css如何制作一个虚线圆形
1、新建一个html文件,命名为test.html,用于讲解css如何制作一个虚线圆形。
2、在test.html文件中,使用div标签创建一个模块,用于测试。
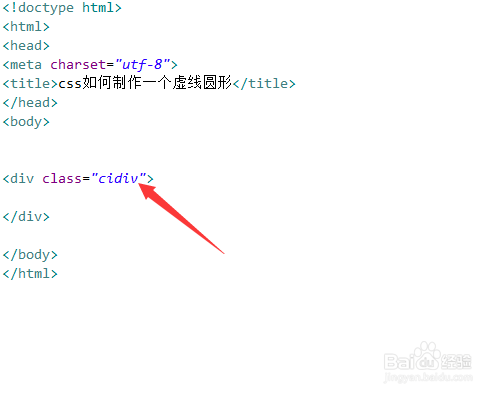
3、在test.html文件中,设置div标签的class属性为cidiv。
4、在css标签内,通过class设置div的样式,定义它的宽度、高度都为200px。
5、在css标签内,再将border-radius属性设置为50%,实现一个圆形,再将水瑞侮瑜border属性的线型设置为dashed(虚线),从而实现一个虚线圆形。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:52
阅读量:61
阅读量:91
阅读量:90