如何利用css,为按钮添加悬浮样式
1、我们在html里创建一个按钮,按钮本身有样式。
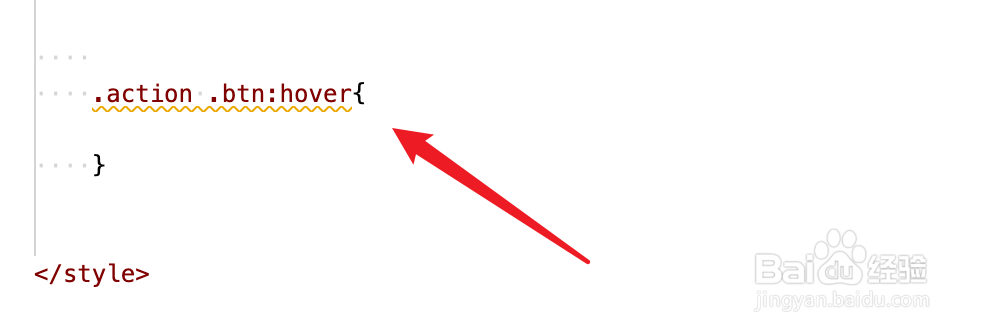
2、为了添加悬浮效果,我们可以为按钮添加一个hover的伪类。
3、在样式里面,我们只需要设置一个不同的背景色就可以了。
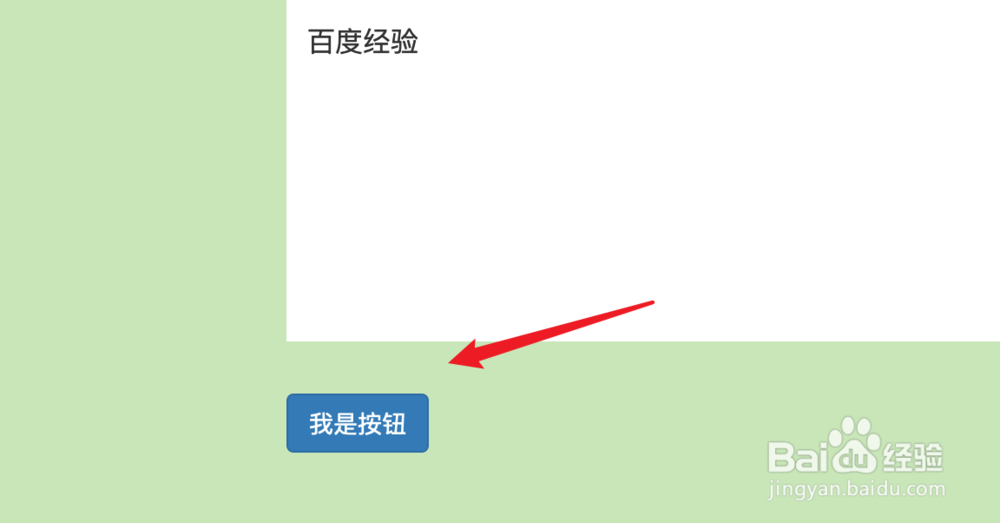
4、运行页面,看到默认的按钮样式是如图这样的。
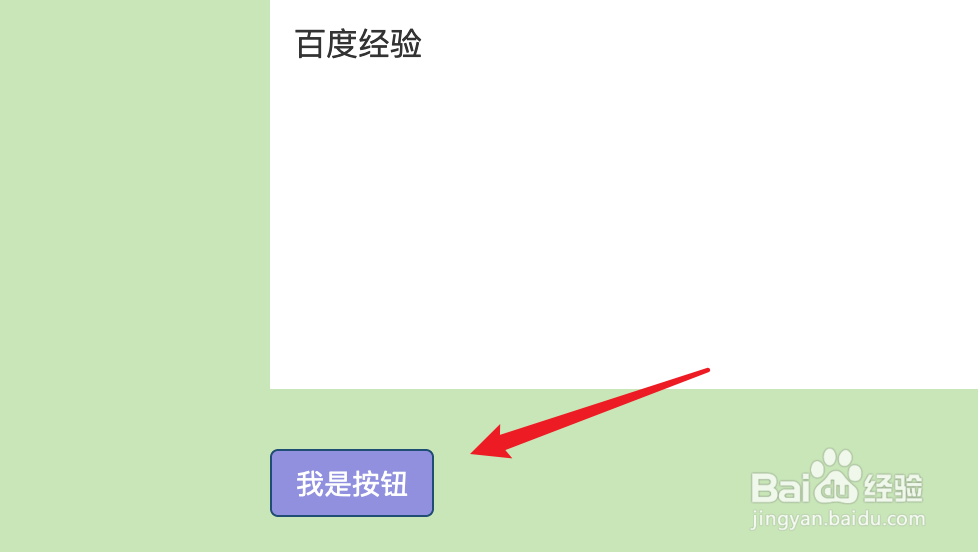
