用a:hover创建不同的按钮效果
1、新建html文件,创建a链接,设置鼠标滑过字体变大
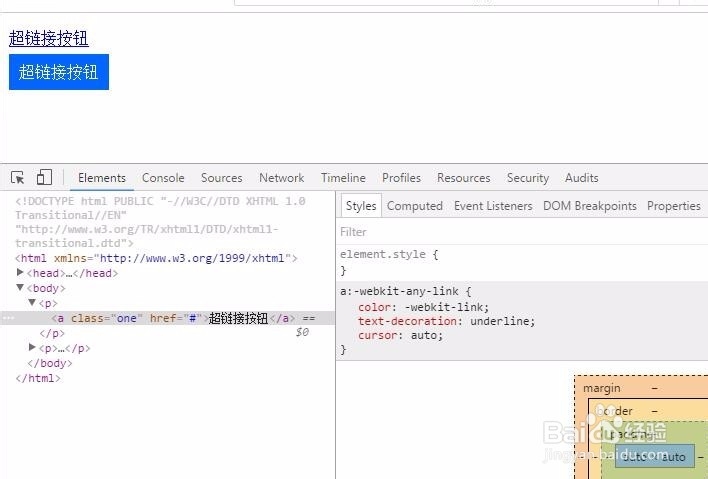
2、鼠标没有滑过之前是这种效果。
3、鼠标滑过字体变大
4、创建鼠标滑过a标签背景色变色
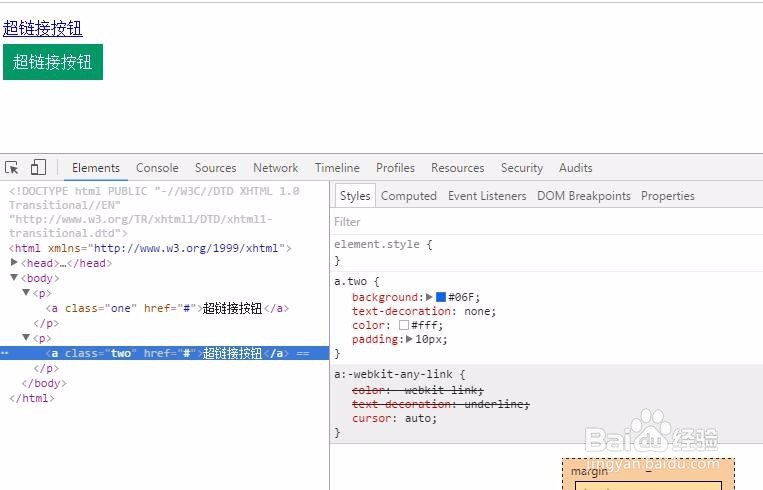
5、a标签初始化状态
6、鼠标滑过背景色改变
7、创建鼠标滑过a标签添加背景色
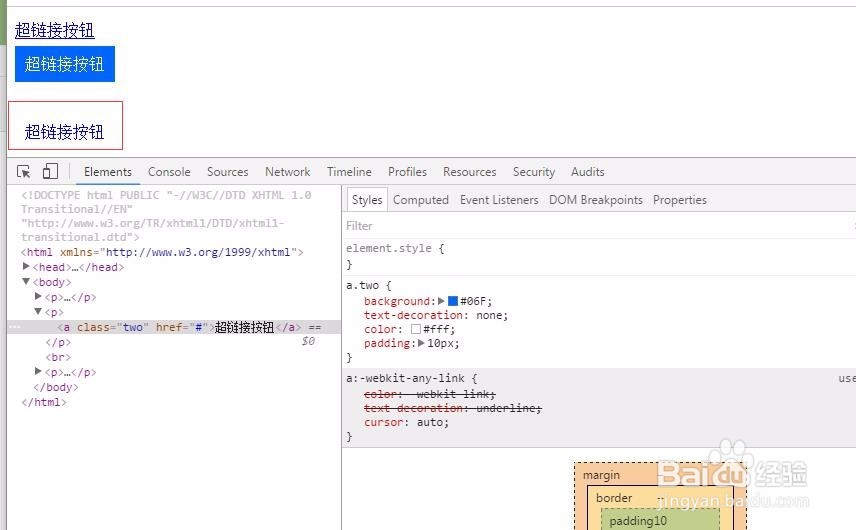
8、a标签初始化状态没有背景
9、鼠标滑过添加背景色
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:35
阅读量:21
阅读量:77
阅读量:77