烟花效果制作
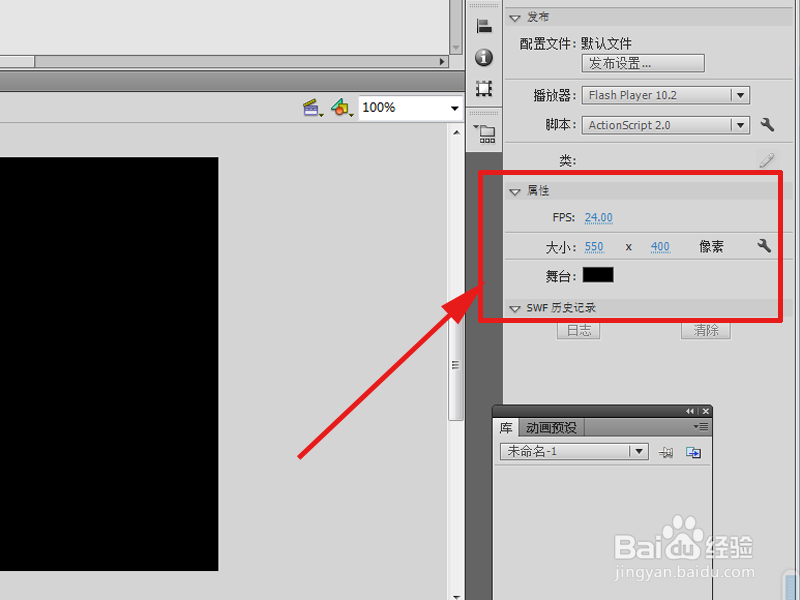
1、启动flash cs5,单击文件-新建命令,新建一个基于actionscript2的文件,设置大小为550*400,帧频为24fps,背景色为黑色。
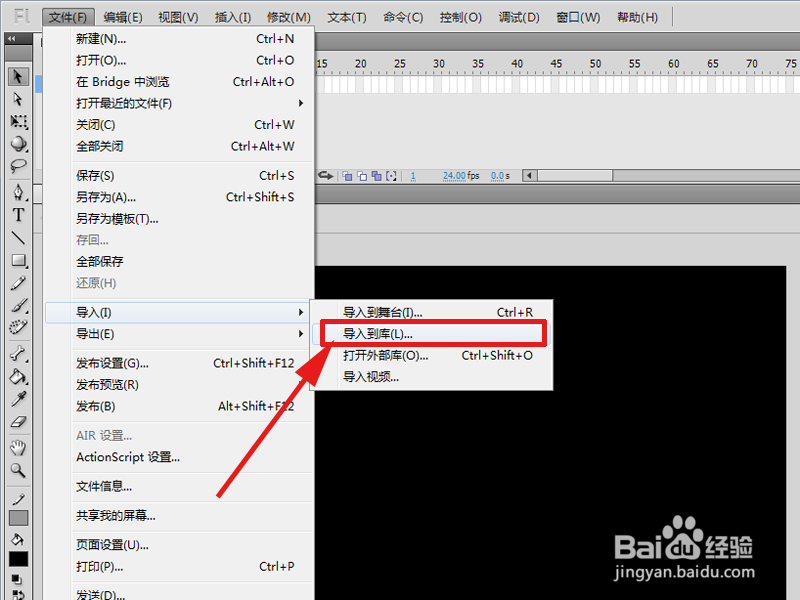
2、执行文件-导入-导入到库命令,在桌面上找到事先准备的背景图片,将其导入到库。可以到库中查看。
3、执行插入-新建元件命令,新建一个名称为t的影片剪辑文件,将库中的图片拖拽到舞台,调整其大小和位置,然后按ctrl+b将图片进行打散。
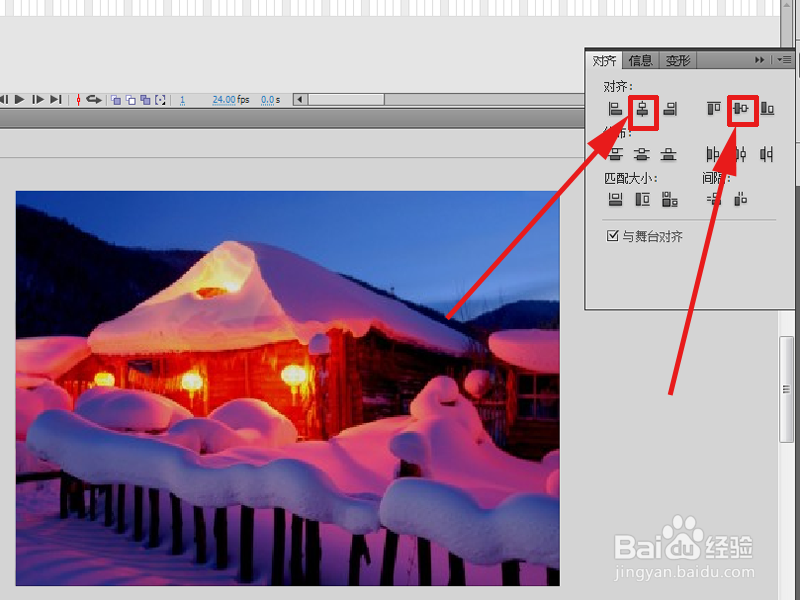
4、返回主场景,将影片剪辑文件t拖拽到舞台,设置其大小为550*400,在对齐选项卡中设置使其全居中(水平中齐、垂直中齐)。
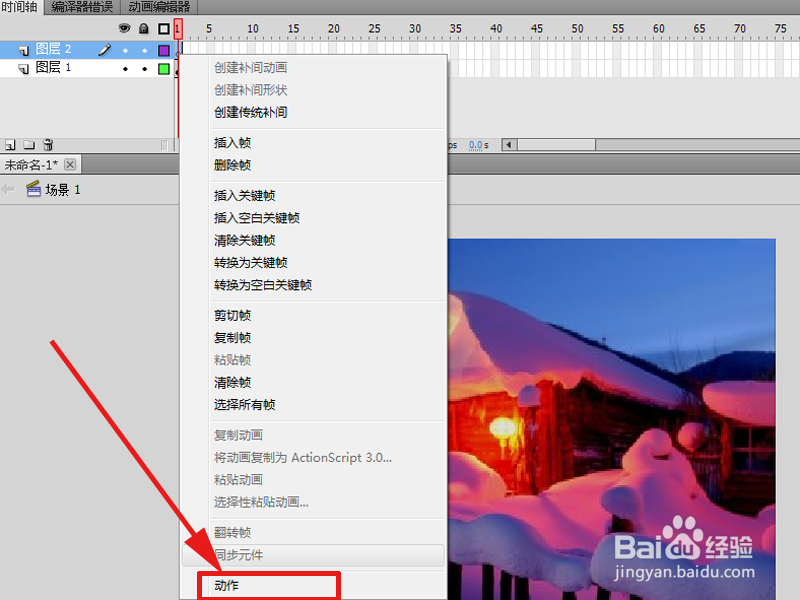
5、在图层面板中点击新建图层按钮,新建一个图层2,选择第一帧,右键单击在下拉菜单中选择动作选项,打开动作面板。
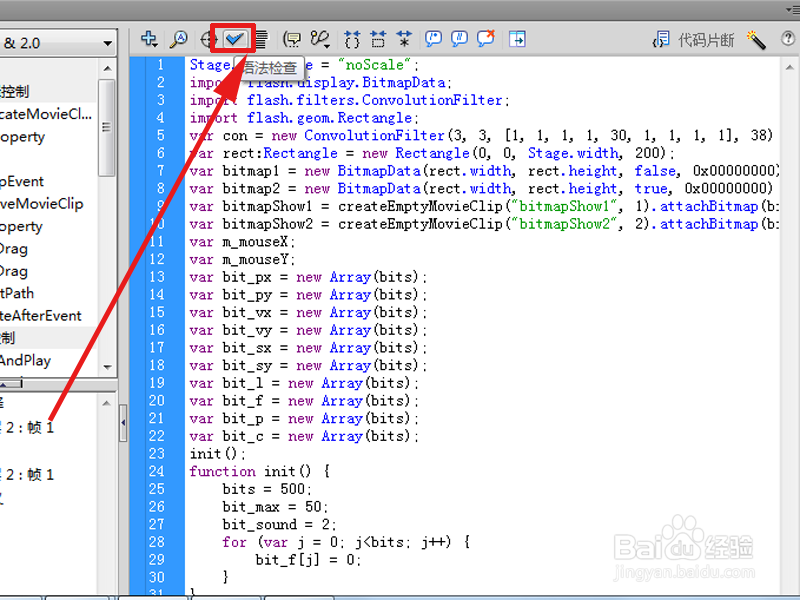
6、在打开的动作面板中输入代码,在输入的过程一方面要注意大小写,另一个还要一边输入一边旅邯佤践进行语法检查,点击上面的对号进行语法检酴兑镗笄查,有错误一定要及时修改否则,到最后再重新查找就比较麻烦了。