textarea对象如何使用placeholder属性
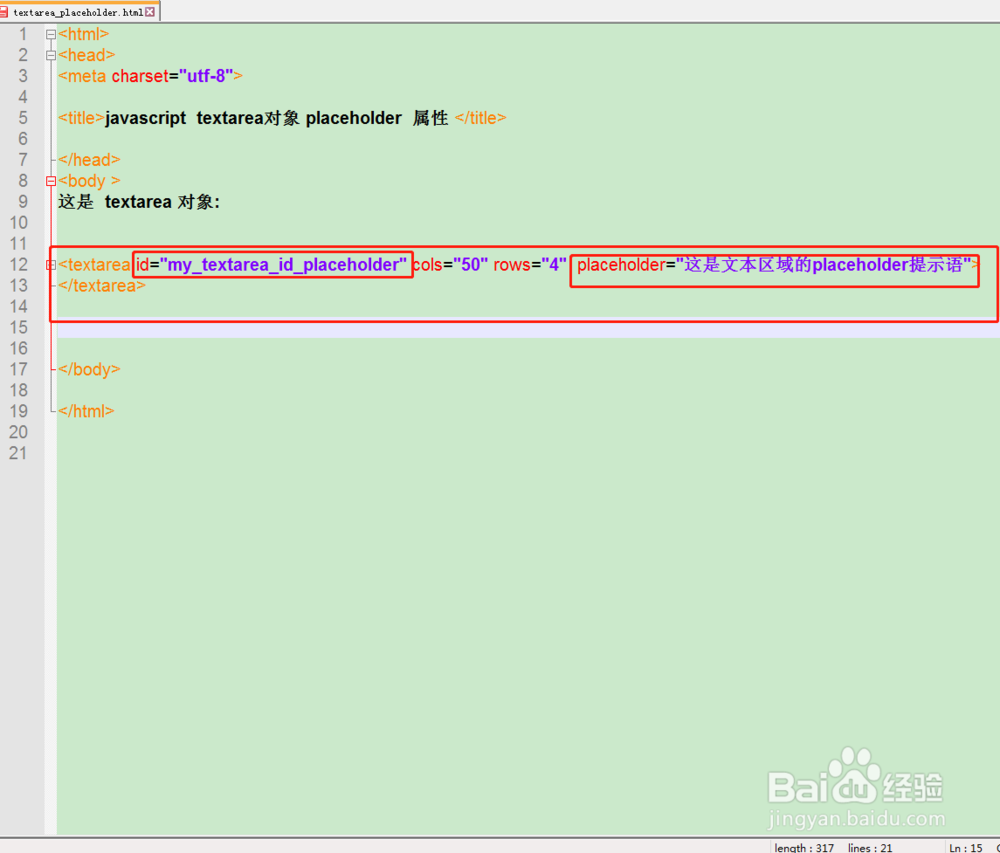
1、创建一个名称为 textarea_placeholder 的html文件
2、添加一个 textarea文本区域对象 设置id为 my_textarea_id_placeholder,添加placeholder属性设置值为“这是文本区域的placeholder提示语”
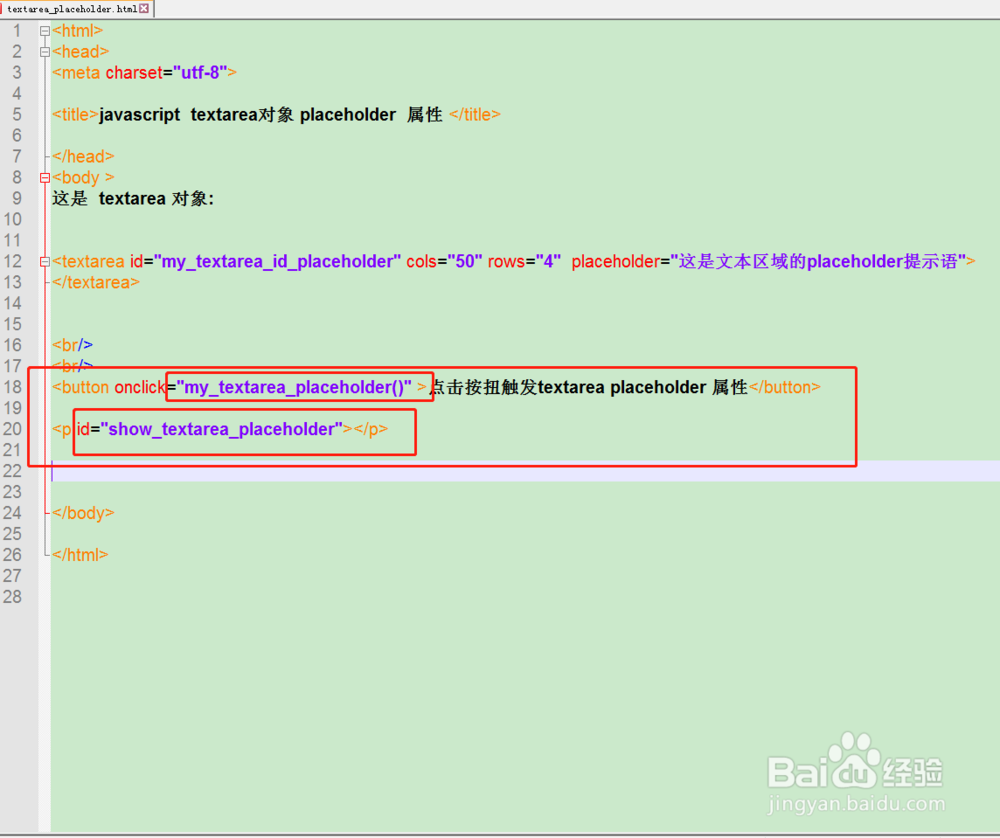
