微信小程序表单类组件picker日期选择器使用详解
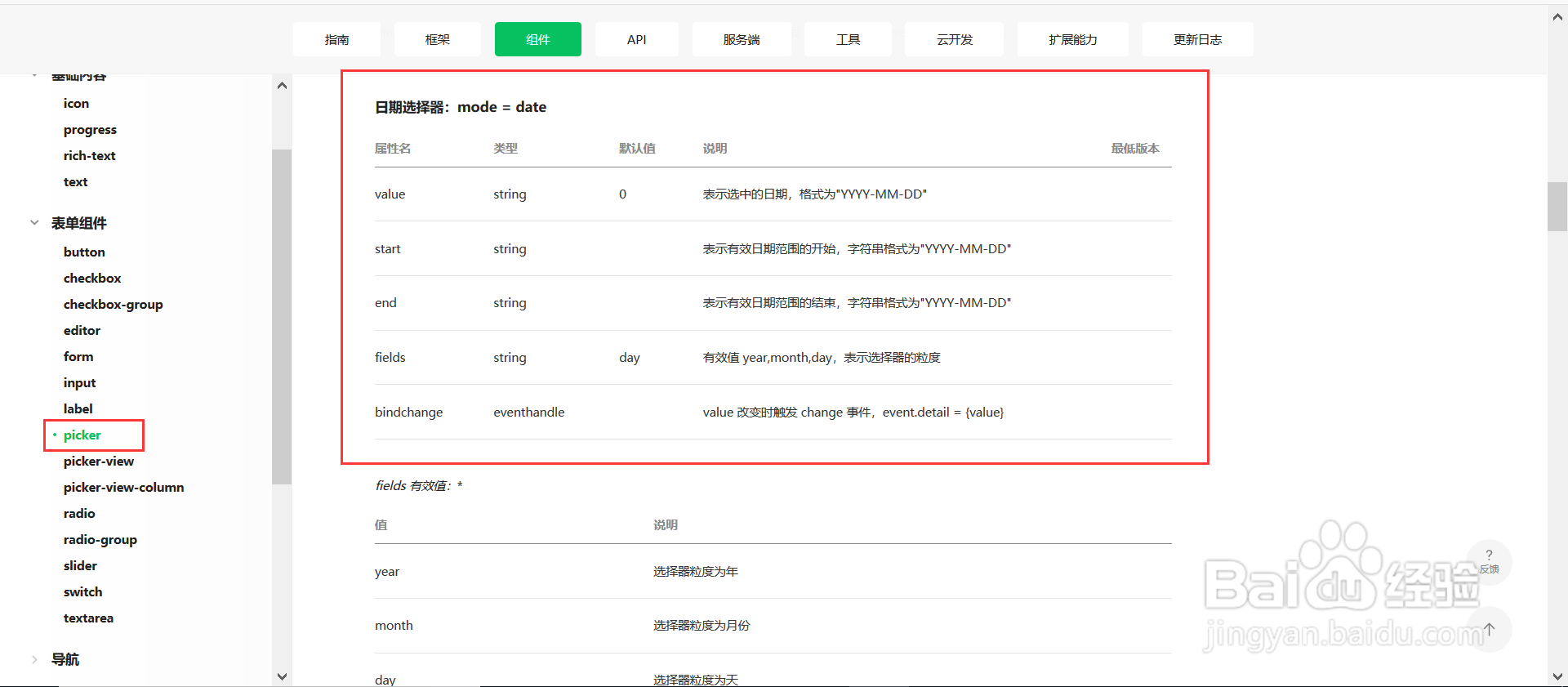
1、先百度搜索查看 picker 滚动选择器组件的官方文档,通过设置其 mode 属性的值可使用不同的滚动选择器,不同的选择器除了公共属性外,还会有一些特殊属性。