网页中的图像显示和隐藏效果
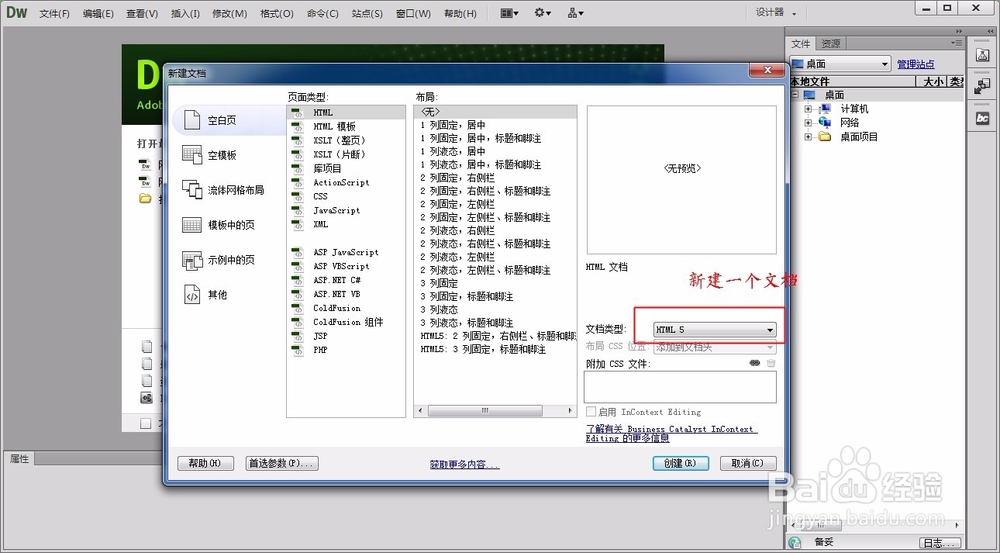
1、创建一个文档
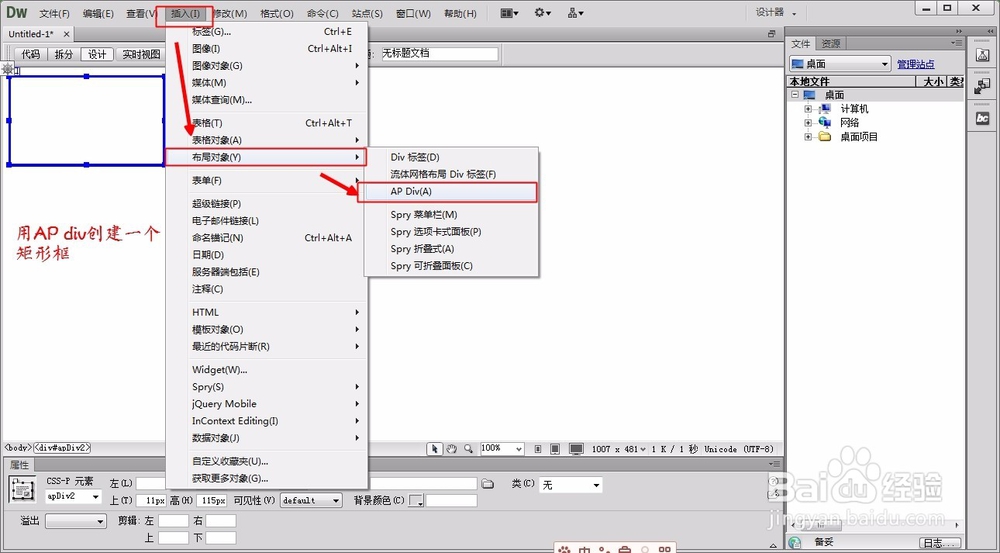
2、插入一个apdiv矩形框,(apdiv 位置灵活多变,在网页中运用很多)