3、添加一个button按钮,在button的click点击糙怍牢莱事件中加入自定义函数名称为my_textarea_placeholder,添加一个p标签,设置p标签id 为 show_text锾攒揉敫area_placeholder
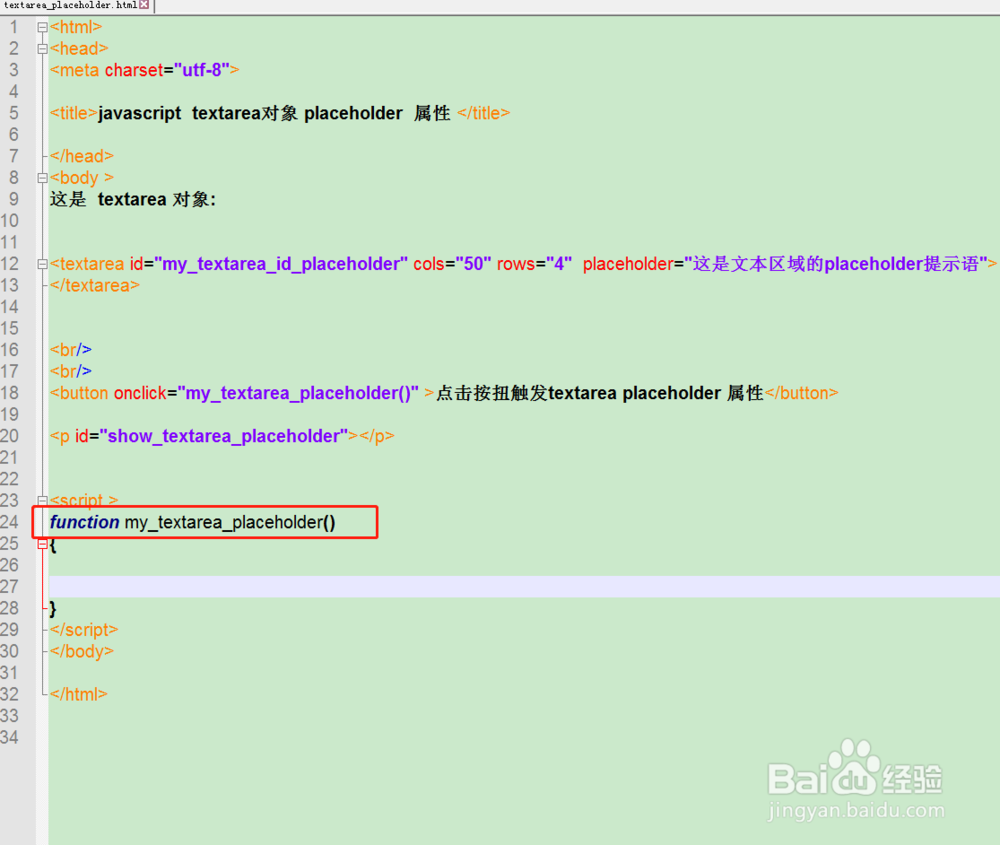
4、在javascript中创建一个自定义函数,函数名称为 my_textarea_placeholder
5、在自定义函数中数通过文本区域id(my_textarea_id_placeholder)获取 textare锾攒揉敫a文本区域对象。