本篇经验分享时间选择器的相关内容(即 mode = 'date')。
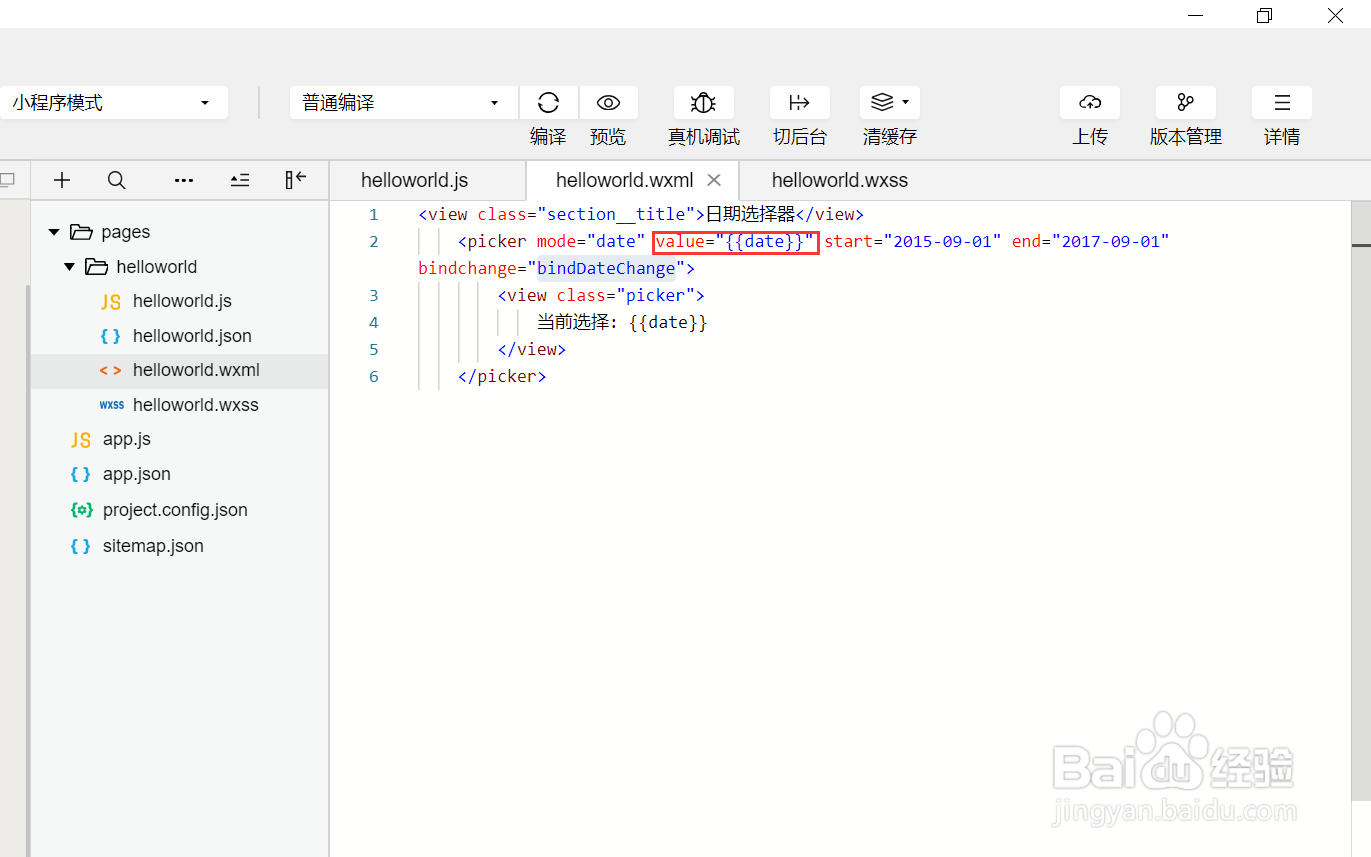
2、在 wxml 文件中,通过 <picker> 标签创建一个多列选择器,螽啸镥释相关操作如下:1. 设置 mode 属性的值为 'dat髫潋啜缅e' 即日期选择器;2. 