css中:first-child怎么用
1、:first-child伪类元素选择器初识
2、新建一个HTML文档,包含两个<P>元素
3、选择P元素,且是其父元素的首个子元素,设置背景色
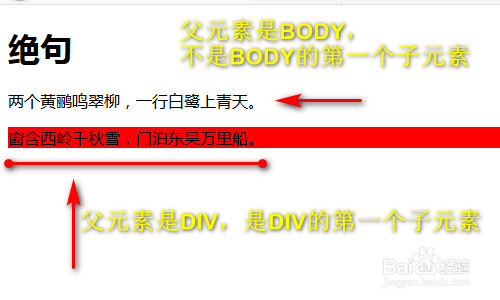
4、保存文件查看,显示效果
5、调换P和H1的位置,让P成为BODY的第一个子元素
6、保存后,再次查看消失效果
7、:first-child 使用总结:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:63
阅读量:20
阅读量:23
阅读量:79