Axure原型工作制作输入框验证手机号效果
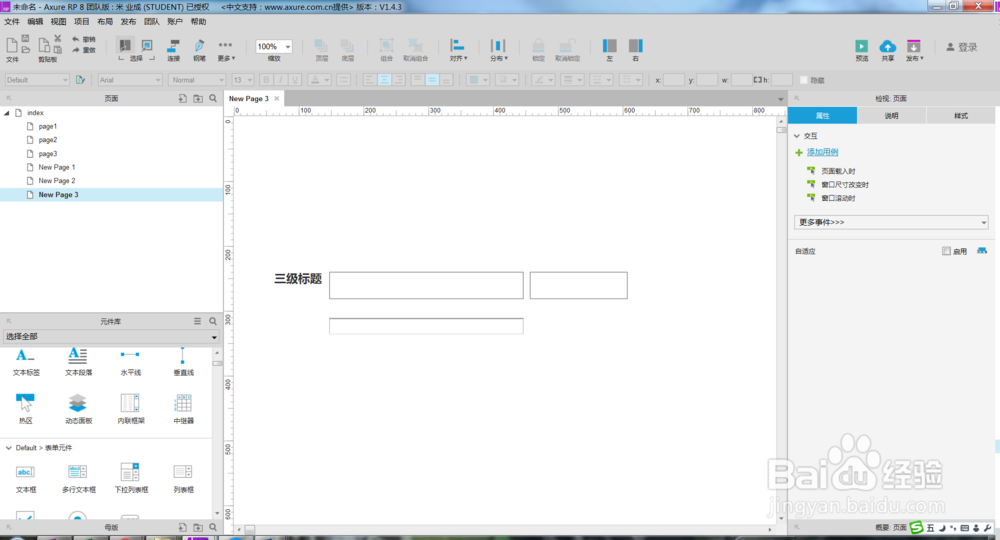
1、打开Axure原型工具,创建一个空白页面,在工作区域内拖入输入框、矩形等元件元素,如下图所示。
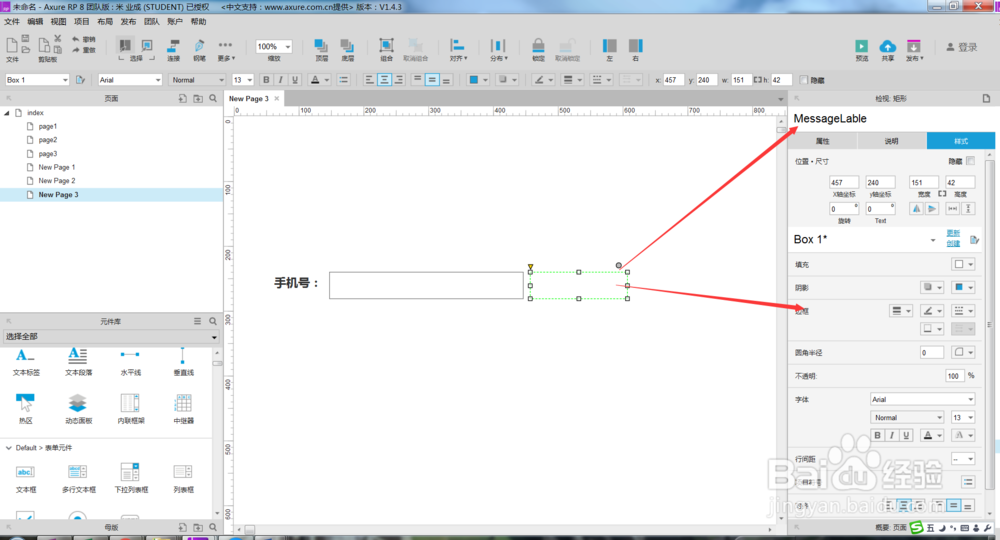
2、对元件的样式做一些调整,并将各个元件的名字命名,如下图所示。
3、元件的样式设置完成后,开始对文本输入框的交互事件进行设置,首先是获取焦点时的交互事件,如下图所示。
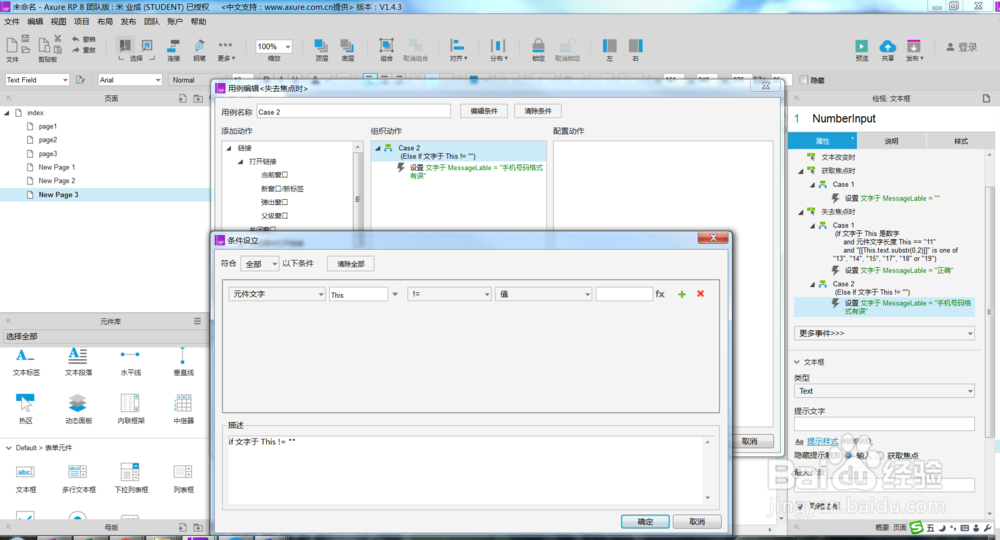
4、然后对输入框的失去焦点时的交互事件进行设置,这里会用到条件的判断,如下图所示。
5、失去焦点时的交互事件需要做两个事件,case1和case2,如下图所示。