代码如下:Stage.scaleMode = "noScale";import flash.display.BitmapData;import flash.filters.ConvolutionFilter;import flash.geom.Rectangle;var con = new ConvolutionFilter(3, 3, [1, 1, 1, 1, 30, 1, 1, 1, 1], 38);var rect:Rectangle = new Rectangle(0, 0, Stage.width, 200);var bitmap1 = new BitmapData(rect.width, rect.height, false, 0x00000000);var bitmap2 = new BitmapData(rect.width, rect.height, true, 0x00000000);var bitmapShow1 = createEmptyMovieClip("bitmapShow1", 1).attachBitmap(bitmap1, 1);var bitmapShow2 = createEmptyMovieClip("bitmapShow2", 2).attachBitmap(bitmap2, 2);var m_mouseX;var m_mouseY;var bit_px = new Array(bits);var bit_py = new Array(bits);var bit_vx = new Array(bits);var bit_vy = new Array(bits);var bit_sx = new Array(bits);var bit_sy = new Array(bits);var bit_l = new Array(bits);var bit_f = new Array(bits);var bit_p = new Array(bits);var bit_c = new Array(bits);init()
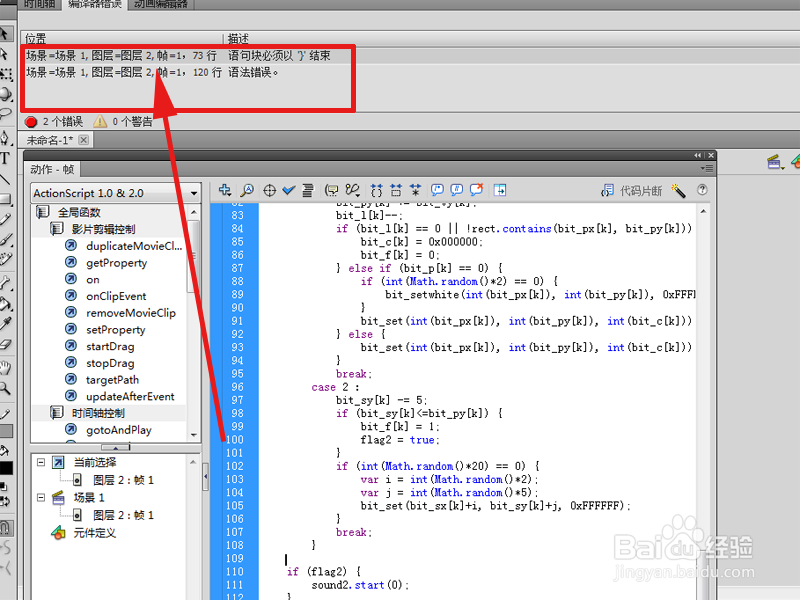
7、接着输入代码,接着语法检查,如果有错误会在编译器错误中出现错误提示内容,根据提示内容进行修改。onEnterFrame = function () { bitmap2.fillRect(new Rectangle(0, 0, rect.width, rect.height), 0x00000000); rend(); bitmap1.applyFilter(bitmap1, bitmap1.rectangle, new Point(0, 0), con);};onMouseDown = function () { m_mouseX = _root._xmouse; m_mouseY = _root._ymouse; if (rect.contains(m_mouseX, m_mouseY)) { var k = int(Math.random()*256); var l = int(Math.random()*256); var i1 = int(Math.random()*256); var j1 = k << 16 | l << 8 | i1; var k1 = 0; for (var l1 = 0; l1<bits; l1++) { if (bit_f[l1] != 0) { continue; } bit_px[l1] = m_mouseX; bit_py[l1] = m_mouseY; var d = Math.random()*6.28; var d1 = Math.random(); bit_vx[l1] = Math.sin(d)*d1/2; bit_vy[l1] = Math.cos(d)*d1/2; bit_l[l1] = int(Math.random()*100)+100; bit_p[l1] = int(Math.random()*3); if (random(4) == 0) { bit_c[l1] = 0xFFFFFF; } else { bit_c[l1] = j1; } bit_sx[l1] = m_mouseX; bit_sy[l1] = rect.height-5; bit_f[l1] = 2; if (++k1 == bit_max) { break; } } sound1.start(0); }};
8、所有代码输入完毕后,按ctrl+enter组合键进行测试效果,如果效果不对,可能是逻辑上的错误,这个时候就比较麻烦修改了。必须重新捋一捋其设计过程。
9、再次测试效果,如果正确了,接着执行文件-另存为命令,找一个合适的位置,保存类型为fla格式,文件名为烟花效果,进行保存即可。
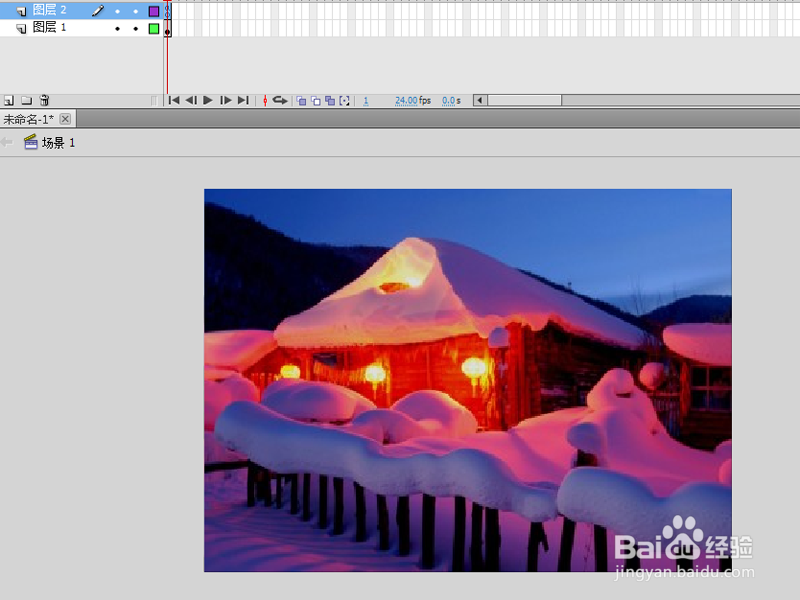
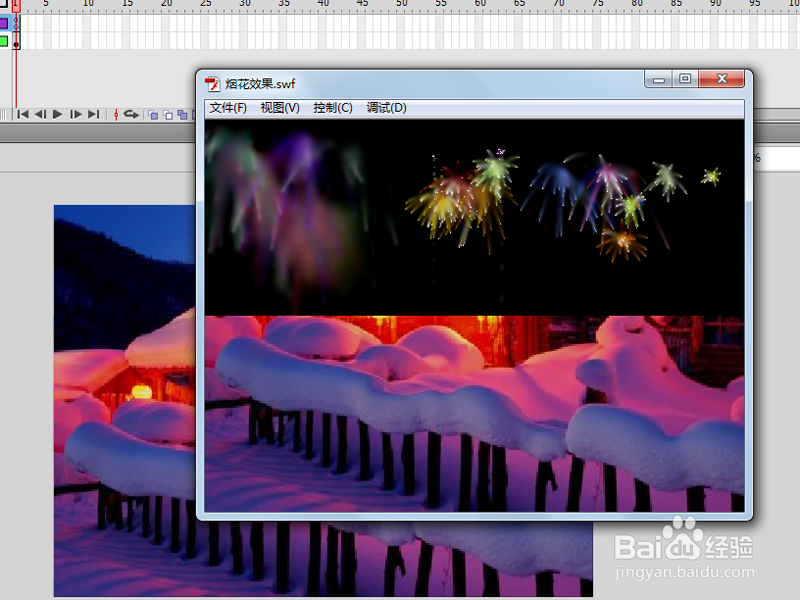
10、所有调试编译无误了,就可以查看效果了。