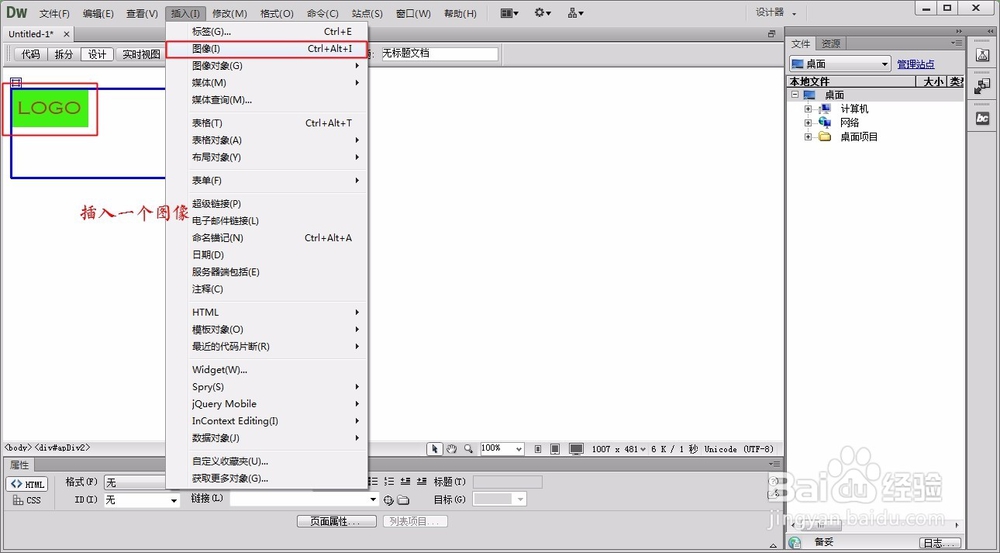
3、在框中,插入一个图片。(需要两个尺寸一样的图片)
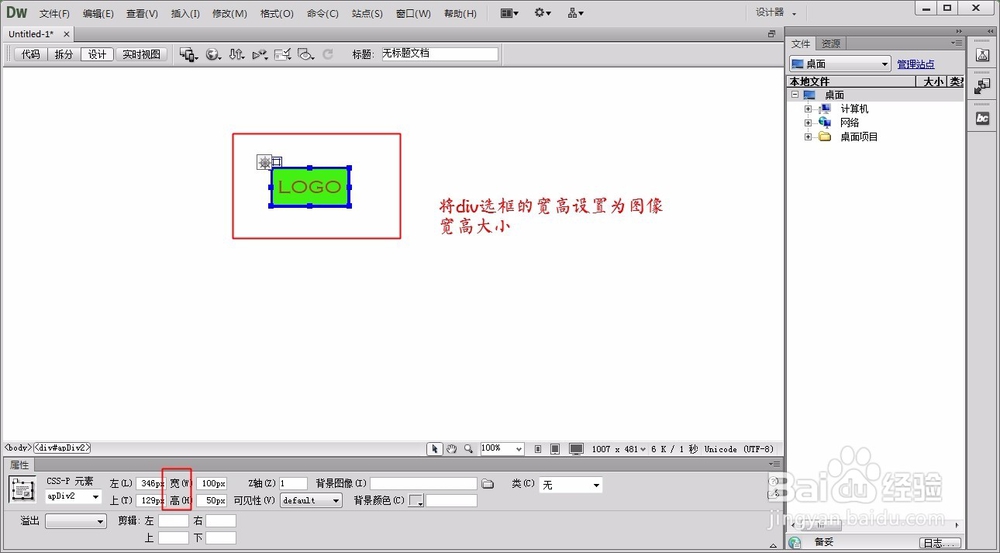
4、将框的尺寸设置为图像尺寸大小。
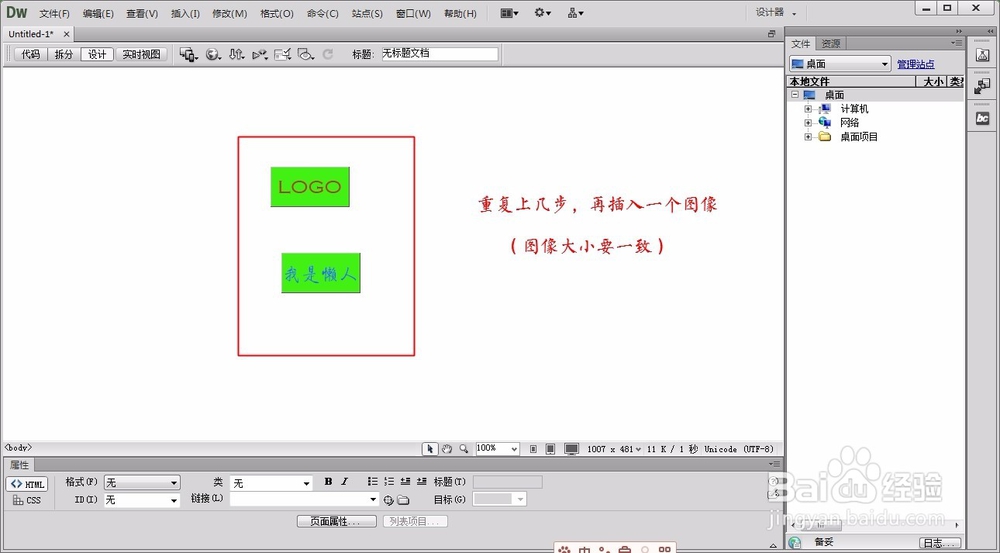