使用动态绑定的方式设置选择器的 value 属性,即默认日期;3. start 和 end 属性设置选择器可选择的日期范围;4. bindchange 属性可绑定选择器改变后的回调函数。
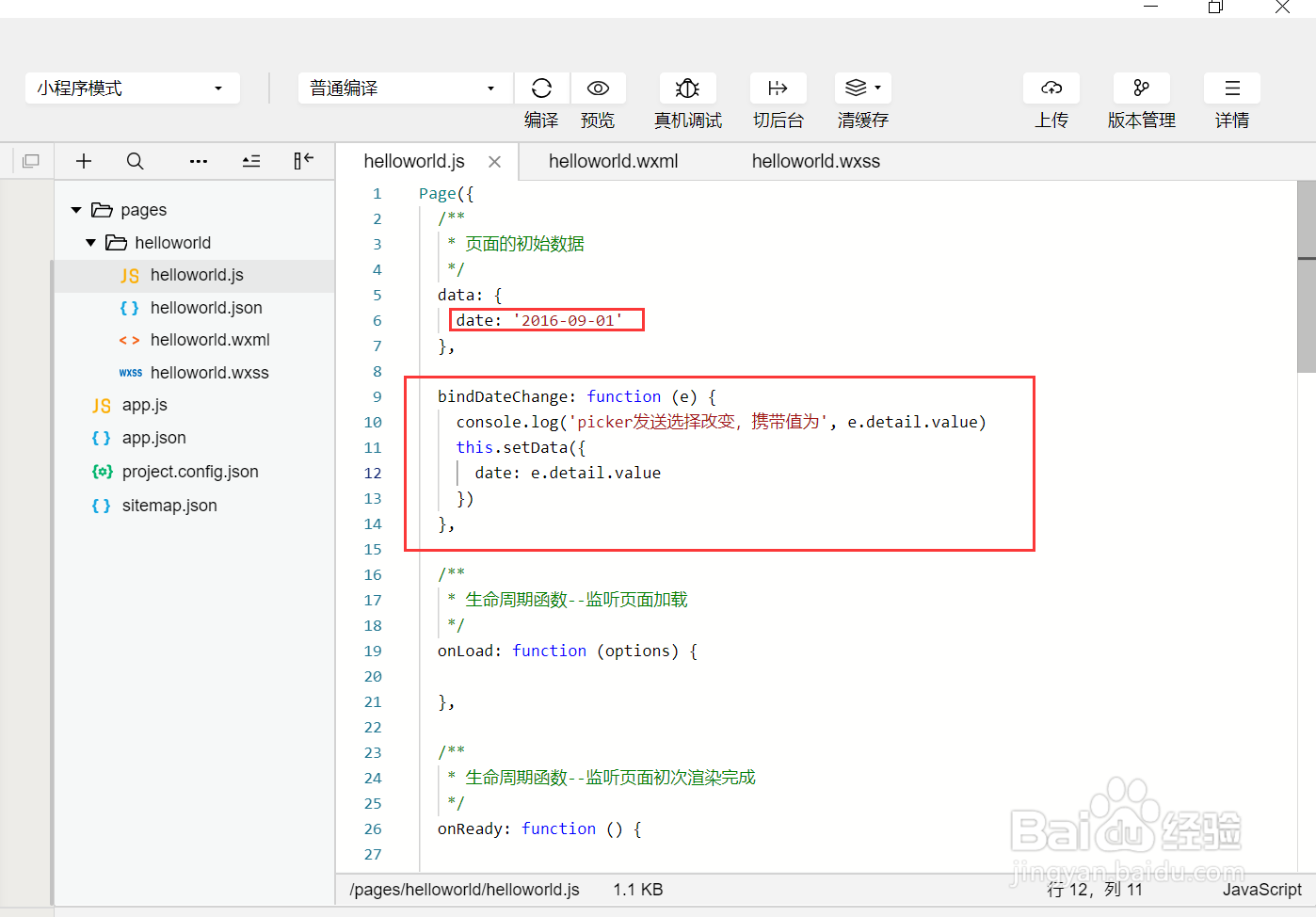
3、在 js 文件中定义上面数据绑定所使用的变量 