jquery中parent()方法如何使用
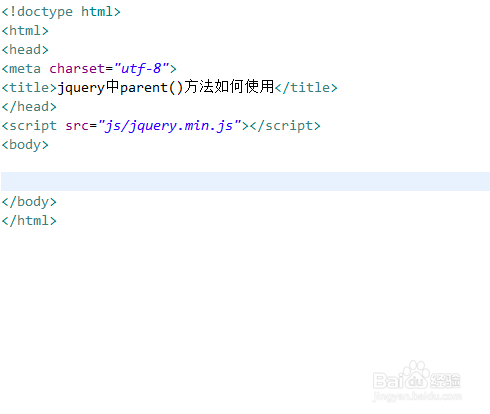
1、新建一个html文件,命名为test.html,用于讲解jquery中parent()方法如何使用。
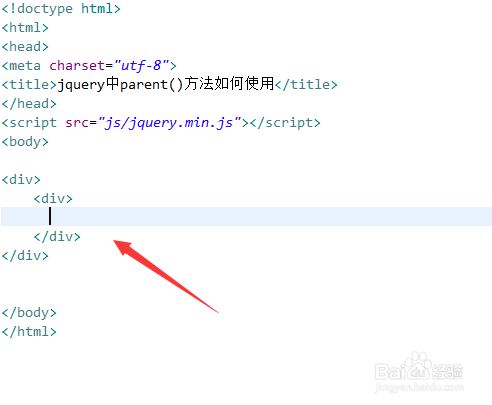
2、在test.html文件中,使用div创建一个模块,在div内再嵌套一个div。
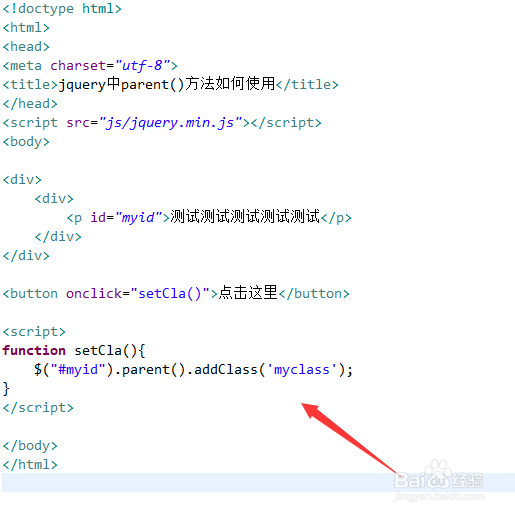
3、在test.html文件中,在最里面的div,使用p标签创建一行文字,并给它添加一个id属性。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行setCla()函数。
5、在js标签内,创建setCla()函数,在函数内,通过id获得p标签对象,使用parent()方法获得它的父元素对象,并通过addClass()方法给它添加一个类名myclass。
6、在浏览器打开test.html文件,点击按钮,查看源代码结果,可见,成功给p标签的父元素添加类名。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:90
阅读量:93
阅读量:86
阅读量:64