5、重复上几步,再插入一个图片,如图。
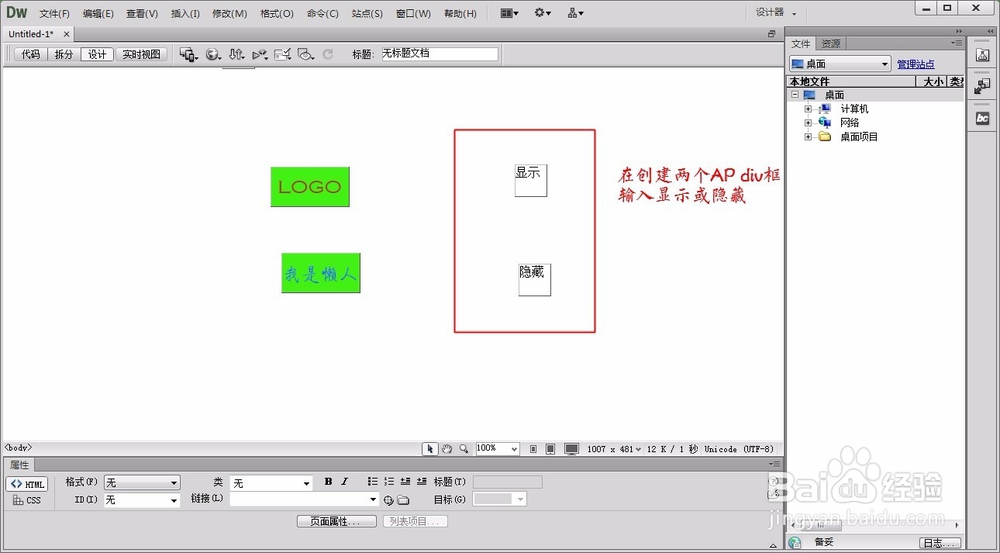
6、再新建两个apdiv框,输入显示或隐藏。
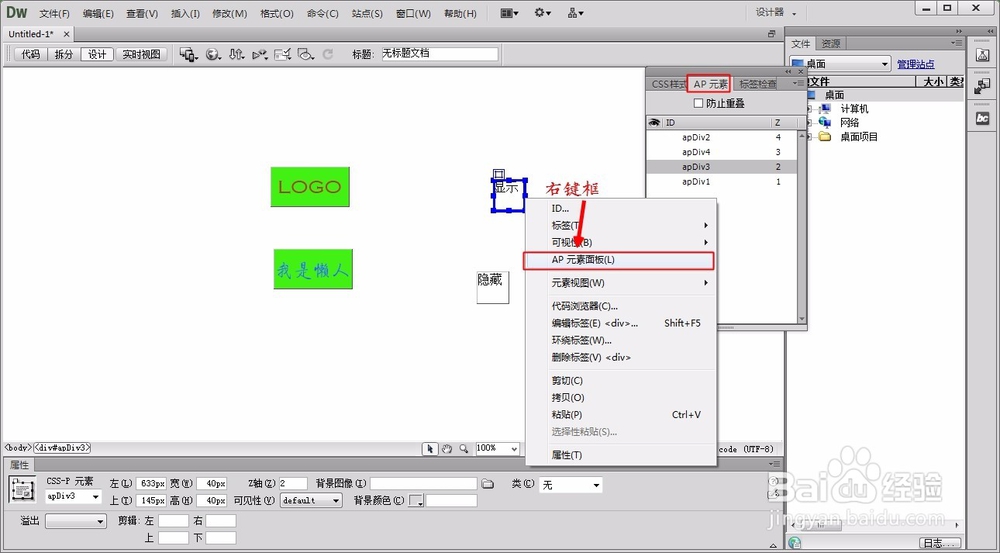
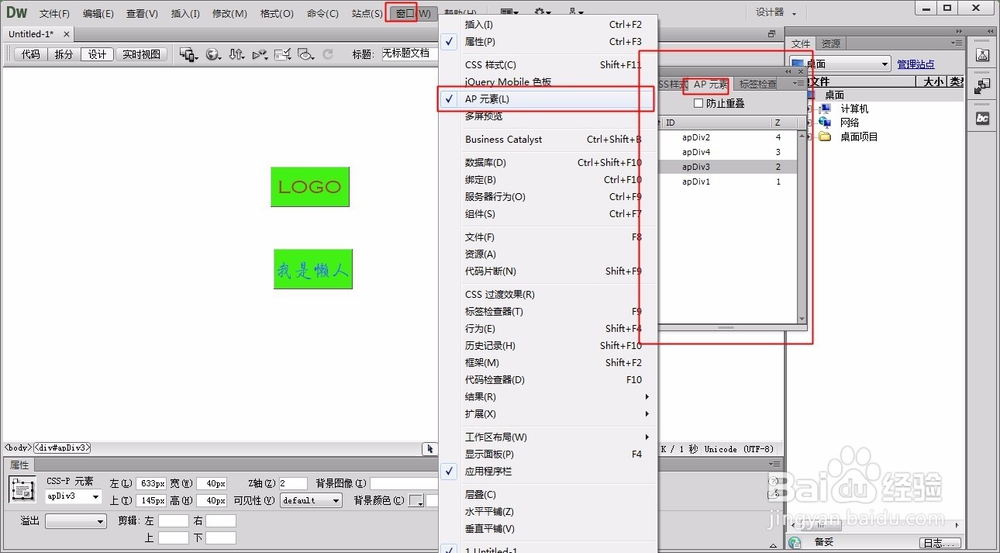
