CSS之后代选择器与子元素选择器的区别
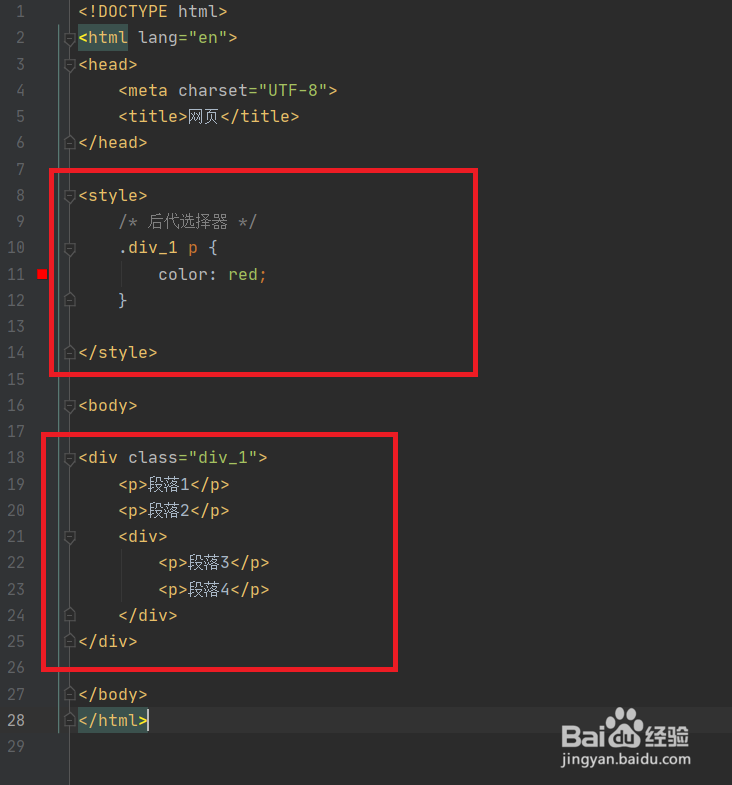
1、这是后代选择器的写法。父代标签和后代标签之间要有个空格。
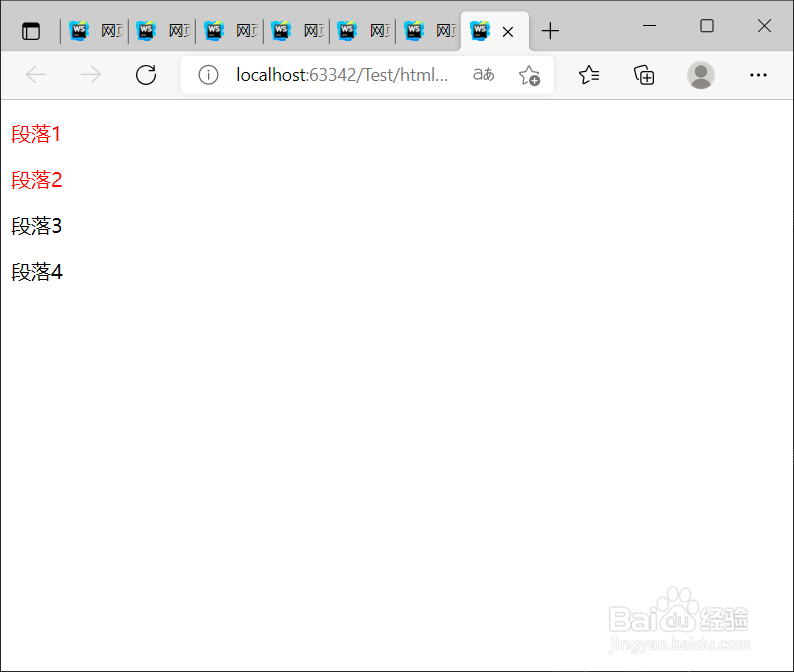
2、运行结果如图所示。
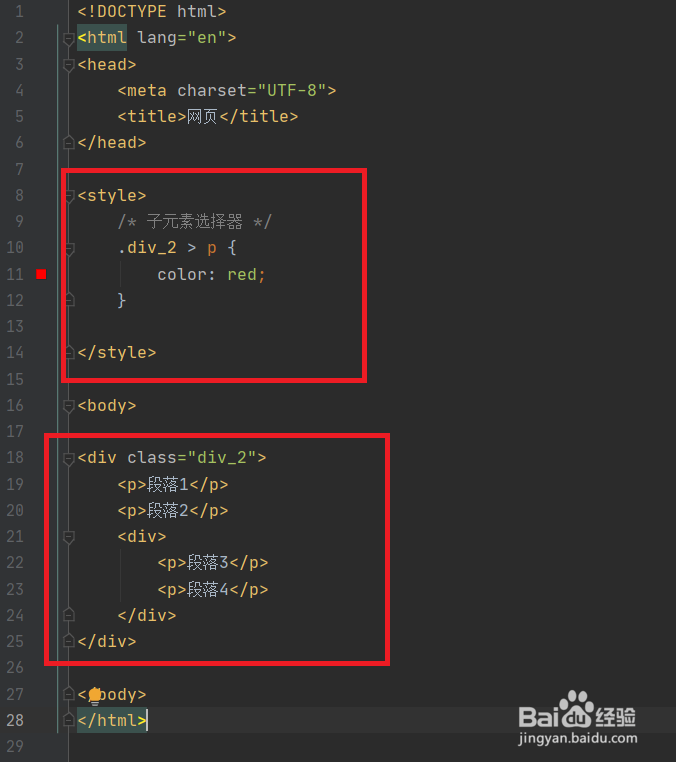
3、这是子元素选择器的写法。父元素与子元素之间要有个" > "。
4、运行结果如图所示。
5、总结:后代选择器的范围大于子元素选择器的范围。后代选择器中,不管后代被嵌套多少层,都会起作用。子元素选择器则仅仅只对第一层起作用,有嵌套的就不会起作用。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:91
阅读量:60
阅读量:54
阅读量:65