简单的css美化怎么做
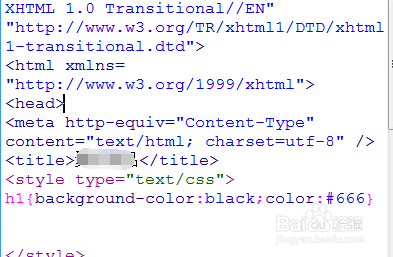
1、了解html的基本概念,了解其组成结构:静态页面的基本组成元素就是标签,标签是成对出现的,一个简单的页面组成是这样的<html> <head> <title>页面标题</title> </head> <body> 文字、图片、视频、声音 </body> </html>注意,标签是成对出现的。
2、要认识一些页面的基本标签:(1)标题标签:<h1></h1> 。。。。<h6></h6> 特点:文字从大到小,文字独立成行,且瑕铆幌约加粗 用途:用在文字标题中(2)段落标签:<p></p> 特点:独立成行 用途:用于标记某段文字(3)换行标签:<br />-自封自闭标签 特点:只是换行,文字之间没有间距(4)水平线标签:<hr />(5)加粗文字:<strong></strong> 倾斜文字:<em></em>(6)转义码: 含义 空格 > 大于号 < 小于号 © 版权符这是基本的标签,虽然基本但是很重要。
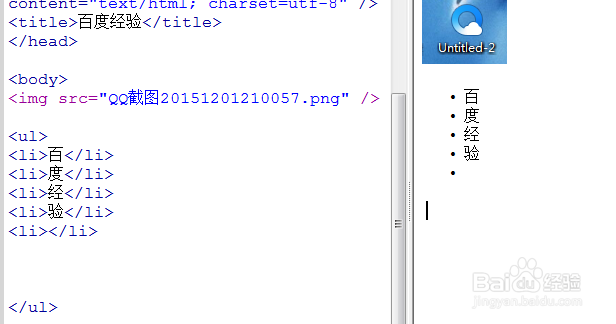
3、教你怎样插入图片:<img 属性名=属性值 />要注意的是:属性值需要使用双引号引起来 <img src="图片路径" height="高度值" width="宽度值" title="提示性文字" alt="提示性文字" />示例: <img src="a.jpg" height="200px" width="200px" title="图片" alt="图片"/>这样就可以插入你喜欢的图片了。
4、教你怎么插入列表:(1)无序列表 <ul type=""> <li></li&爿讥旌护gt; </ul> type的取值:circle(空心圆),disc(实心圆-默认) square(实心方) 示例:<ul type="square"> <li>苹果</li> </ul>(2)有序列表 <ol type=""> <li>列表项</li> </ol> type的取值:1(默认),a,A,i,I(3)自定义列表 <dl> <dt>列表项的标题</dt> <dd>列表项的内容</dd> </dl>要注意,自定义的列表里没有列表符号、
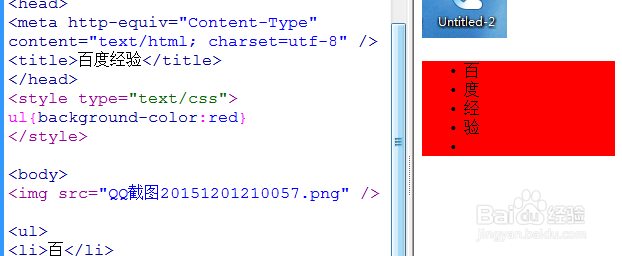
5、设置有颜色的背景: