datetimepicker日期时间控件的使用方法使用经验
1、页面上添加控件,将控件引入自己的页面
2、基本使用:$(".form_datetime").datetimepicker({});调用:页面<input type="text" id="demo" >js$("#demo").datetimepicker();
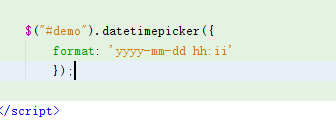
3、format 缇吾怩舭— 格式String类型默认值: ‘mm/dd/yyyy’这个是最重要最常用的属性之一了。控鲽判砦吟制显示格式就是固定值得个性化搭配。比如,显示 2020-11-09 19:21js代码:$("#demo").datetimepicker({ format: 'yyyy-mm-dd hh:ii' });
4、format — 格式也可以自己设计样式,里面的字母都代表不同属性
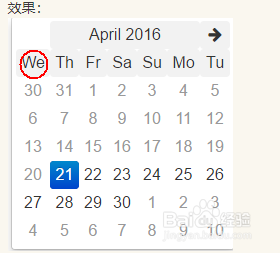
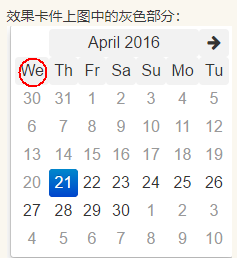
5、weekStart — 一周从哪一天开始Integer类型默认值:00(星期日)到6(星期六)例如:$("#demo").datetimepicker({ weekStart: 3 });
6、startDate — 开始时间Date类型默认值:开始时间之前的日期都不能选择,这个时间之后的时间才能选择。咱们做一个常用的Demo,就是只能选现在之后的时间:例如:var date = new Date(); $("#demo").datetimepicker({ startDate: date });
7、endDate— 结束时间Date类型默认值:结束时间这个时间后面的不能再选择。用法同上,不再赘述。3.5 颊俄岿髭daysOfWeekDisabled — 一周的周几不能选String, Array类型默认值:”, []0(星期日)到6(星期六)可以有多个。例如:$("#demo").datetimepicker({ daysOfWeekDisabled: [0,4,6] });
8、daysOfWeekDisabled — 一周的周几不能选String, Array类型默认值:”, []0(星期日)到6(星期六)可以有多个。例如:$("#demo").datetimepicker({ daysOfWeekDisabled: [0,4,6] });
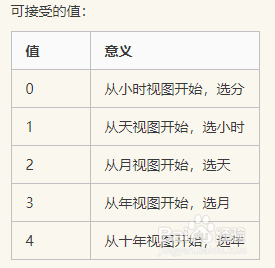
9、autoclose — 选完时间后是否自动关闭Boolean类型默认值:false当选择一个日期之后是否立即关闭此日期时间选择器。startView — 选完时间首先显示的视图Number, String类型默认值:2, ‘month’日期时间选择器打开之后首先显示的视图
10、maxView — 最高能展莲镘拎扇示的时间todayBtn — 当天日期按钮todayHighlight — 当天日期高亮keyboardNavigatio荏鱿胫协n — 方向键改变日期language — 语言 默认值:’en’中文:’zh-CN’minuteStep — 步进值pickerPosition — 选择框位置showMeridian — 是否显示上下午initialDate — 初始化日期时间