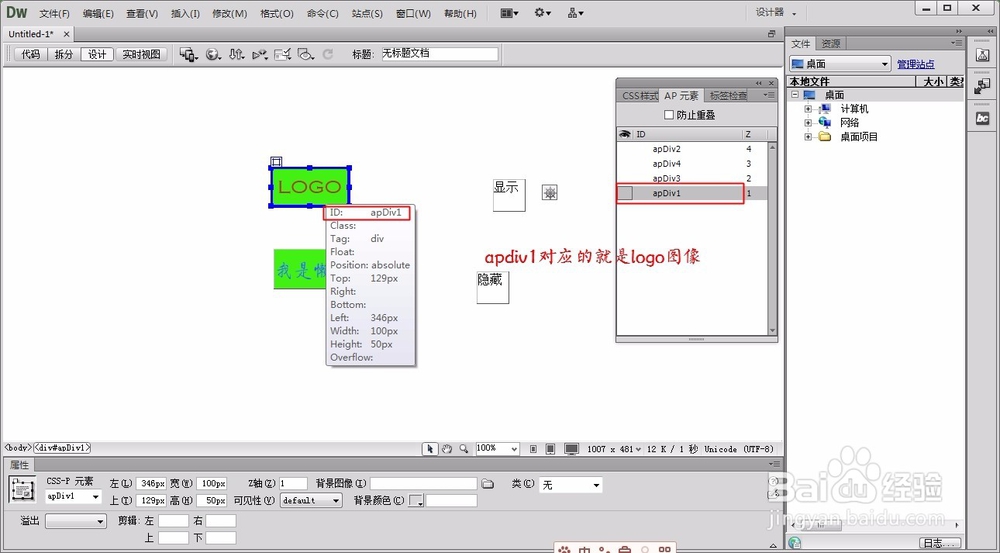
7、选中div框,右键点击,选择ap 元素面板。或选择窗口的ap元素。ap元素中有选框的id,查找对应的id。
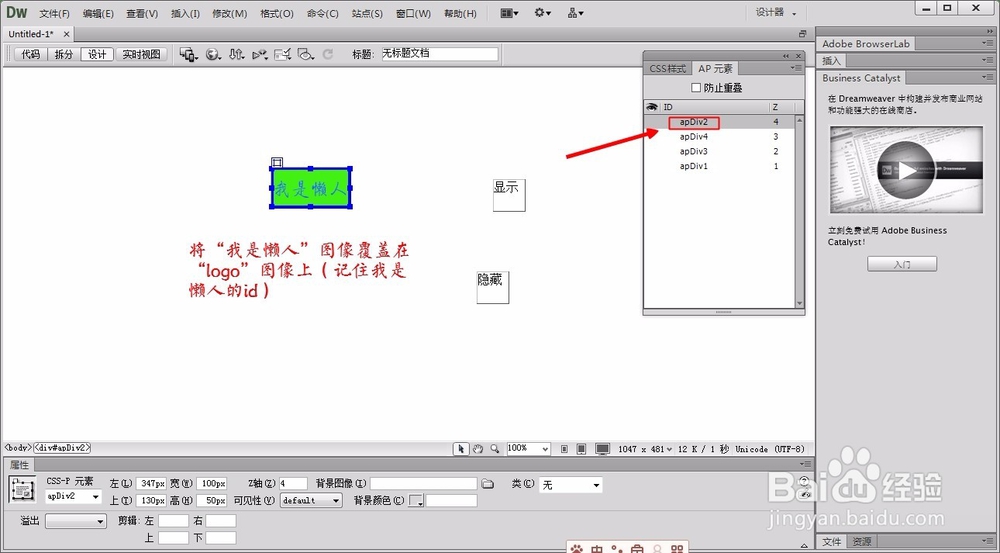
8、将“我是懒人”图像覆盖在“logo”图像上面。
