javascript中如何使用鼠标事件属性clientX
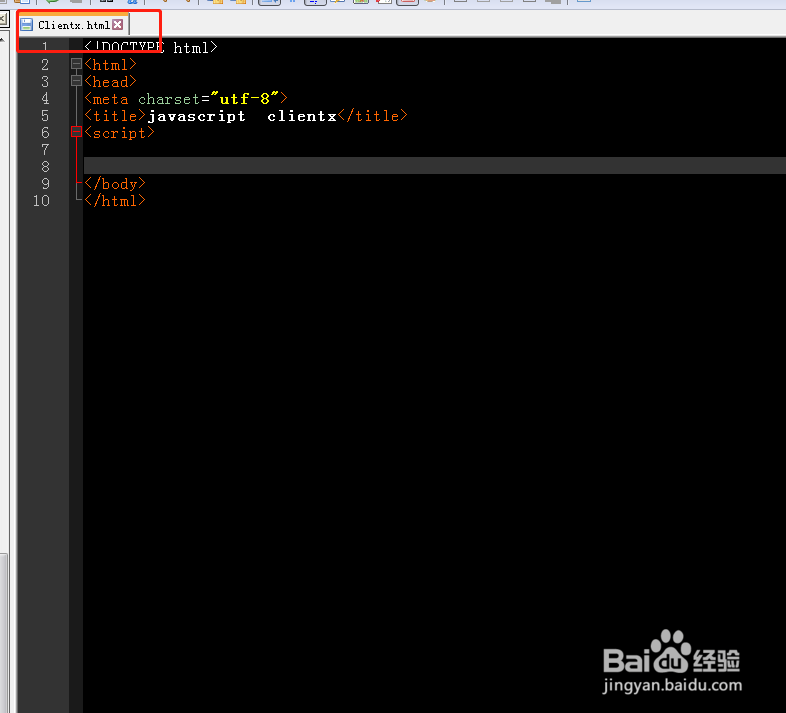
1、创建一个名称为clientx的html文件
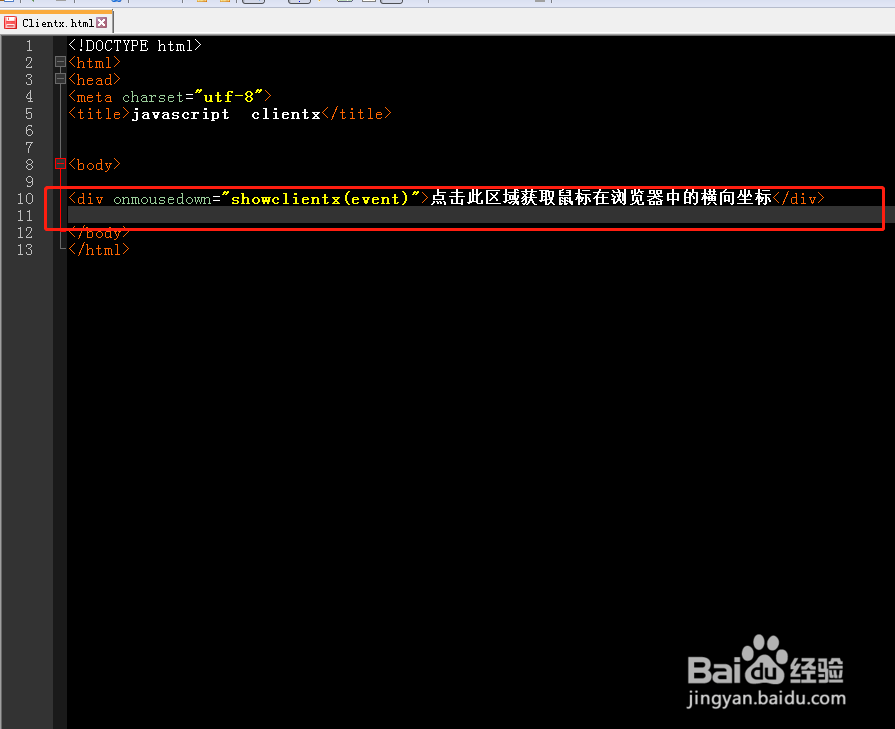
2、添加一个div,并在div中加入onmousedown事件在事件的自定义函数中返回一个对象参数
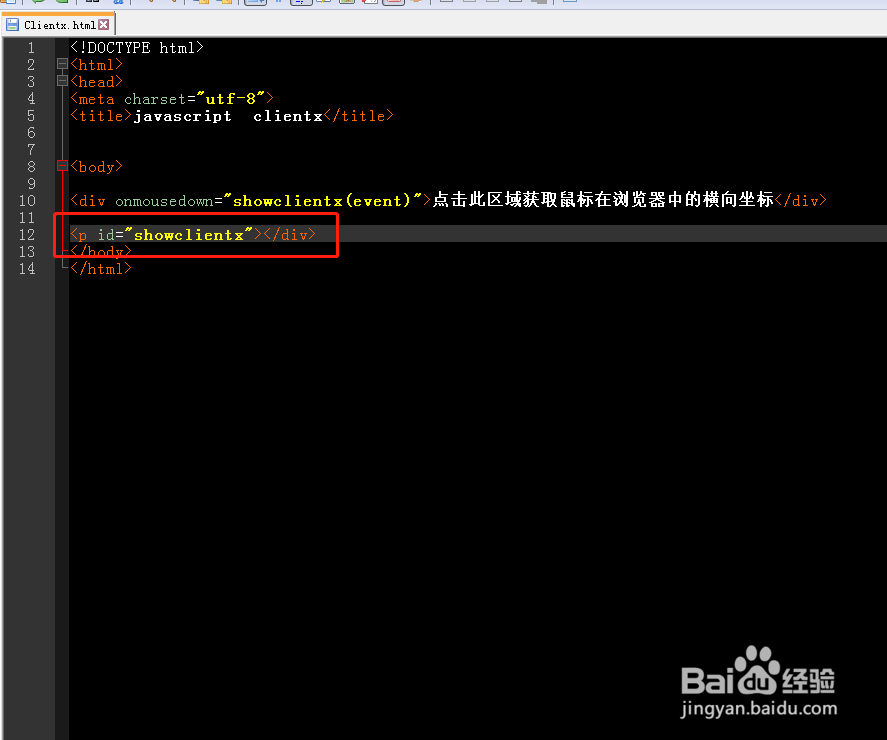
