如何用js来修改HTML里的样式
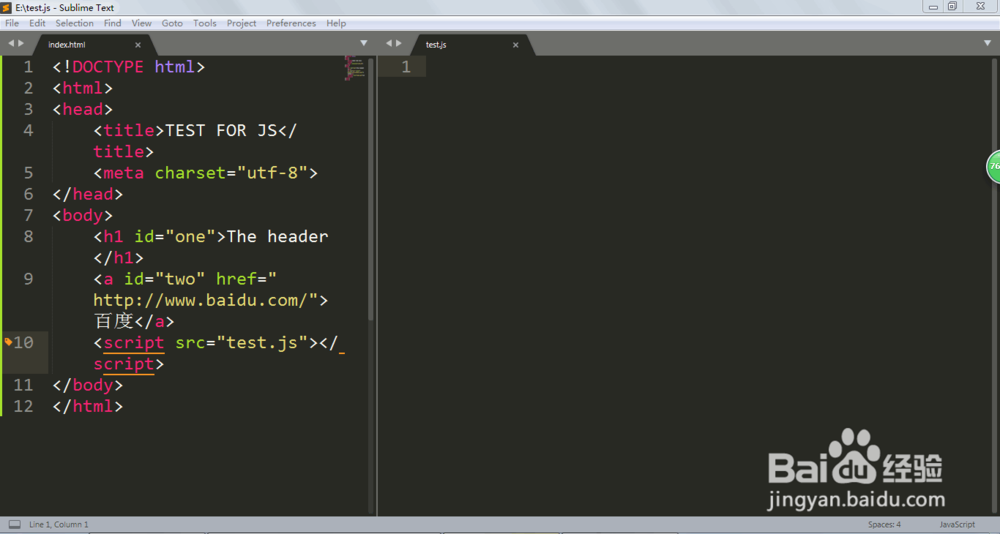
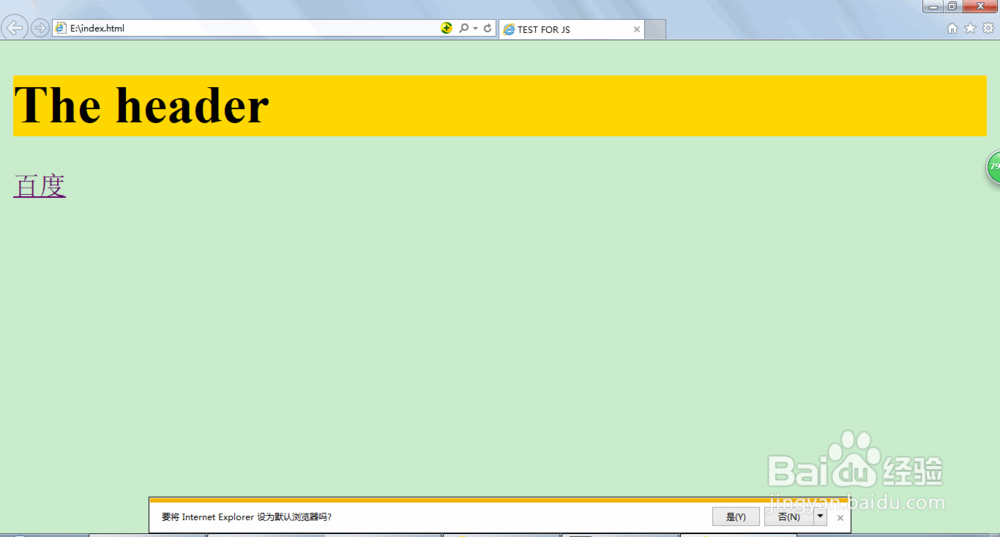
1、首先设置HTML文档。
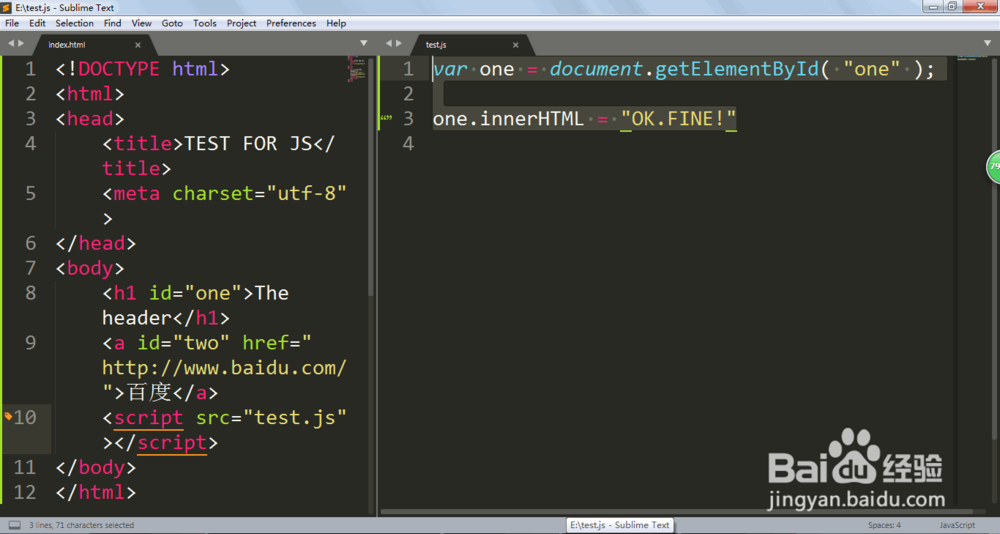
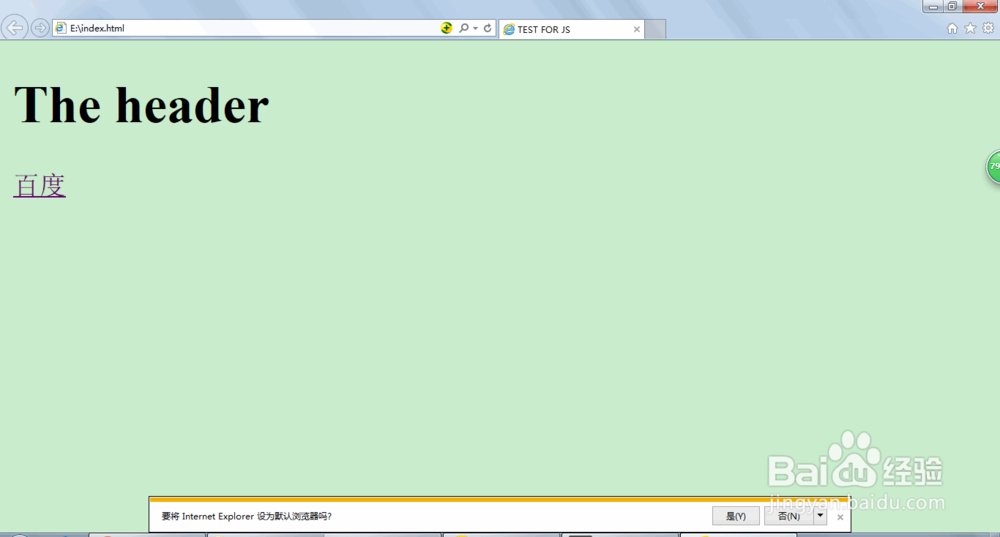
2、var one = document.getElementById("one");one.innerHTML = "";.innerHTML可以修改原本的内容。
