CSS教程 通用选择器的使用
1、新建一个42.html,如图所示:
2、定义html5标准网页声明,如图所示:
3、输入html网页基本结构,设置网页标题为:通用选择器的使用,如图所示:
4、通用选择器的语法和含义,如图所示:
5、使用 div 标签包含一段文本内容,如图所示:
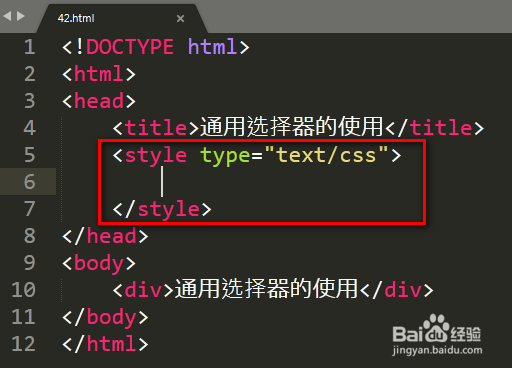
6、添加 style 标签,type=text/css,如图所示:
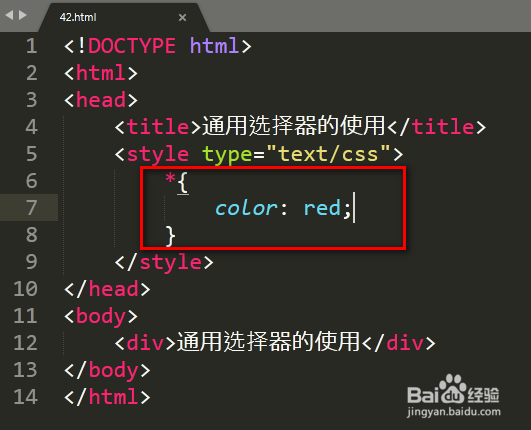
7、使用通用选择器将所有标签的字体都设置为红色,如图所示:
8、运行网页,在浏览器上显示通用选择器的设置效果,如图所示:
9、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:20
阅读量:79
阅读量:67
阅读量:75