背景图片尺寸background-size的应用
1、新建html文件
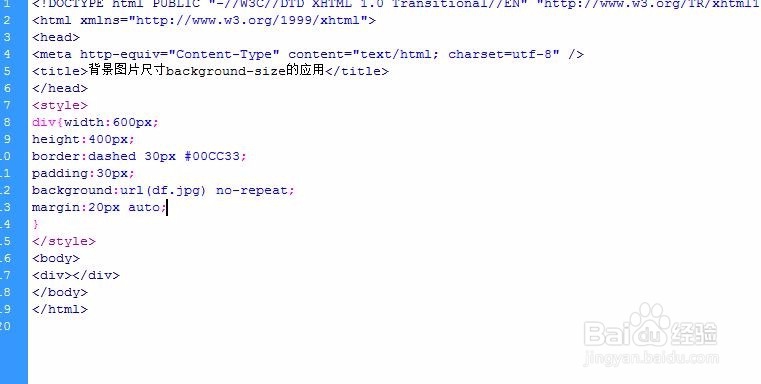
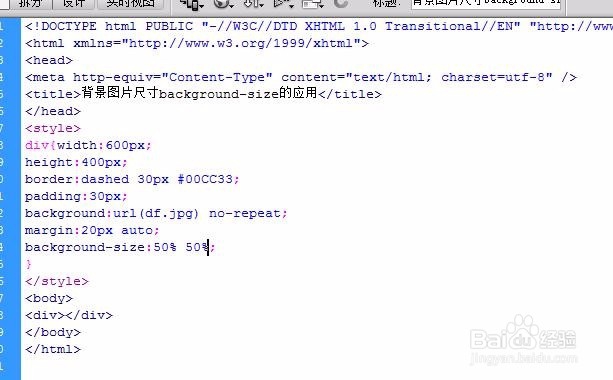
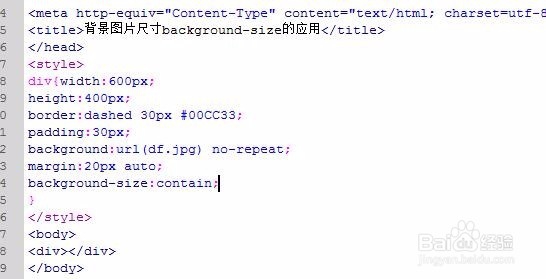
2、创建div和样式添加背景图片
3、预览效果如图显示原始图片大小
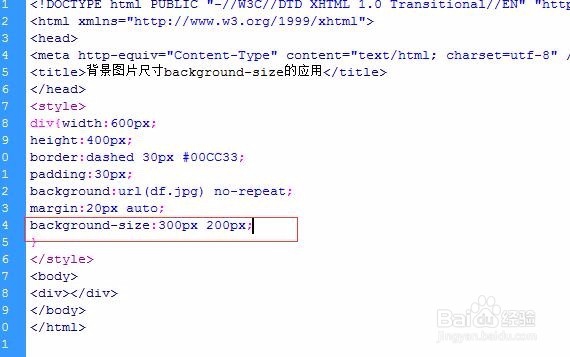
4、设置图片的宽高
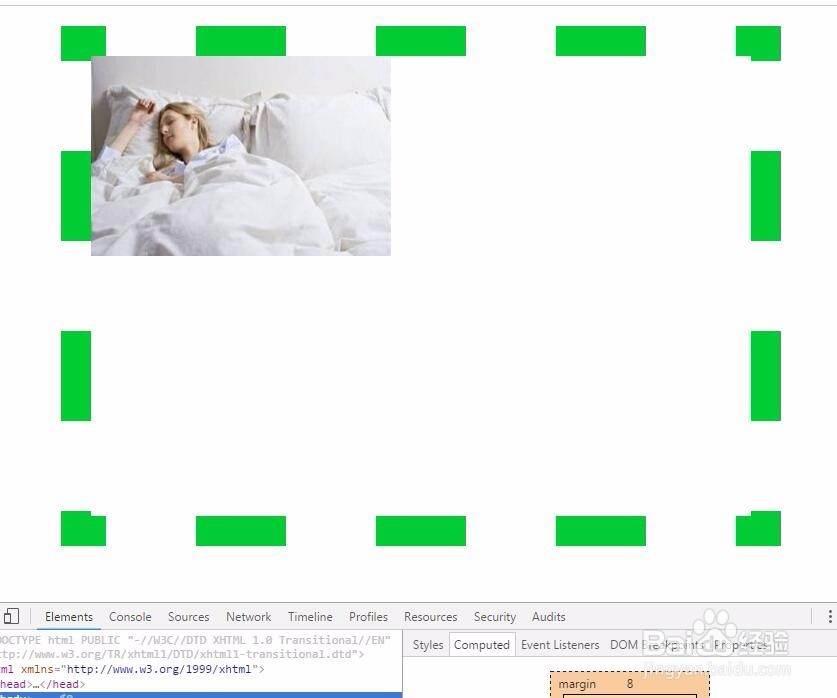
5、效果如图
