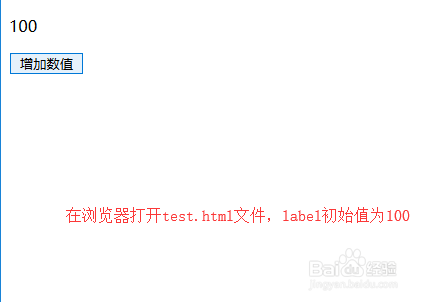
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:65
阅读量:45
阅读量:92
阅读量:91