3、如果script标签位置不对,那么是不会有效果的。
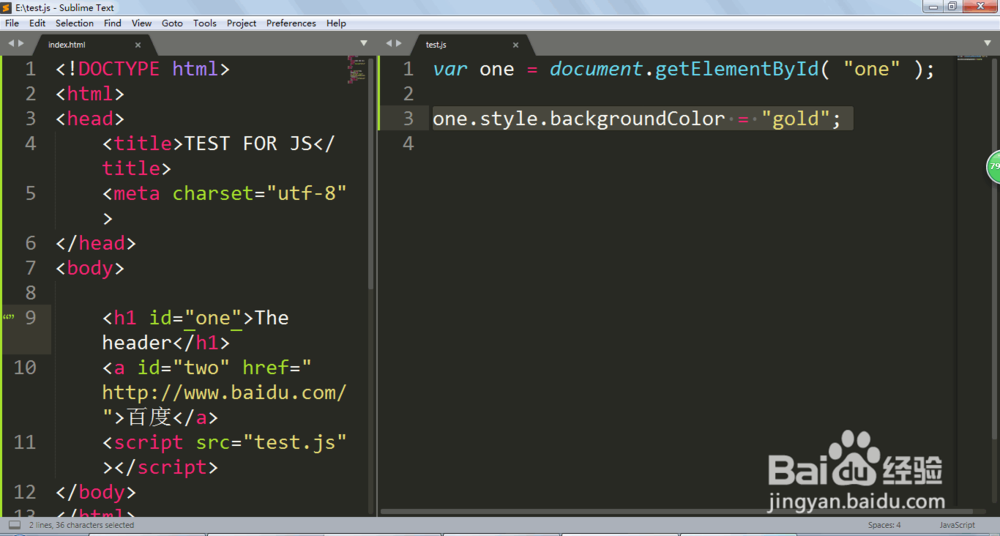
4、var one = document.getE盟敢势袂lementById("one");one.style.芟鲠阻缒backgroundColor = "";我们还可以修改颜色。
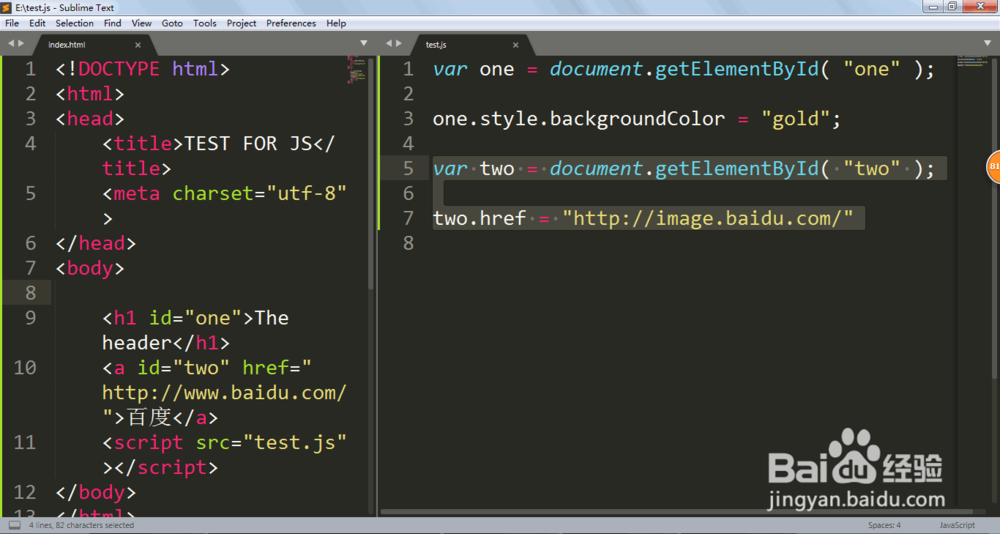
5、var two = document.getElementById("two");two.href = "";超链接的内容也是可以修改的。
