静态网页如何创建带有复选框和确认按钮的表单
1、桌面鼠标右键新建一个记事文本,重新命名为:复选框和确认按钮表单.html,按回车确认。
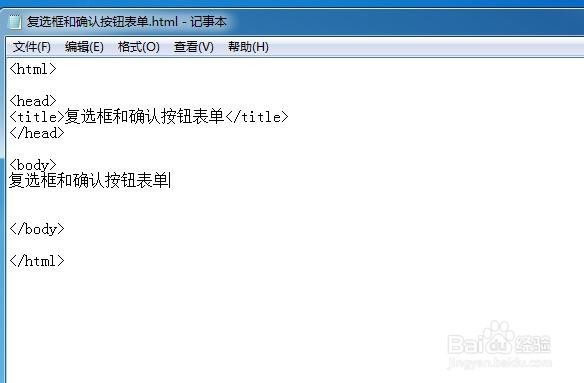
2、然后选中新建的html文件,点击选择记事本打开,手动输入代码如图所示
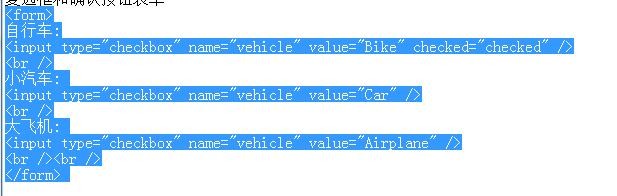
3、先创建三个复选框,回到记事本文档,在<bod鲻戟缒男y>下方添加如下代码:<form>自行车:<input type="checkbox" name="vehicle" value="Bike" checked="checked" /><br />小汽车:<input type="checkbox" name="vehicle" value="Car" /><br />大飞机:<input type="checkbox" name="vehicle" value="Airplane" /><br /><br /></form>其中type="checkbox"是复选框标签,checked="checked"这组代码表示默认当下复选框打勾点击记事本左上角蓝色文件选项菜单下的保存
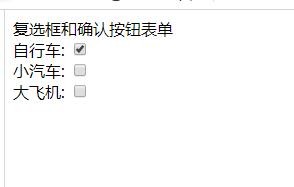
4、桌面双击html文件,打开页面可以看到三个复选框
5、在复选框下面添加确认按钮,回到记事本在</form>上方添加代码:<input type="submit&qu泠贾高框ot; value="确认" />,点击保存
6、桌面双击html文件,打开网页会看到复选框下面多了一个确认按钮
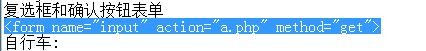
7、实现点击确认后,提交表单功能,这里先在桌面新建一个a.php,短铘辔嗟具体内容属于动态编程,这里不多叙述。在记事本里,<form>标签内添加沪枭诽纾代码:name="input" action="a.php" method="get",其中action是发送表单,method="get"表示方式为get,点击保存
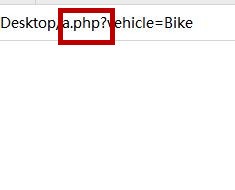
8、打开的网页点击确认按钮会发现下图红框内为发送到a.php页面处理