3、加入一个p标签用来显示鼠标的横向坐标,设置id为showclientx
4、为div设置css样式,设置宽度高度和边框
5、在自定义函数中用event。clientx属性获取鼠标的横向坐标
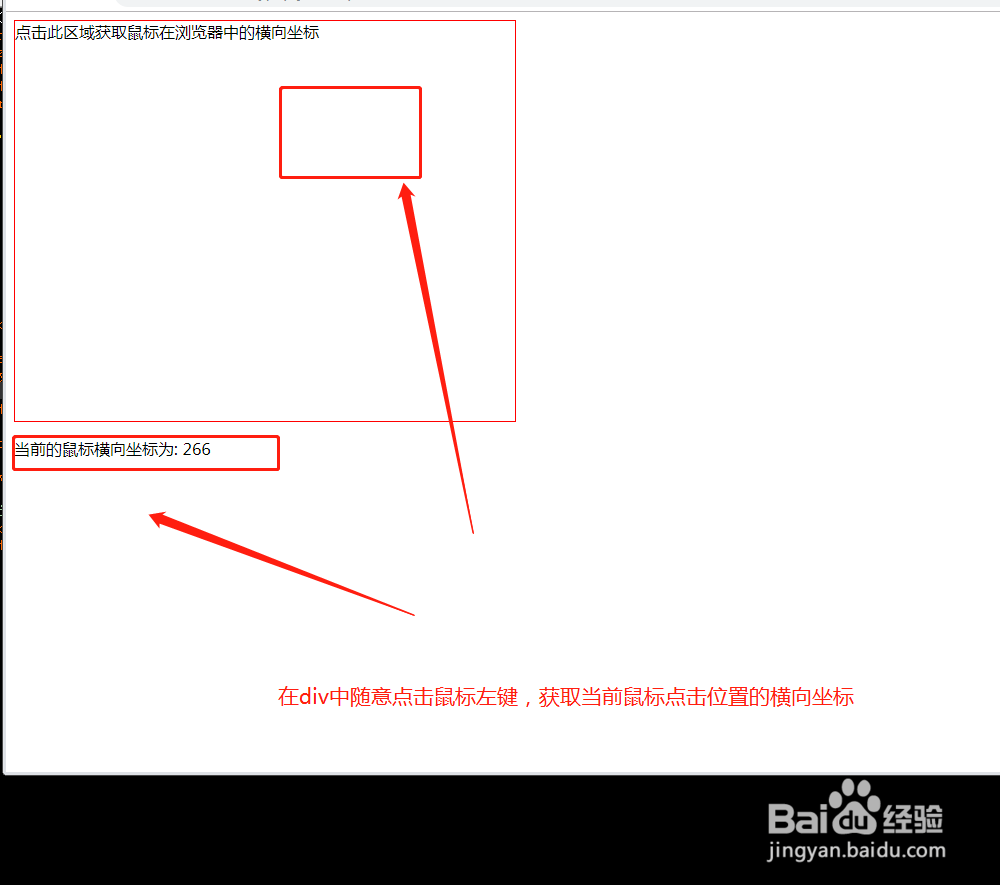
6、在浏览器打开文件,在div中点击鼠标,查看效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:26
阅读量:72
阅读量:79
阅读量:67