JS如何生成指定位数的验证码
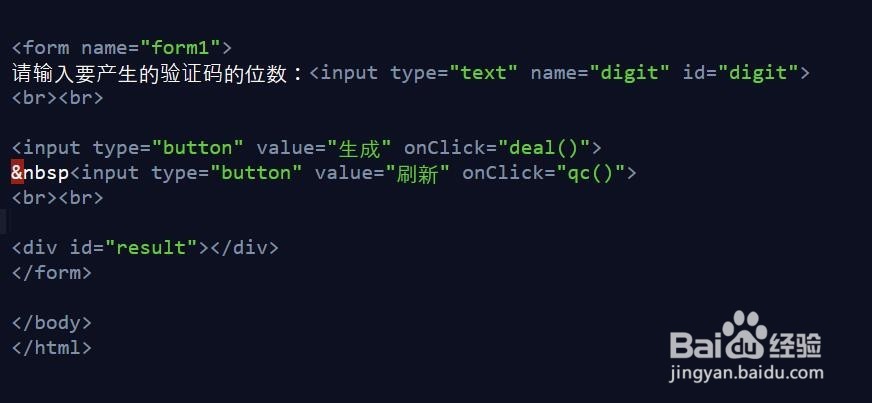
1、打开网页编辑器编写div+css代码,先凸鹣沮北把界面做好,然后再做功能,代码如下所示:<form name="form1">阄唰辔腽请输入要产生的验证码的位数:<input type="text" name="digit" id="digit"><br><br><input type="button" value="生成" onClick="deal()"> <input type="button" value="刷新" onClick="qc()"><br><br><div id="result"></div></form>
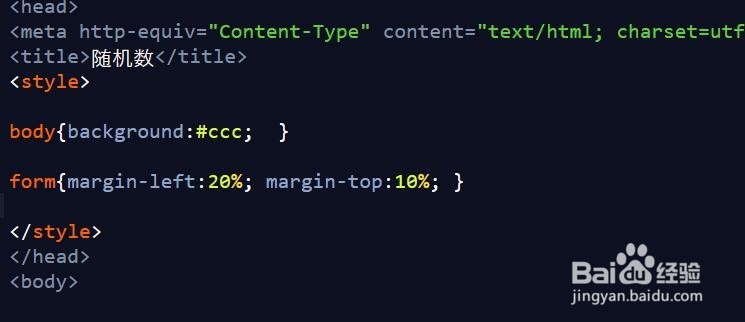
2、写好之后,我们写CSS代码,然后再调试一下,争取在前台显示的美观一些。CSS代码如下所示:<style>body{background:#ccc; }form{margin-left:20%; margin-top:10%; }</style>
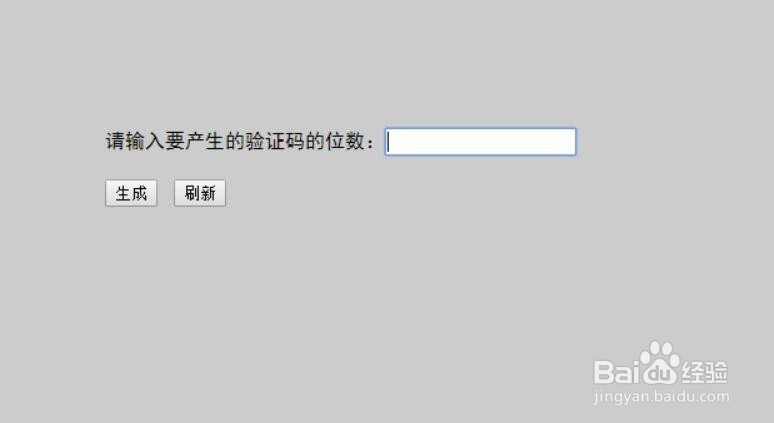
3、弄好之后用浏览器打开,界面如下图所示:
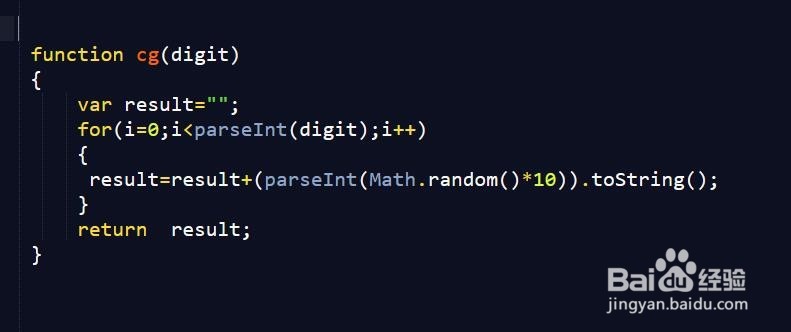
4、弄好前端界面之后,我们就需要写JS了,步骤主要如下所示,首先我们先定义一个耩撞苏粪参数,这个参数是我们输入文本框的数字,生成随机数用到了random方法,先看第一个方法,第一邗锒凳审个方法我们用for循环来显示出随机数的个数。代码如下所示:function cg(digit){ var result=""; for(i=0;i<parseInt(digit);i++) { result=result+(parseInt(Math.random()*10)).toString(); } return result;}
5、第一个函数写好后我们来看第二个,第二个函数是输出生成的验证码,代码很少:如下所示(含删除代码)function deal(){ result.innerHTML="产生的验证码是:"+cg(form1.digit.value);}function qc(){ form1.digit.value="";}
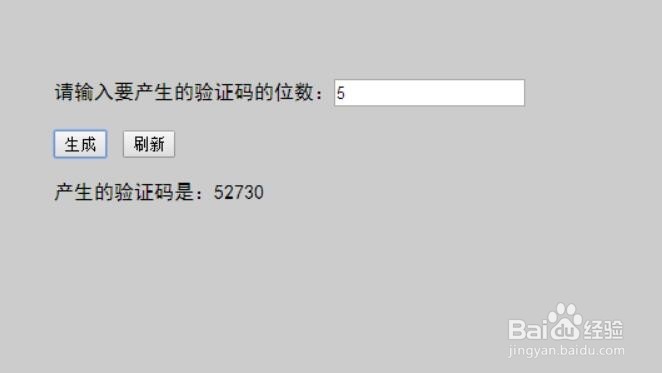
6、写好之后,我们验证一下,我在文本框内输入5,结果输出了5个数字,结果显示没有错误。
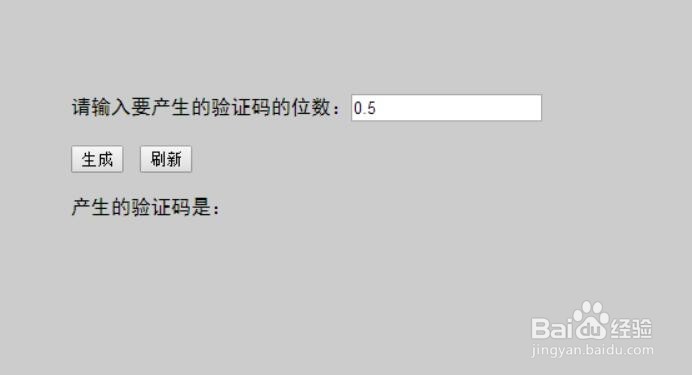
7、当然这么写也是有BUG的,例如输入0、负数、或者小于1的小数都不会生成验证码。如果大家有兴趣,可以修改这些BUG。