jquery如何给动态div元素添加class?
1、新建一个html文件,命名为test.html,用于讲解jquery如何给动态div元素添加class。
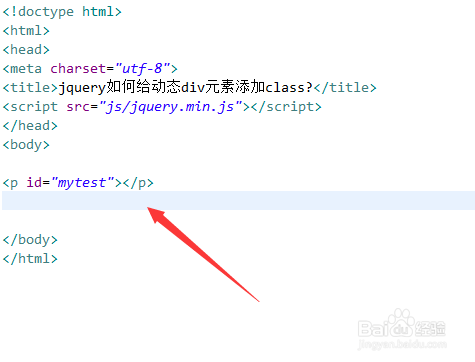
2、在test.html文件内,使用p标签创建一块区域,用于显示动态添加的div,同时,设置其id为mytest。
3、在js标签内,通过ready()方法在页面加载完成时,使用append()方法向p标签动态添加两个div。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定o艘绒庳焰nclick点击事件,当按钮被点击时,执行addCa()函数。
5、在js标签内,创建addCa()函数,在函数内,通过获得div对象,使用attr()方法便可以给div元素添加class了。
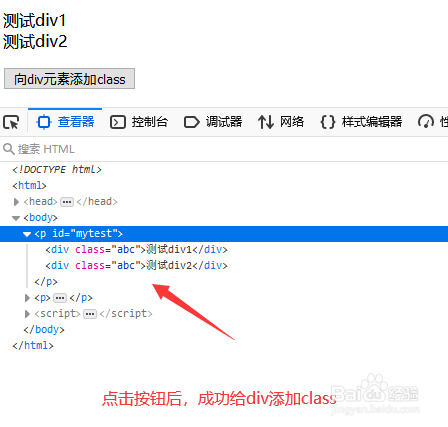
6、在浏览器打开test.html文件,查看源代码,验证结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:24
阅读量:21
阅读量:94
阅读量:77