5、当我们把鼠标放到按钮上时,可以看到按钮的背景色改变了,是另外的样式效果了。
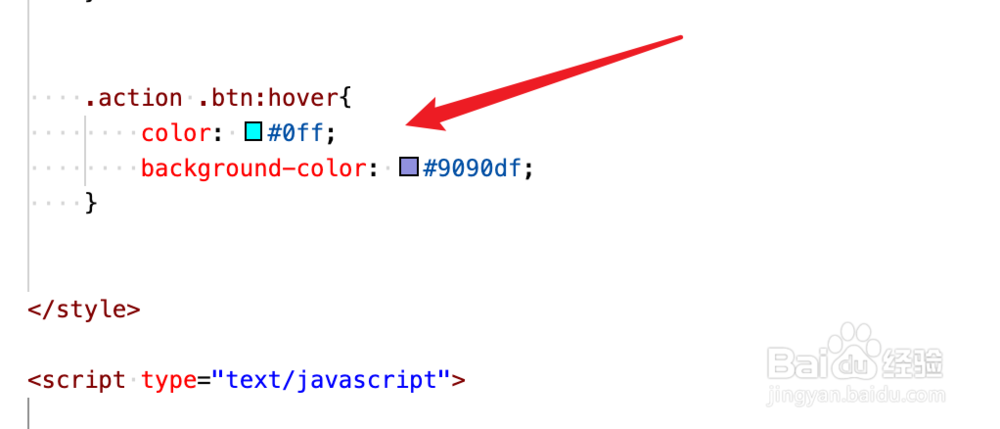
6、如果要把按钮的字体颜色也变,也是很简单的,添加一个color样式就行了。
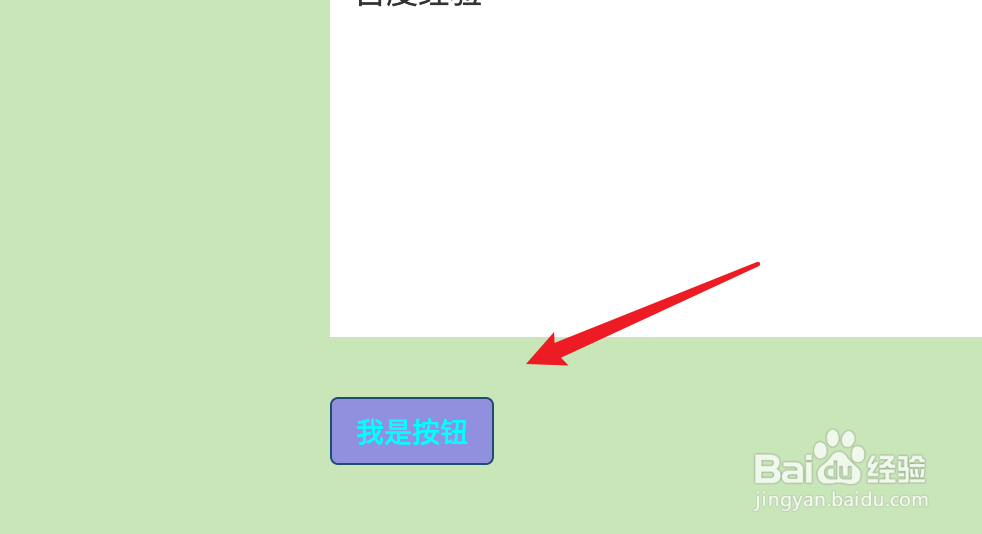
7、重新运行页面,这是新的悬浮效果,文字颜色也改变了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:32
阅读量:84
阅读量:56
阅读量:30