css简单应用之制作带边框的按钮
1、使用Dreamweaver新建一个网页文件
2、在争犸禀淫<body></body>之间新建一个<div></div>
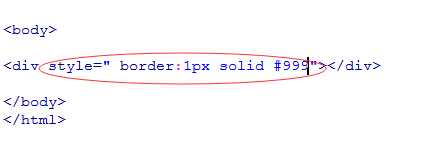
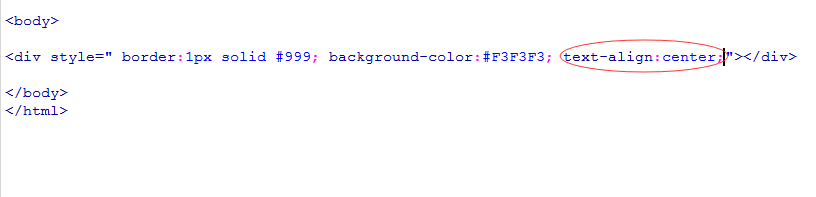
3、现在给div添加css效果。首先让它有一个1像素的实线边框,颜色是#999
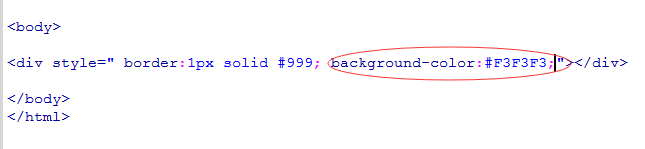
4、背景颜色是#F3F3F3
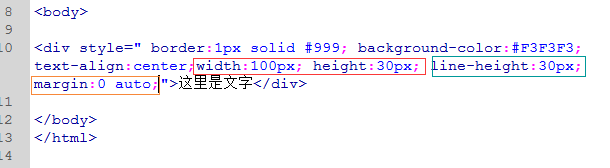
5、文字居中显示,并且设置宽度、高度和行间距,margin:0 auto;是让div能够在页面居中显示。
6、ctrl+s保存后,按f12预览
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:77
阅读量:38
阅读量:85
阅读量:23