html5 走势图之散点图
1.问题描述
散点图又称散点分布图,是因变量随自变量而变化的大致趋势图。数据点是在直角坐标系平面上,以一邗锒凳审个变量为横坐标,另一变量为纵坐标,利用散点(坐标点)的分布形态反映变量统计关系的一种图形。它的特点是能直观表现出影响因素和预测对象之间的总体关系趋势;能通过直观醒目的图形方式,反映变量间的形态变化关系情况,以便于来模拟变量之间的关系。
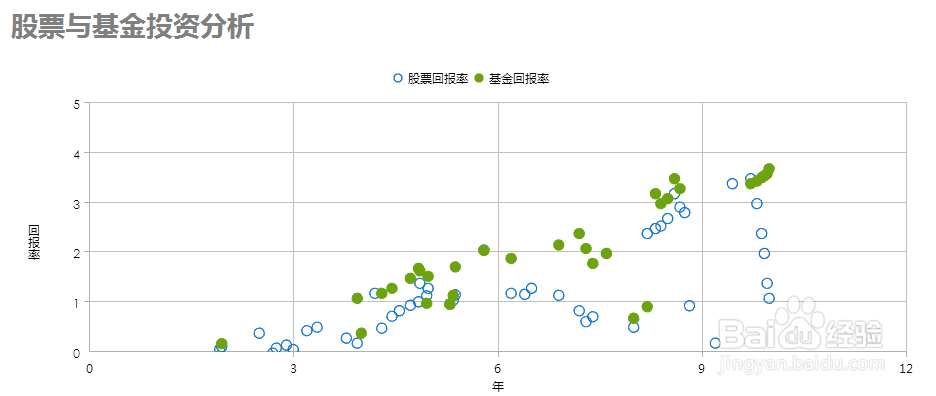
如下图,统计时间与股票和基金的投资关系,从图上可以直观的看出投资时间越长,股票和基金的回报率也越大:
注:散点图通常用于显示和比较的数值,所以散点图的分类轴与值轴都是数值,例如科学数据、统计数据和工程数据。当在不考虑时间的情况下,比较大量数据点时,请使用散点图。散点图中包含的数据越多,比较的效果就越好。如果数据集中包含非常多的点(例如,几千个点),那么散点图便是最佳图表类型。且默认情况下,散点图以圆圈显示数据点。
2.示例
2.1准备数据
新建工作薄,添加数据集,SQL语句为SELECT * FROM 回报率。
2.2插入散点图
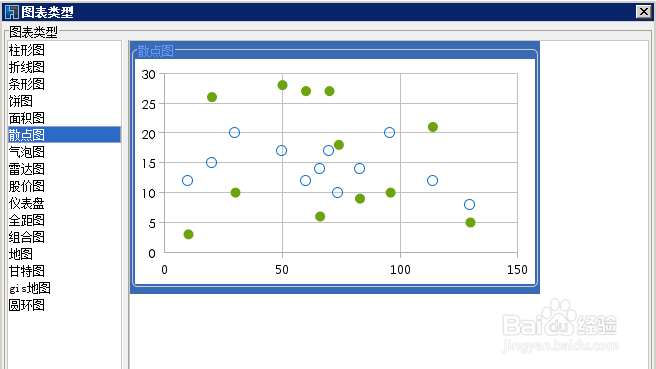
以悬浮图表为例,点击插入>悬浮元素>插入图表,弹出图表向导对话框,选择散点图如下图:
点击确定
2.3设置图表数据
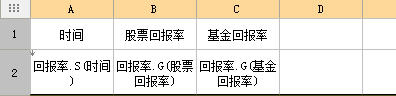
在效果图中可以看到有2个系列,并且系列名称是字段名称,故需要使用单元格数据集,单元格数据如下图:
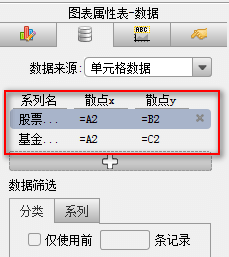
图表数据源来自于单元格数据集,选中散点图,点击图表属性表-数据设置如下:
2.4样式设置
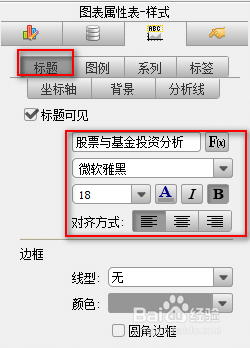
点击图表属性表-样式>标题,输入图表标题股票与基金投资分析,并设置字体样式:
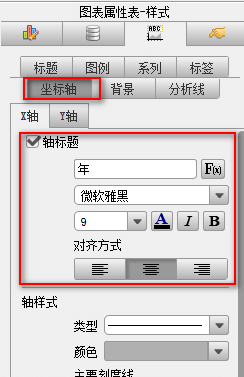
为X轴和Y轴添加标题,点击坐标轴,分别选择X轴和Y轴,勾选轴标题,X轴标题为年,Y轴标题为回报率,如下图:
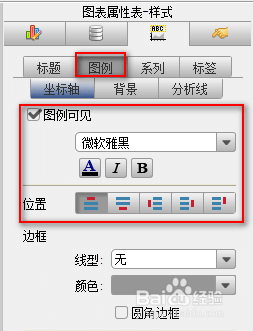
图例位置靠上,选择图例,勾选图例可见,位置选择靠上,如下图:
最后将单元格数据所在的行隐藏,即隐藏第一二行。
2.5保存与预览
保存模板,点击分页预览,效果即如上。模板效果在线查看请点击Scatter.cpt
已完成模板可参考%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\Chart\Scatter.cpt。