Bootstrap如何应用标签页
1、首先是在我们的VS中的html页面中导入bootstrap的相关样式文件,如下图所示
2、然后我们准备tab区域,如下图所示,编写一个ul列表即可,注意指定data-toggle的属性为tab
3、接下来我们看一下如何让某个tab页卡处于选中状态,如下图所示,只需要给其设置active样式即可
4、接下来我们准备内容区域,如下图所示,内容区域注意id和上面的li里面的一样
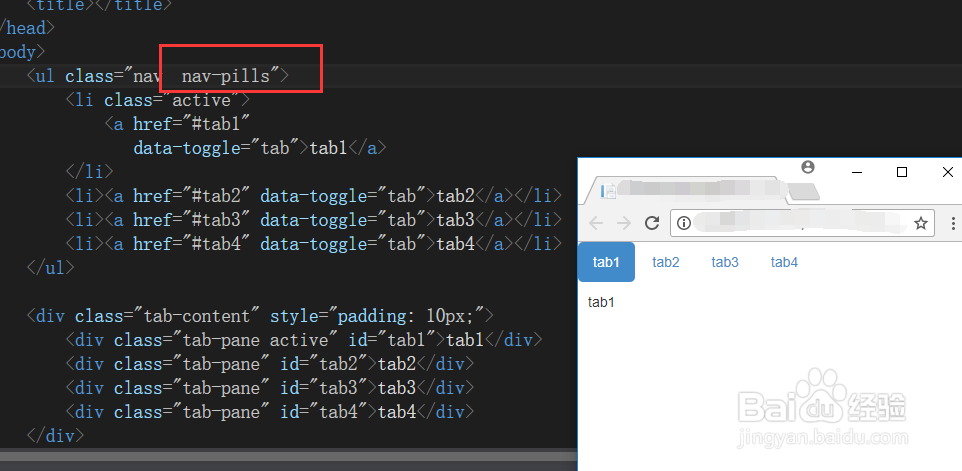
5、接下来如果你想给tab换一种表现样式,只需要替换为nav-pills样式即可,如下图所示
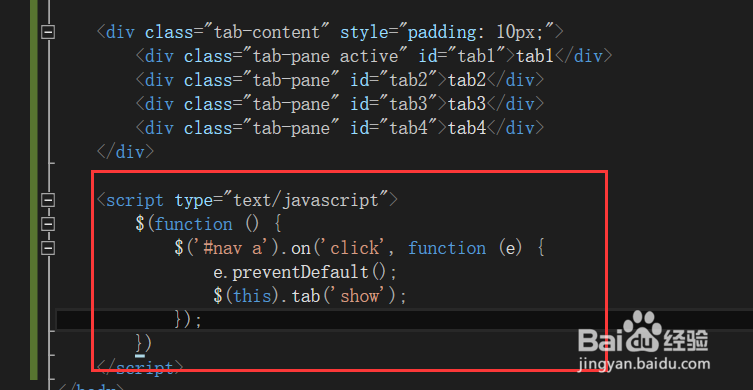
6、最后来说一下怎么点击切换tab,这个需要给tab添加click事件了,如下图所示
7、综上所述,Bootstrap中运用tab页卡只需要运用tab以及tab-content样式即可,是不是很简单啊
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:61
阅读量:25
阅读量:51
阅读量:25