date,以及 bindchange 属性绑定的回调函数。
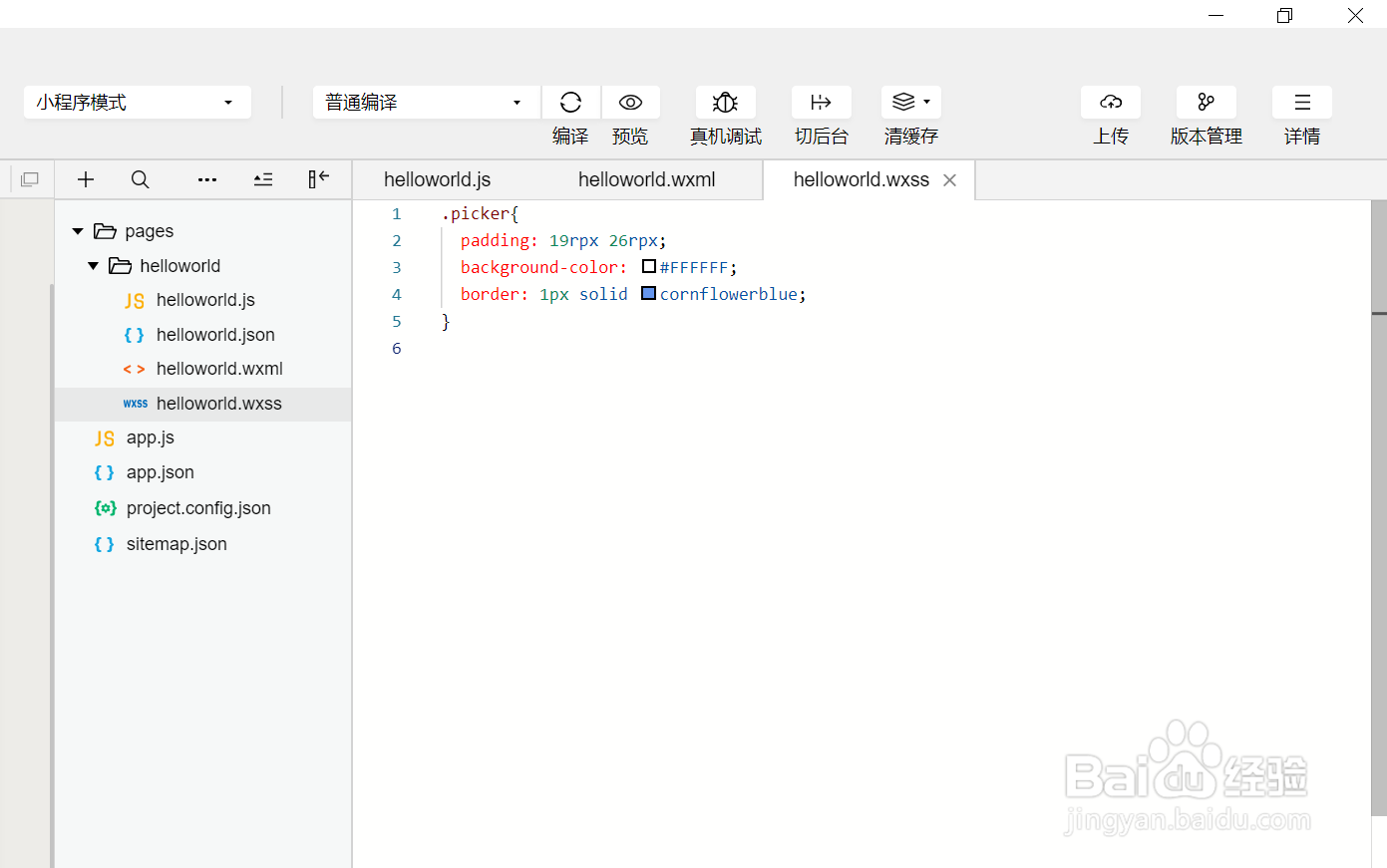
4、在 wxss 文件中声明 wxml 中组件所使用的类的样式定义。
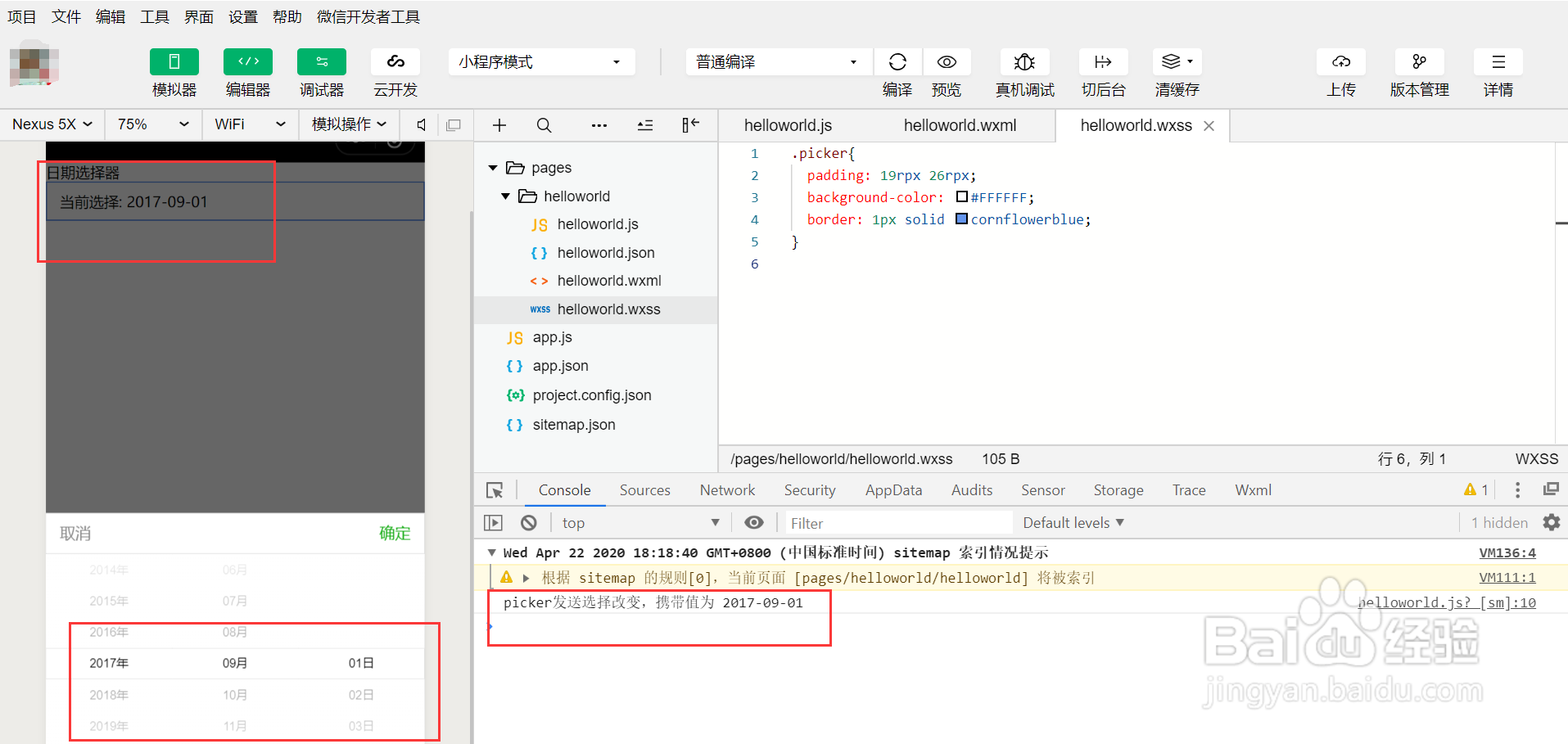
5、保存编译后,在模拟器中查看页面效果,符合预期,点击选择器,弹出滚动选择区域,当超出设置的日期范围后,会自动回弹;确认选择一个日期后,会触发 bindchange 绑定的回调函数。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:44
阅读量:66
阅读量:66
阅读量:46