用 placeholder 属性获取 文本区域的默认提示语,将获取的返回值添加到p标签中显示。
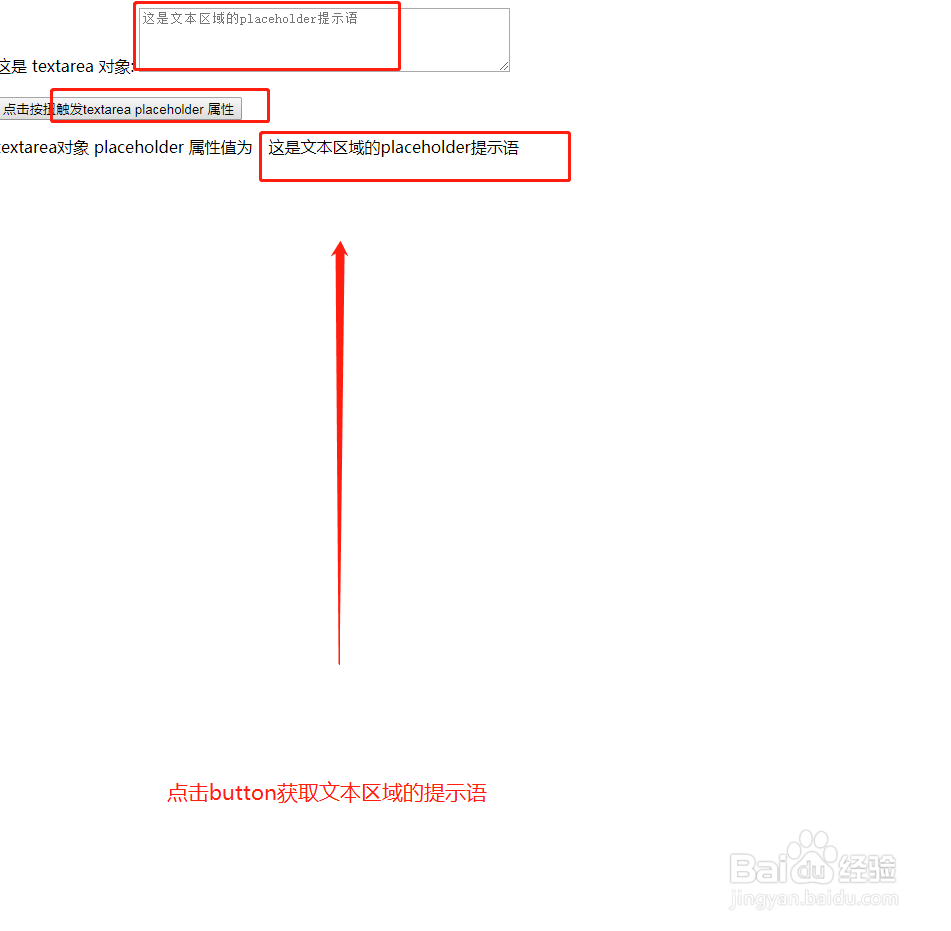
6、在浏览器中打开文件 textarea_placeholder ,点击button查看文本区域没有内容的时候默认的提示语效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:59
阅读量:41
阅读量:58
阅读量:50