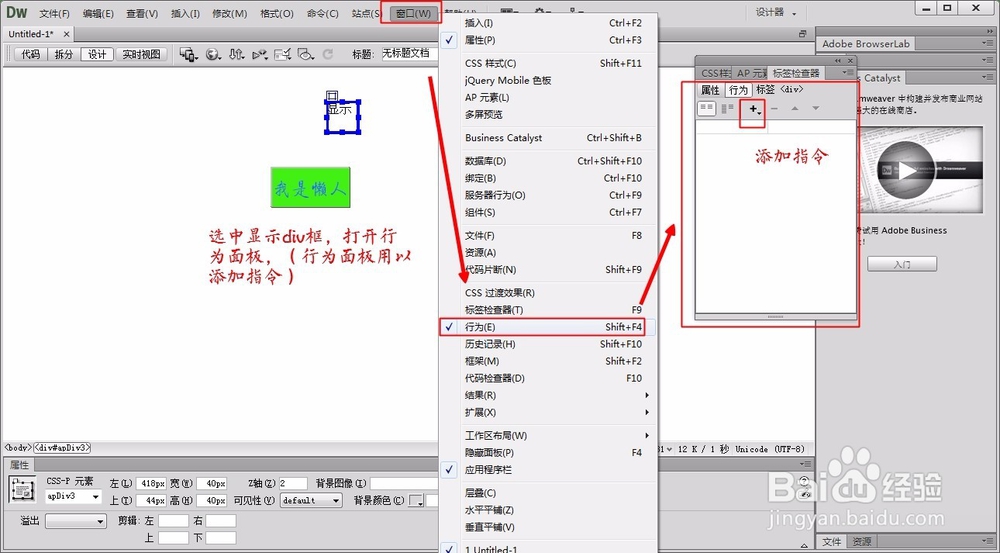
9、选中选框,点击窗口,打开行为面板创建指令。
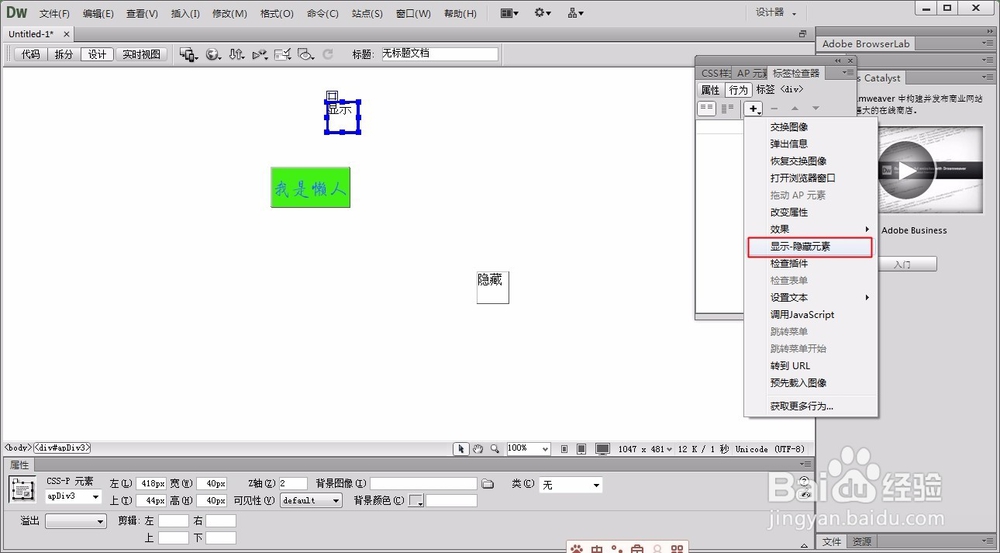
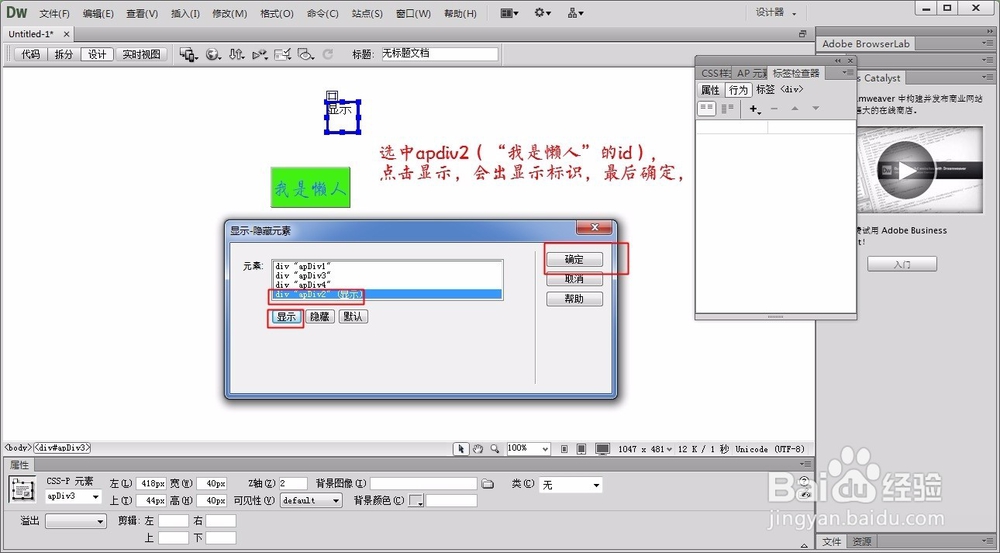
