如何使用ES6中的类的get和set方法并进行调用
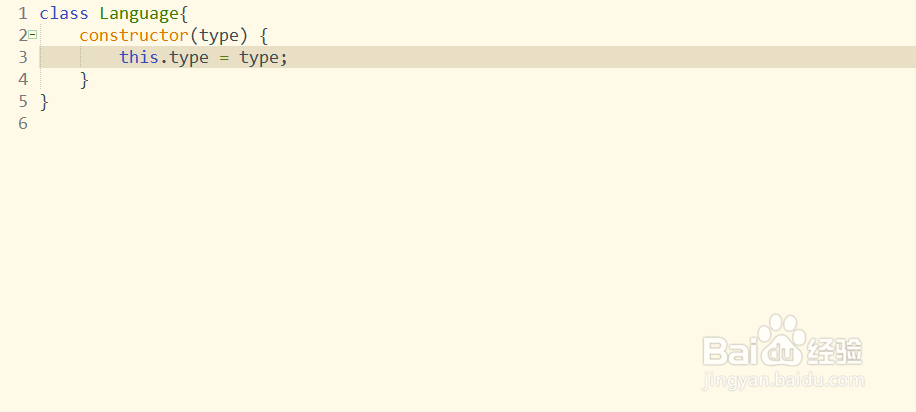
1、第一步,在创建好的Web项目中,新建JavaScript文件,定义类Language,并在爿瑰鲚母构造函数定义属性type,如下图所示:
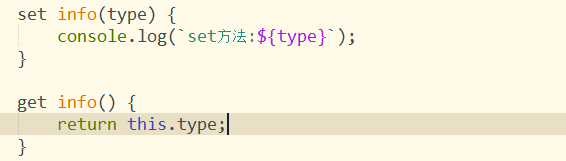
2、第二步,在第一步中定义的类中,创建get方法和set方法,返回和传入type,如下图所示:
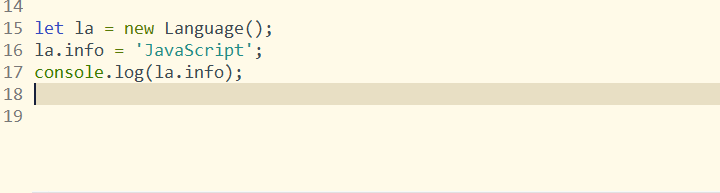
3、第三步,实例化对象la,再给定义的info进行赋值,并打印这个值,如下图所示:
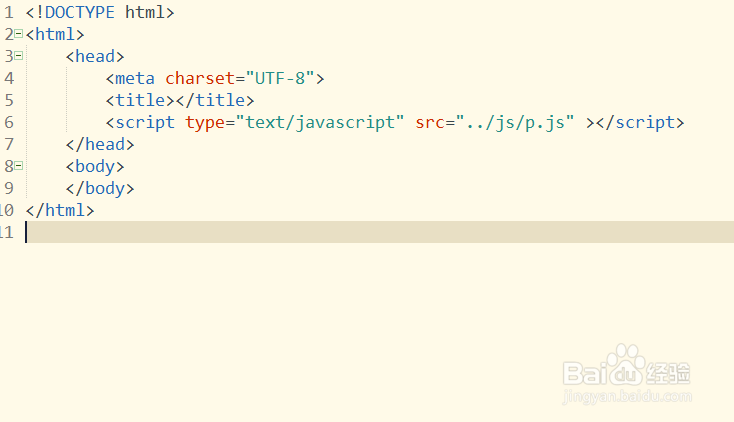
4、第四步,保存运行这个JavaScript文件,结果没有打印结果;于是,创建一个静态页面,将js文件引入,如下图所示:
5、第五步,返回到JavaScript文件中,在js代码外层添加window.onload,页面初始化调用这些代码,如下图所示:
6、第六步,保存代码并在浏览器中预览效果,打开浏览器控制台,查看打印结果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:54
阅读量:47
阅读量:45
阅读量:41