html如何设置select内容居中、下拉内容右对齐
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html如何设置select内容居中、下拉内容右对齐。
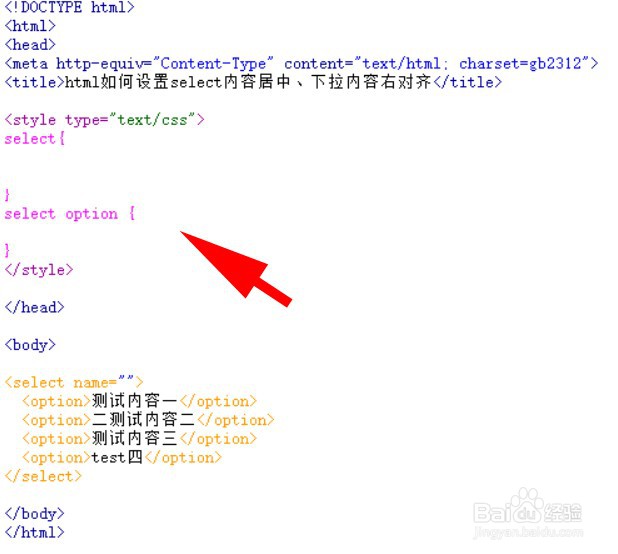
2、在test.html文件内,要使用select标签,并且写上option的内容,&盟敢势袂lt;select name="稆糨孝汶;"> <option>测试内容一</option> <option>二测试内容二</option> <option>测试内容三</option> <option>test四</option></select>。
3、编写css样式<style type="text/css"></style>标签,select样式和select option样式将写在该标签内。
4、在css标签内,通过select标签的样式设置select内容居中、下拉内容右对齐。
5、在css样式标签里,在括号内,select样式为text-align: center;text-align-last: center;select option样式为direction: rtl;
6、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:51
阅读量:84
阅读量:44
阅读量:46