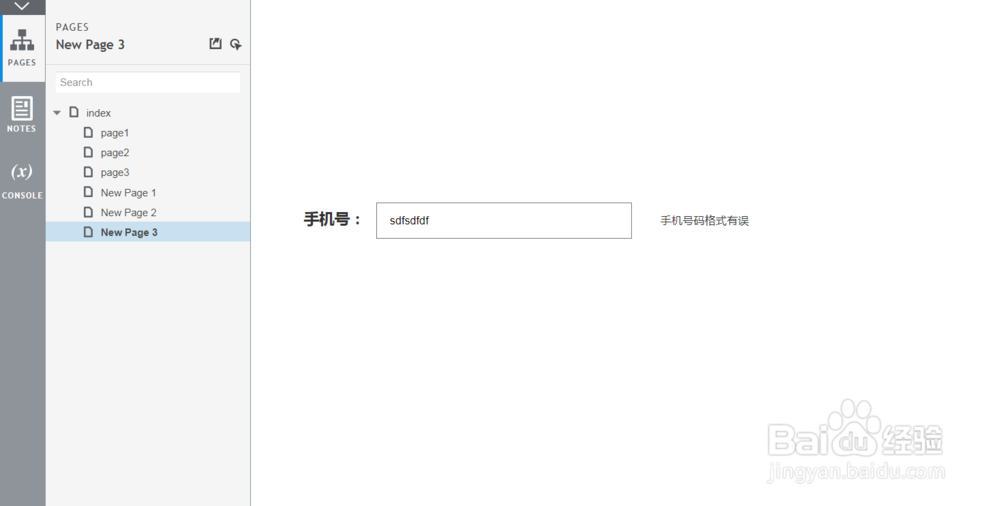
6、所有工作准备完成,f5预览一下效果,如下图所示,输入非数字的时候,后面会弹出对应的提示信息。
7、当输入的数字大于11位的时候,后面也会提示手机号输入错误,如下图所示。
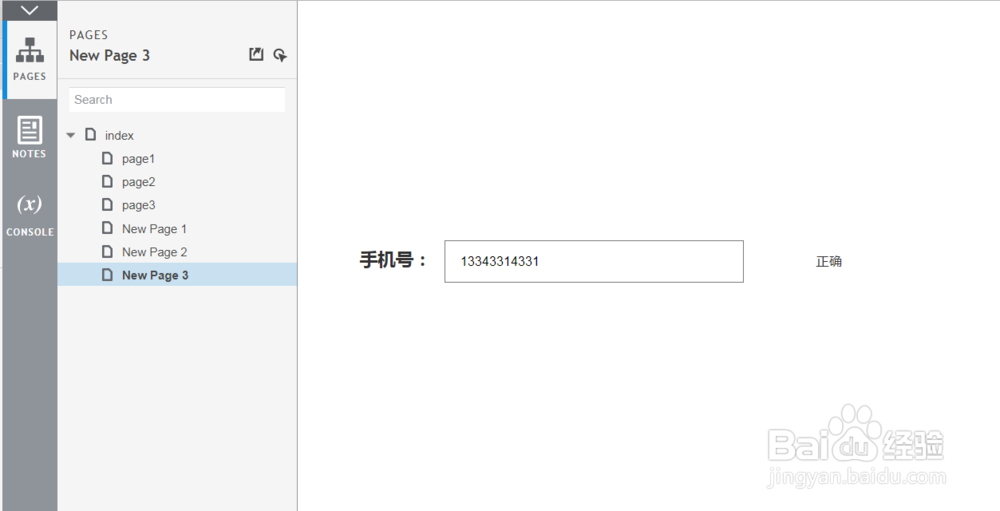
8、当输入的是数字,且是11位的手机号时,此张虢咆噘时后面的提示会提示正确。这些提示的文字在上面做交互事件的时候可以自己修改,想提示什么都可以,而且可以加颜色加图标,这个自己去摸索吧。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:77
阅读量:22
阅读量:48
阅读量:52