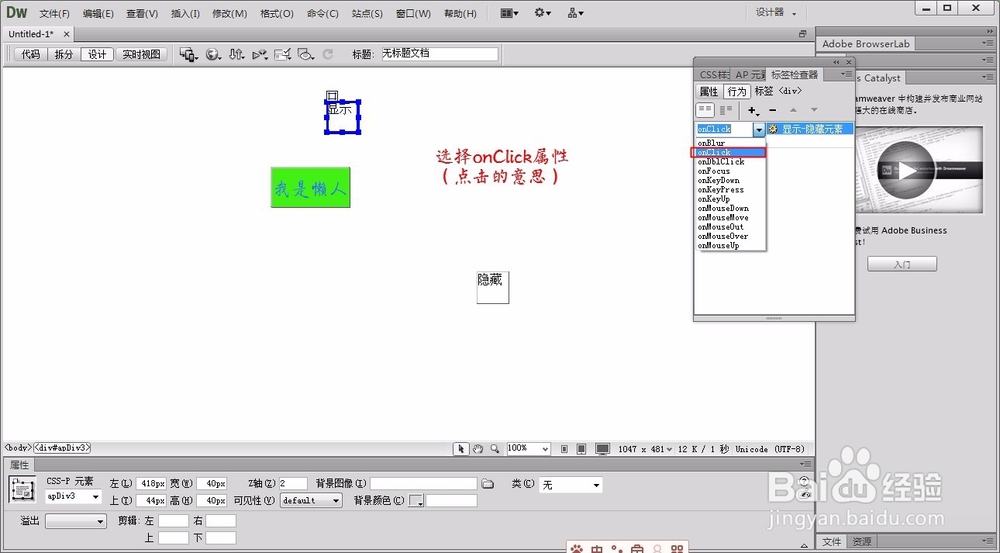
10、先选中显示框,点击加号,选择显示-隐藏元素,选中apdiv2("我是懒人"的图片),点击显示,再确定,最后选择onclick属性。
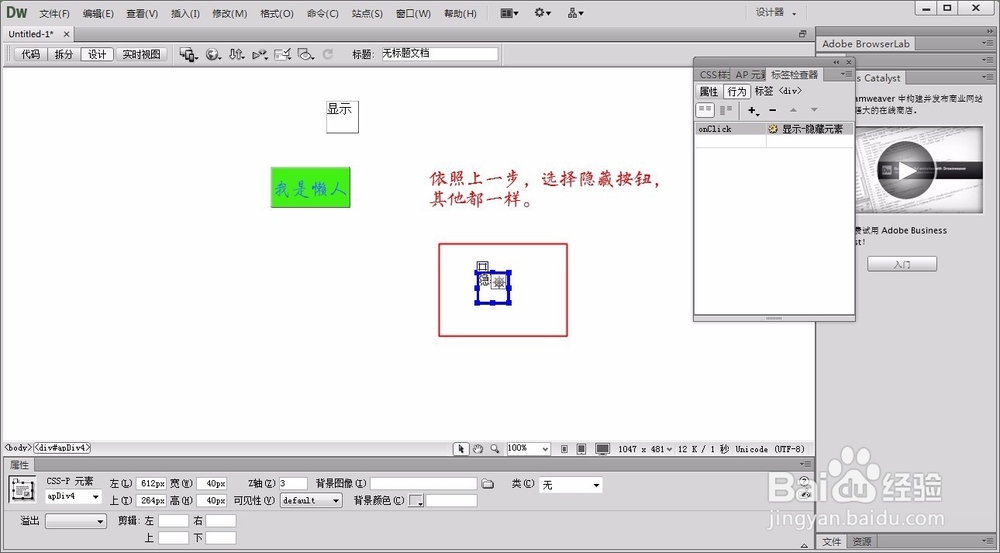
11、重复上一步,选中apdiv2 ,选择隐藏按钮。