6、用百分比设置图片的宽高
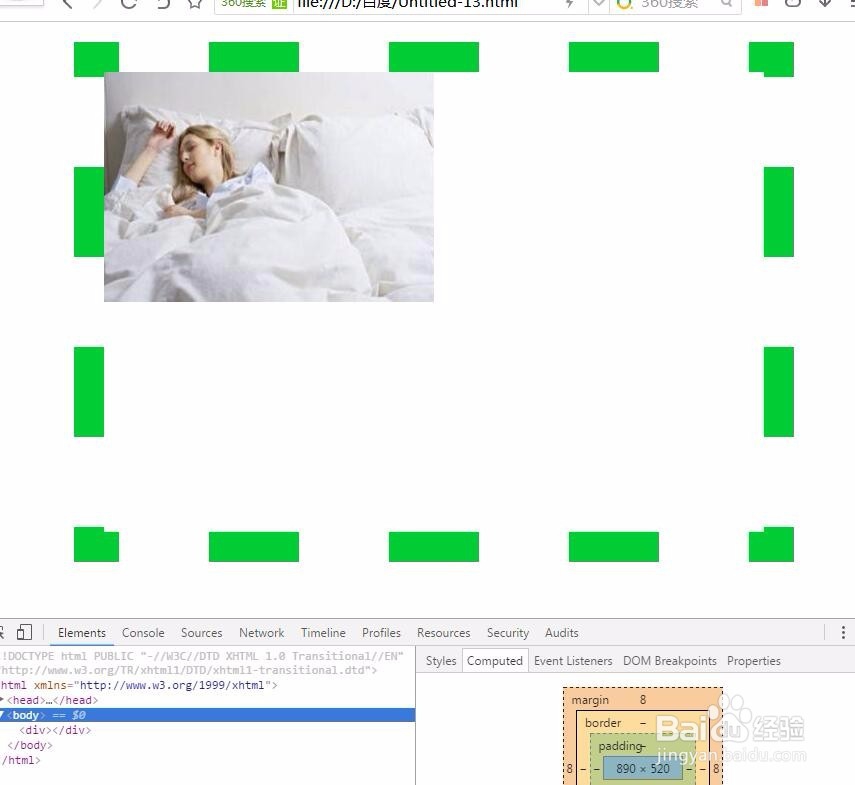
7、效果如图
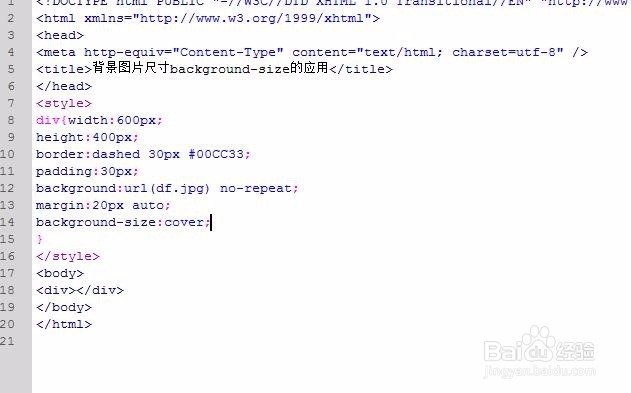
8、设置background-size:cover;
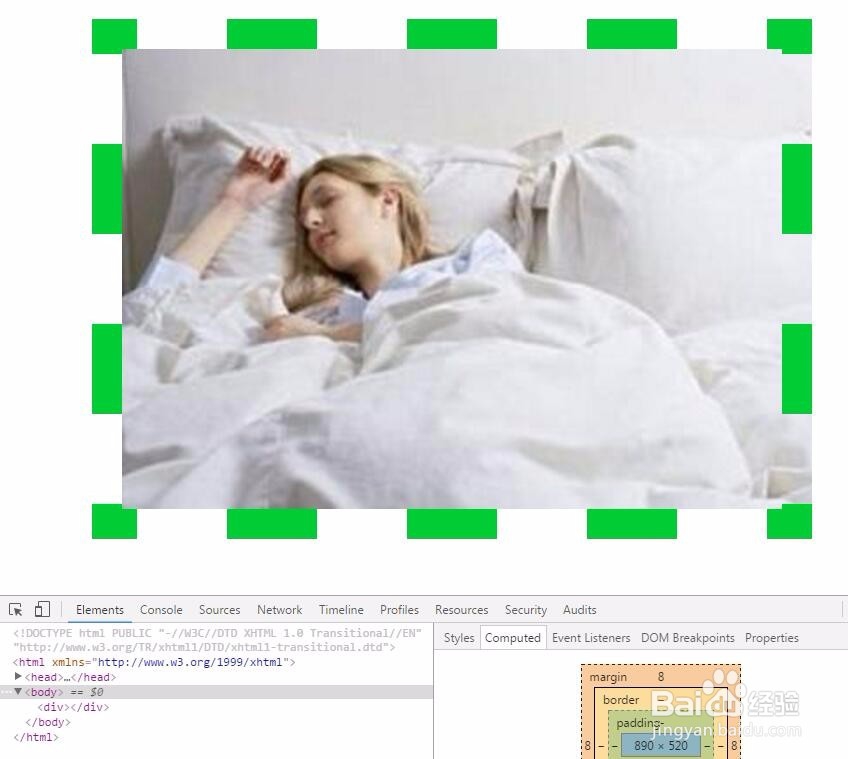
9、效果如图
10、设置background-size:contain;
11、效果如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:87
阅读量:92
阅读量:35
阅读量:62