css如何改变a标签文字内边距
1、新建一个html文件,命名为test.html,用于讲解js如何通过类名获得多个input对象。
2、在test.html文件内,使用a标签创建一个链接,用于测试。
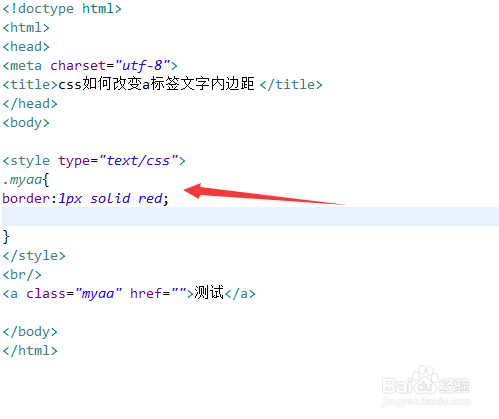
3、在test.html文件内,设置a标签的class属性为myaa。
4、在css标签内,通过class设置a标签的样式,定义它的边框为红色边框。
5、在css标签内,再使用padding属性设置a标签的内边距为20px。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:48
阅读量:67
阅读量:31
阅读量:51