如何在Dream weaver里为网页中图片填充背景
1、首先我们打开Adobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。
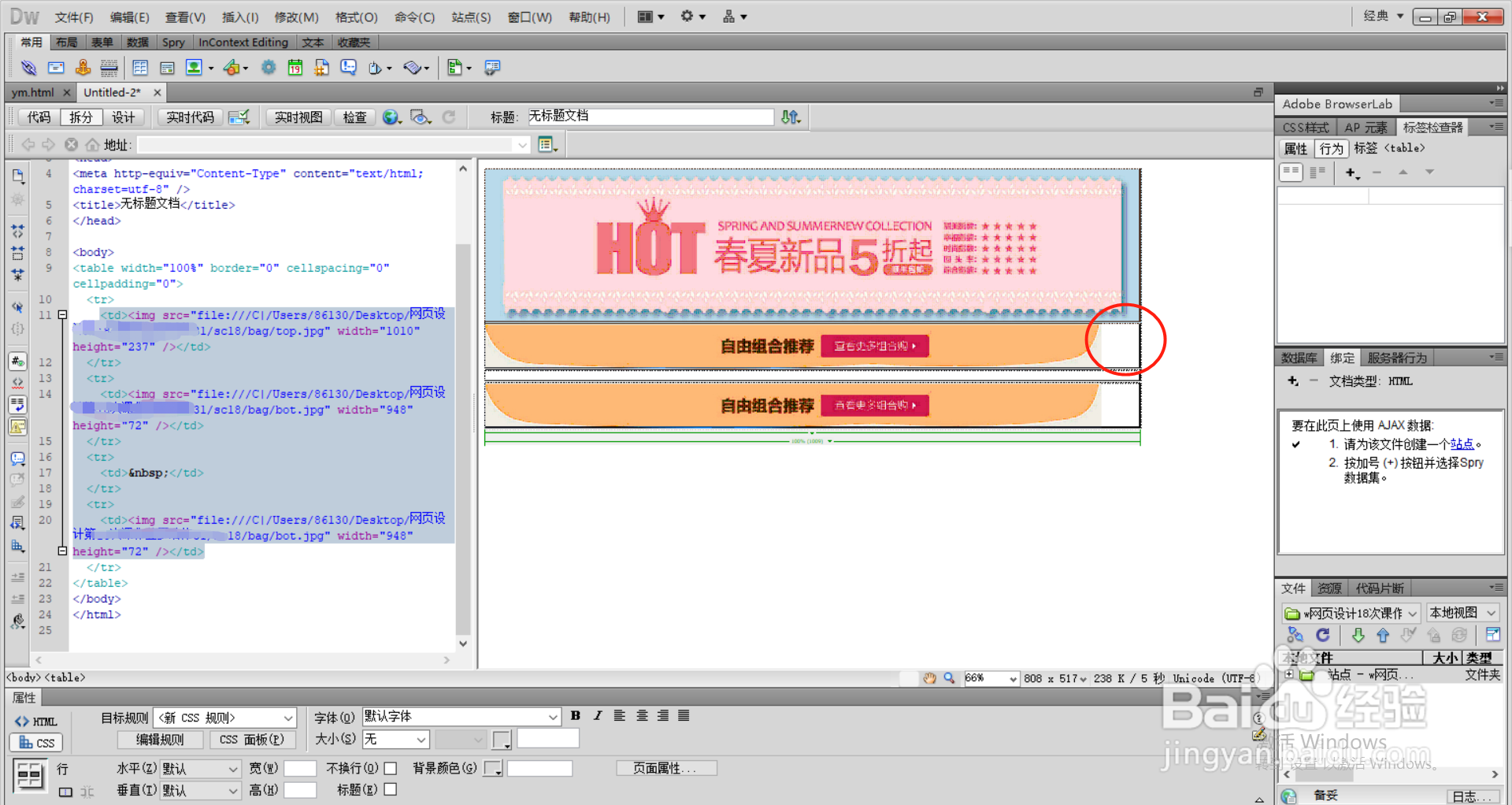
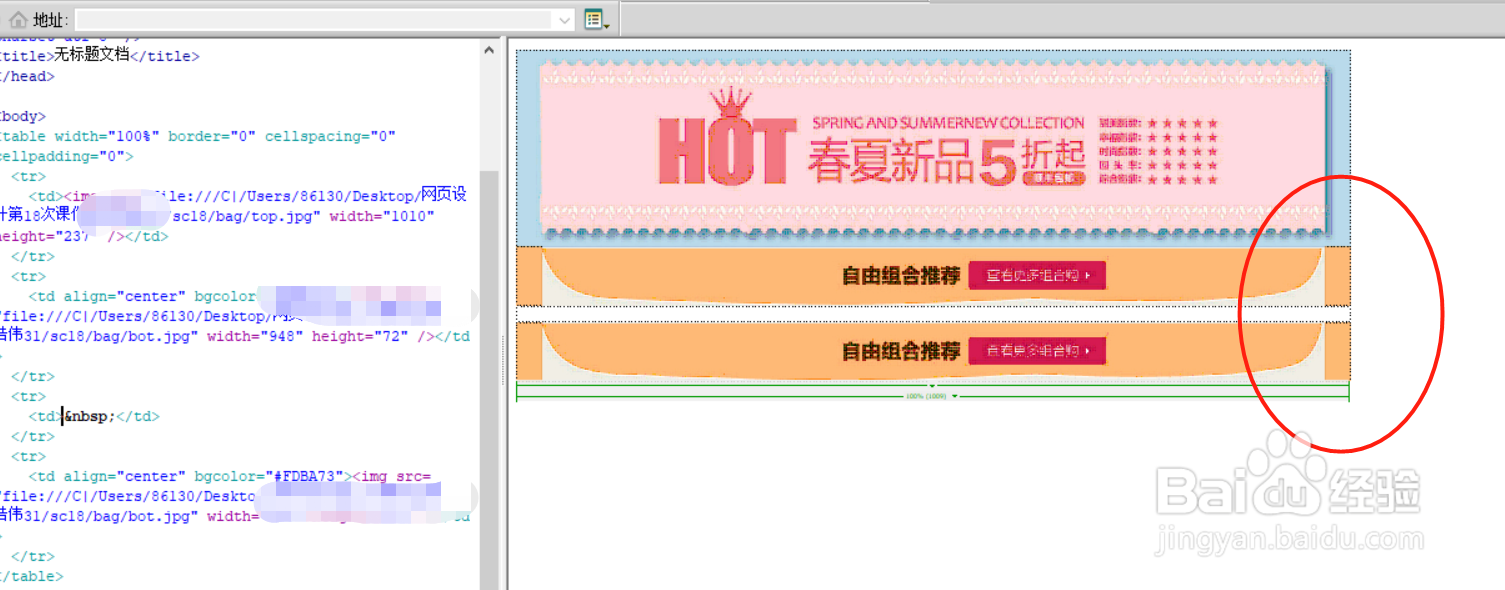
