JavaScript中Window对象的opener是干什么用的
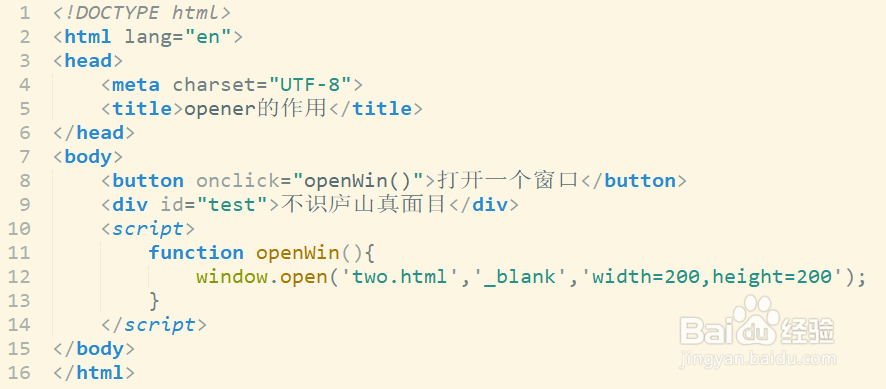
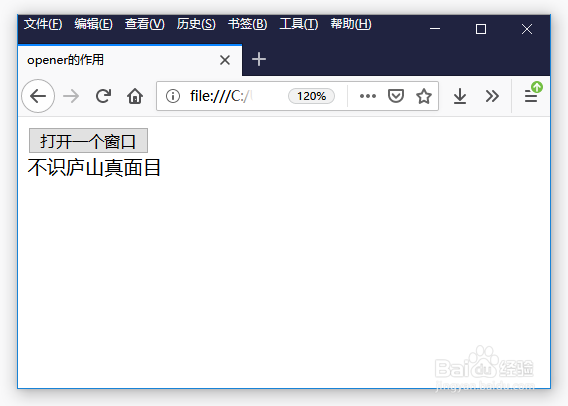
1、我们创建一个页面,命名为one.html,代码及预览效果如下:
2、接着创建一个命为two.html的页面,代码如下:
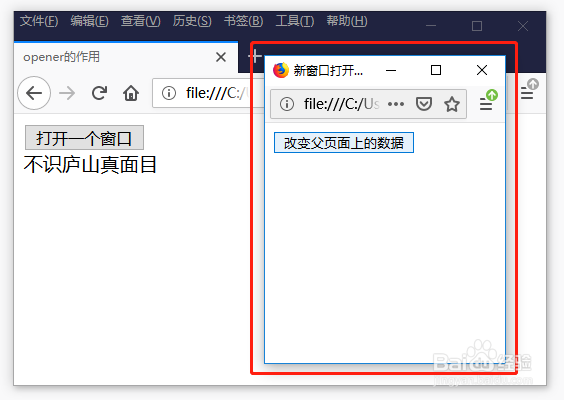
3、在浏览器中打开one.html,点击按钮后two.html页面会以一个新窗口打开,如下图:
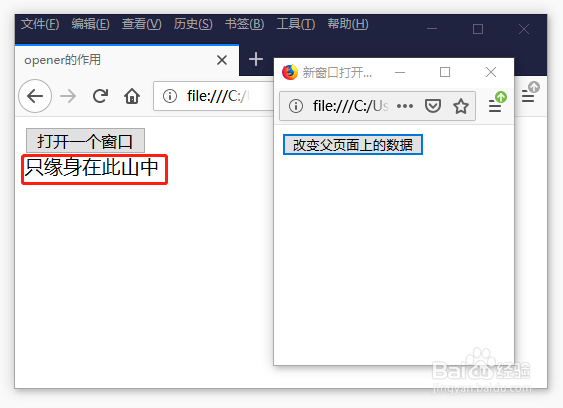
4、我们点击two.html页面上的按钮,会发现one.html页面上的数据变化了,如下图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:24
阅读量:78
阅读量:71
阅读量:24