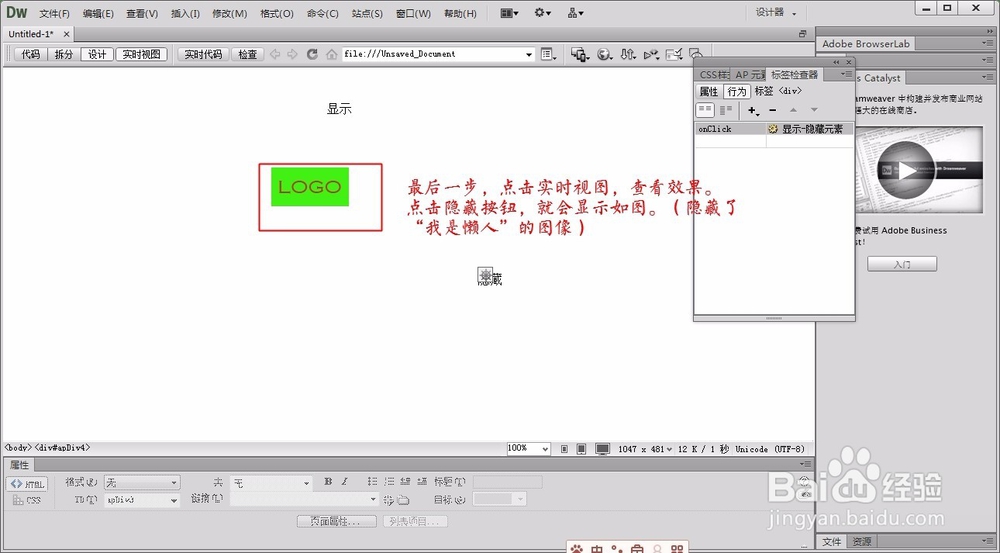
12、点击实时视图,点击隐藏按钮,上面的图像就隐藏了,显示出“logo”图像。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:31
阅读量:74
阅读量:46
阅读量:73