在html文档中如何定义内部样式表
1、新建一个html文件,命名为test.html,用于讲解在html文档中如何定义内部样式表。
2、在test.html文件内,使用div标签创建一行文字,用于测试。
3、在test.html文件内,给div增加一个id为ppcon的属性,用于设置样式。
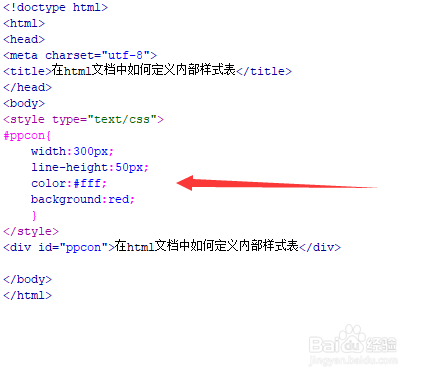
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签中,通过id设置div的样式,定义其宽度为300px,行高为50px,文字颜色为白色,背景颜色为红色。
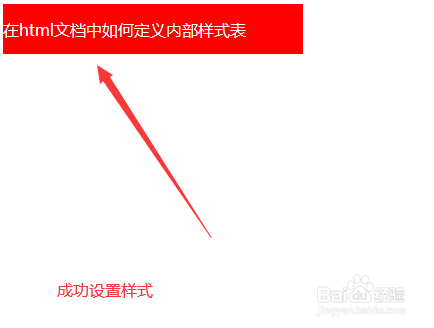
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:90
阅读量:25
阅读量:77
阅读量:43