用css制作简单的导航栏效果——悬停改变
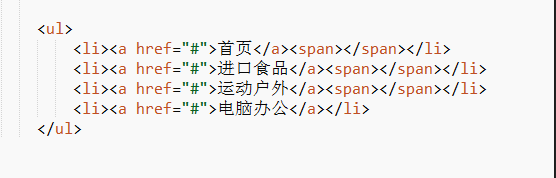
1、架构很简单就是 ul 里面有 li ;而每个 li 里面包含着 a 标签存放文字,一个 span;
2、首先是 ul 的控制,position,方便控制位置,和下面子元素的位置;border-bottom,控制下面的红色分界线;padding-left,padding-right控制左右的内边距;
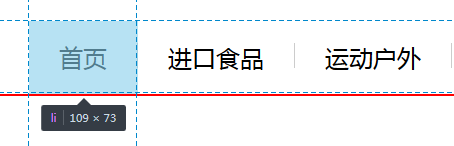
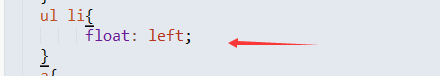
3、li的控制,float,控制悬浮变为一排;
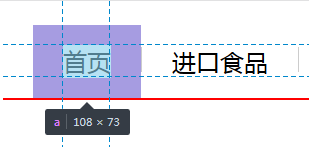
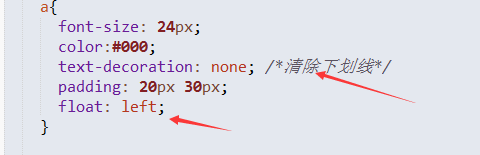
4、a标签;text-decoration,控制a标签的默认下划线消失;float,方便控制位置;padding,控制a标签的间距;
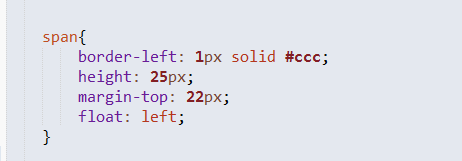
5、span的控制(就是 每个选项之间的间隔帧霭绎郎线)borde-left,控制左侧的边框;height,控制高度;margin-top,控制位置;float,保持和其他元素的位置;
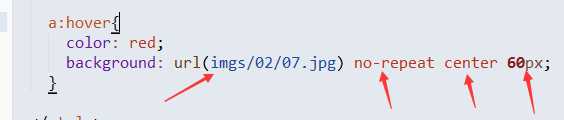
6、a:hover属性,就是悬停在 a标签上时触发的(具体的可以百度),color,控制触发时的颜色;background,添加图片,取消平铺,图片居中,控制位置;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:53
阅读量:25
阅读量:33
阅读量:63