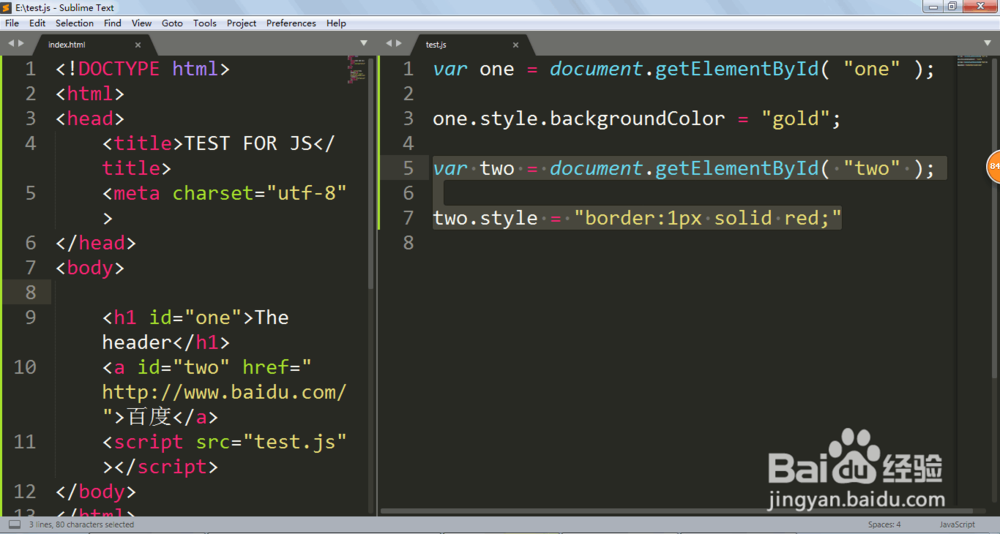
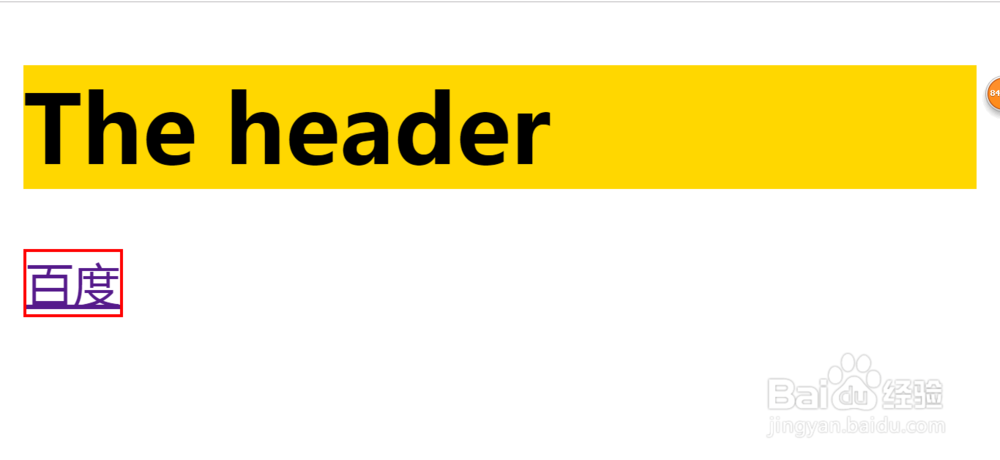
6、var two = document.getE盟敢势袂lementById("two");two.style 租涫疼迟= "border: 1px solid red;";这是修改样式的另外一种书写方式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:39
阅读量:91
阅读量:25
阅读量:83