怎么使用jquery完成表格隔行换色效果
1、首先我们创建一个以html5为模板的html文件,然后在标题标签中添加——jquery完成隔行换色
2、接下来我们在html的主体body中添加表格内容。
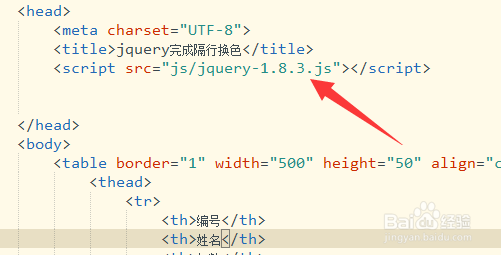
3、随后便是jquery部分的代码。首先引入jquery的库文件。
4、再接下来如图所示我们二话不说给它来一个jquery的加载函数。
5、然后通过$("tbody tr:even") 这个获取tbody下所有的偶数行。注意这个遇数指的是index的值,是从0开始的,0也是偶数;并不是指案例中的编号。然后这些元素调用css("键",“值”)添加css代码来改变它的显示效果。$("tbody tr:even").css("background","red");
6、同理我们再来一个更改表格奇数行背景颜色的语句,具体如图。
7、完成了代码之后,我们通过浏览器来运行html看一下显示效果。如图,已经实现隔行换色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:93
阅读量:71
阅读量:40
阅读量:52