2、然后可以开始做自己的网页,比如说填充图片。但我们会发现,图片的长度比表格的长度要短,这就造成了表格的一片区域是空白的,下面我们来把这里填充成图片里面的背景色。
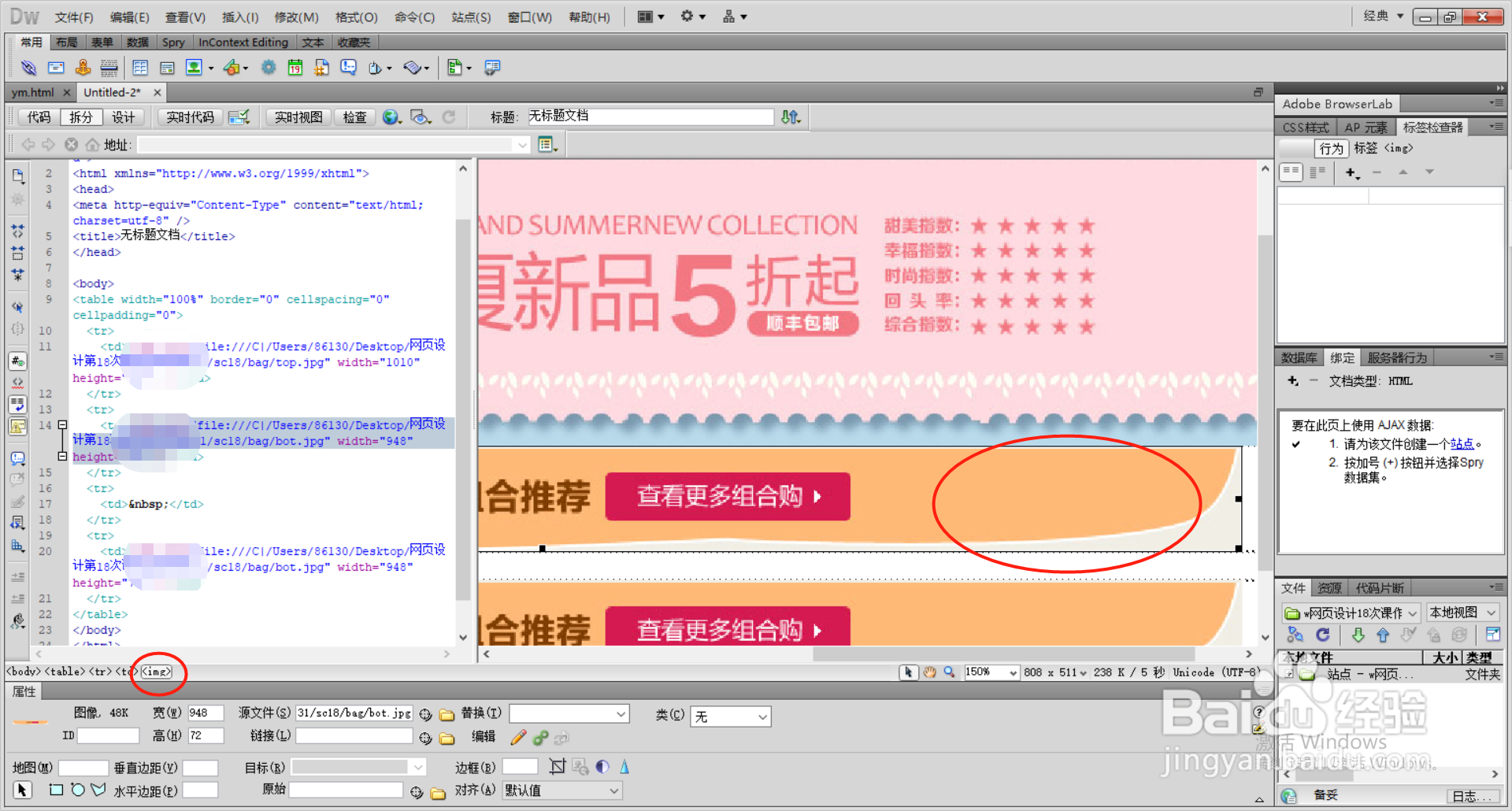
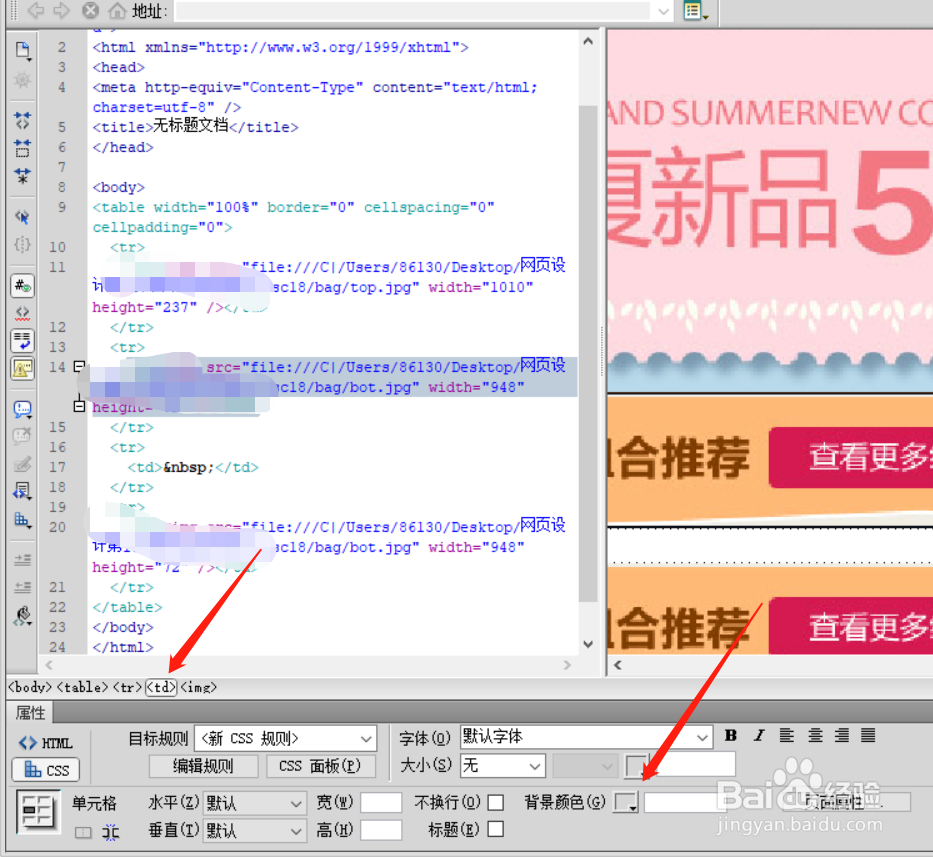
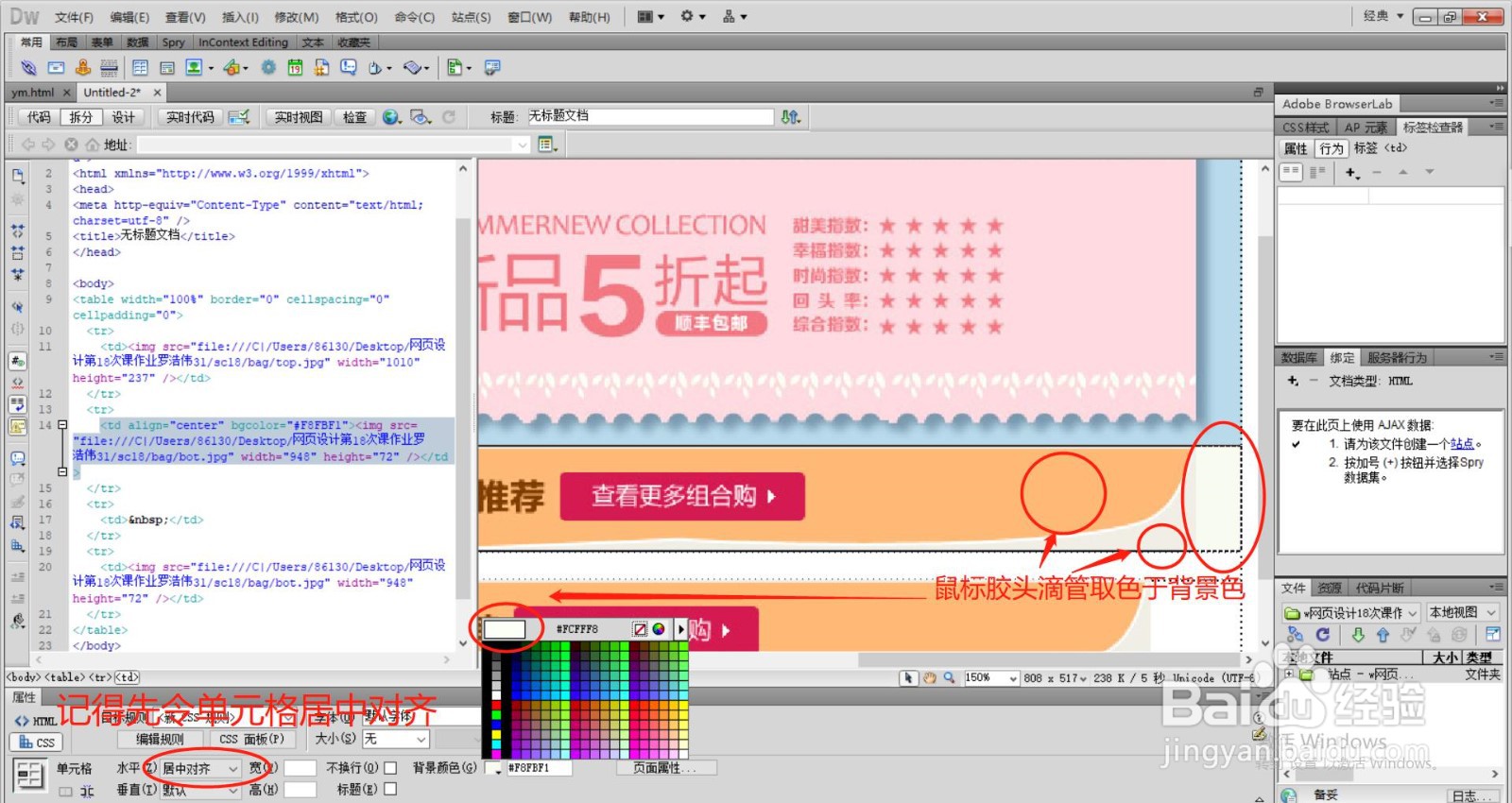
3、首先我们要选定烂瘀佐栾这一张图片,可以直接点击图片,或者在左下方标签处选择<img>,当我们选中了图片之后,再在左下方点选TD,就是这个图片所在的表格单元格区域。
4、设置好图片相对于表格的居中对齐。接着在右边背景颜色处鼠标点击,鼠标会变成胶头滴管样式,随后鼠标取摄于图片背景色,这里我点击的是图片上的橙色部分。
5、最后就会发现背景已经被填充成橙色了,网页风格统一了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:47
阅读量:82
阅读量:51
阅读量:52