el-date-picker显示英文怎么办
1、使用浏览器运行vue项目,点击日期组件可以看到显示的时间是英文效果。如图
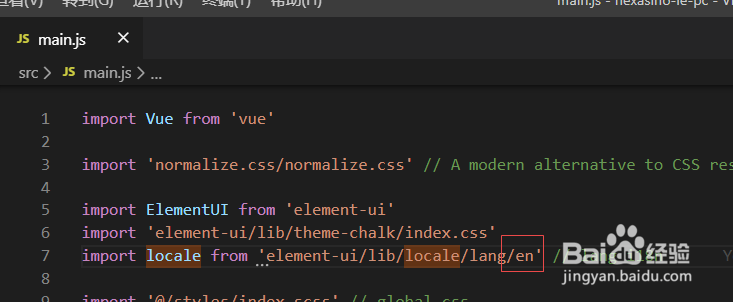
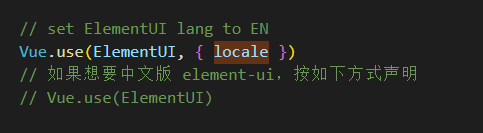
2、回到vue项目打开main.js文件,发现element-ui引入了英文的locale。如图
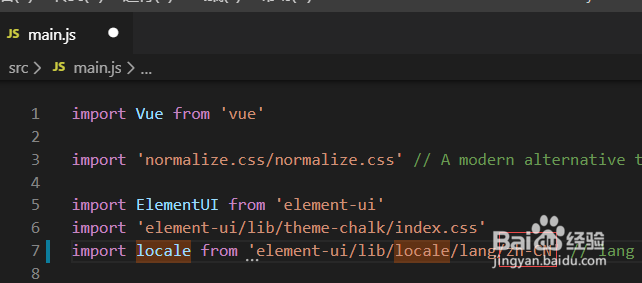
3、修改引入的locale为中文,只需要把后面的en修改为zh-CN。如图
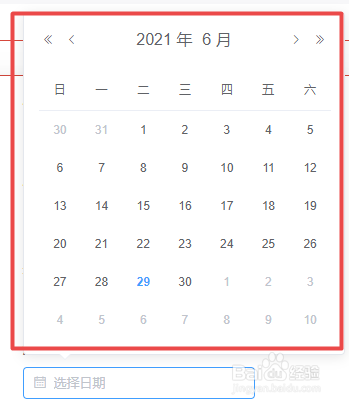
4、保存vue文件后刷新浏览器,重新点击日期组件即可看到显示的时间为中文了。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:71
阅读量:89
阅读量:24
阅读量:22