如何利用CSS3属性font-face引入外部字体并使用
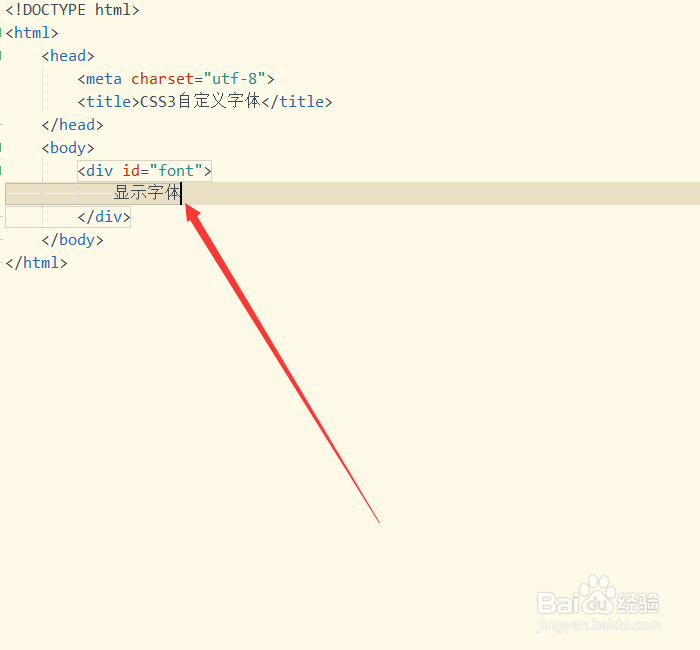
1、第一,在已新建的页面文件,插入div标签,然后添加文字内容,设置id属性
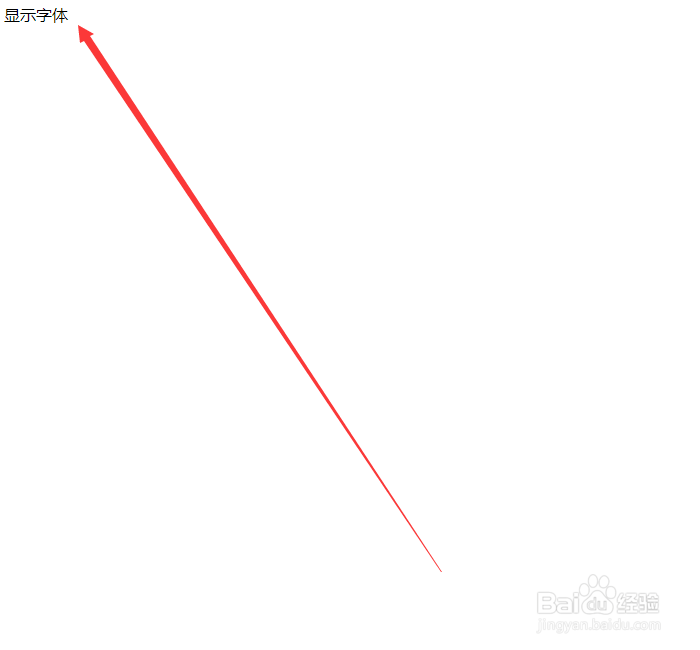
2、第二,保存代码并打开浏览器,可以查看到文件显示效果,为默认字体
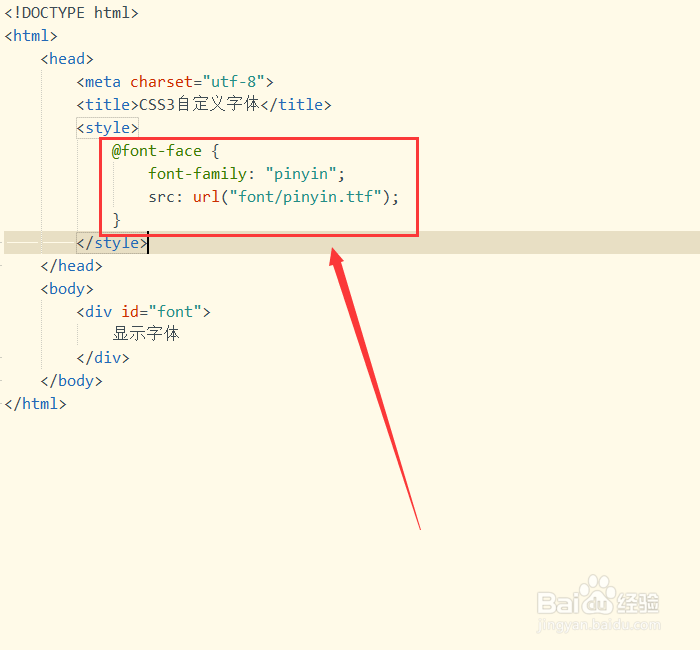
3、第三,在title标签下,添加style标签,然后使用@font-face引入外部字体
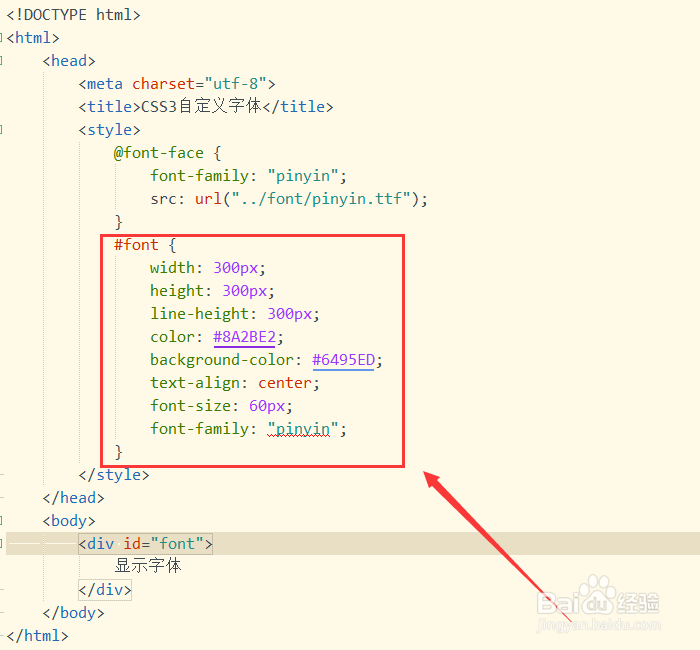
4、第四,使用ID选择器font,设置标签样式,如宽度、高度、字体属性、背景色等
5、第五,再次保存代码并刷新浏览器,可以看到文字发生改变,并显示拼音
6、第六,再添加font-face,设置另一种字体,然后在界面中使用;保存并刷新浏览器,查看字体效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:45
阅读量:79
阅读量:20
阅读量:95