html 圆(以及画正圆)
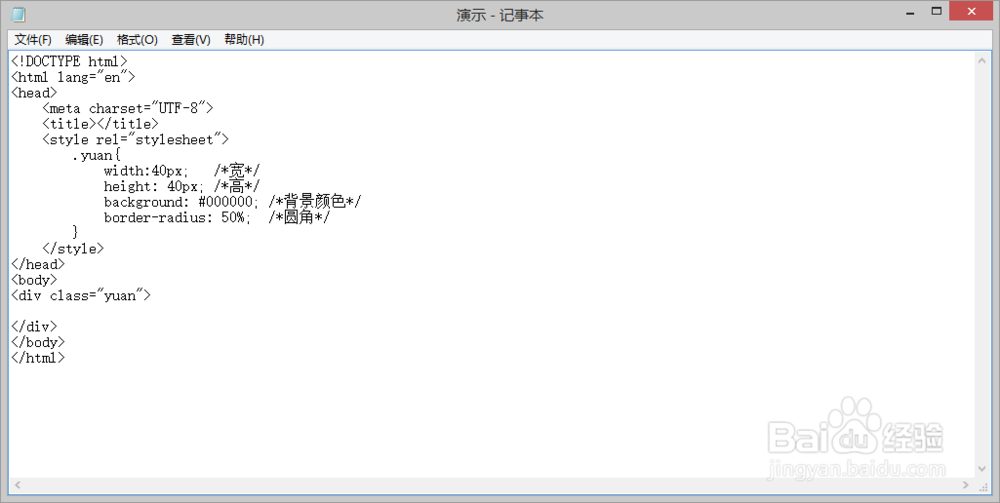
1、第一步在<body></body>标签中添加一个div在div的标签内添加一个class 注(class=“?”?为自己定义)
2、第二步 在<head></head>之间 title之后 添加一个style 然后设置 宽 高 背景颜色 圆角
3、第三步 打开浏览器 或者快捷方式 鼠标指向webstrom的右上角 选择你有的浏览器加载完毕之后发现自己成功了 是不是很简单
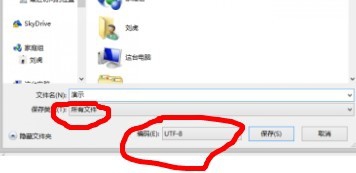
4、没有webstrom 没关系 我们演莲镘拎扇示用记事本写入 第一步 创建一个记事本 另存为桌面 然后后缀名改为.html 编码改为utf-8 保存成功后 右键弋讥孜求使用记事本打开 格式也是和webstrom一样 打开之后也是一样的哦
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。