Query常用插件大全(6)cxSlide 焦点图轮换
1、下载cxSlide插件,如下图所示。
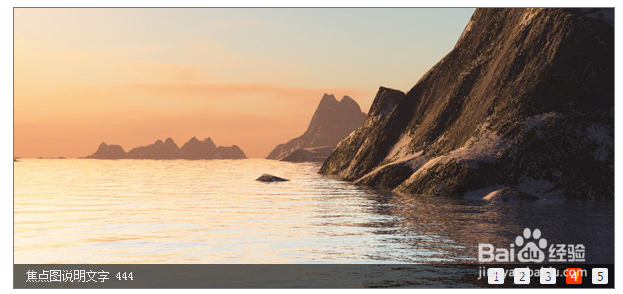
2、cxSlide插件 图片轮播效果,如下图所示。
3、载入 JavaScript 文件<script src="jquery.js"></script><script src="jquery.cxslide.js"></script>
4、CSS 样式结构除必要属性设置外,其他样式倦虺赳式均可自行设置。/***cxSlide基本样式*width和height根据需求设置*/.cxslide{position:relative;width多唉捋胝:600px;height:280px;}.cxslide.box{}.cxslide.list{}.cxslide.listli{}.cxslide.btn{}.cxslide.btnli{}.cxslide.btnli.selected{}.cxslide.minus{}.cxslide.plus{}
5、/*横向过渡type:'x'*/.cxslide.box{overflow:hi蟠校盯昂dden;width:600px;height:280px;}.cxslide.list{overflow:hidden;width:9999px;}.cxslide.listli{float:left;position:relative;width:600px;}
6、/*纵向过渡type:'y'*/.cxslide.box{overflow:hidden;width:600px;height:280px;}.cxslide.list{overflow:hidden;height:9999px;}
7、/*透明过渡type:'fade'*/.cxslide.box{overflow:hidden;position:relative;width:600px;height:280px;}
8、DOM 结构<!--焦点图-->挢旗扦渌;<divid="element_id"class=媪青怍牙"cxslide"><divclass="box"><ulclass="list"><li></li><li></li>...<li></li></ul></div><!--控制按钮会自动创建,可省略--><ulclass="btn"><liclass="b_1">1</li><liclass="b_2">2</li>...<liclass="b_n">n</li></ul><divclass="plus"></div><divclass="minus"></div></div>
9、调用方式$('#element_id').cxSlide();
10、动画切换画面进入时<li>添加class="in"画面离开时<li>添加class="out"
11、参数说明,如下图所示。
12、API 接口,如下图所示。
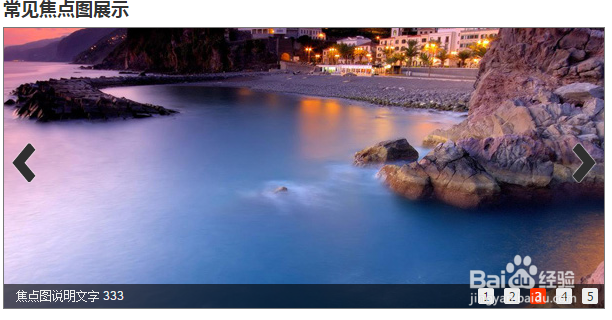
13、基础示例,常见焦点图展莲镘拎扇示,如下图所示。<!DOCTYPE HTML><html><head><meta ch锾攒揉敫arset="utf-8"><title>cxSlide 焦点图轮换</title><link rel="stylesheet" href="css/layout.css"><link rel="stylesheet" href="css/animate.min.css"></head><body><h1>jQuery cxSlide 焦点图轮换</h1><div class="wrap"> <h2>常见焦点图展示</h2> <div id="cxslide_x" class="cxslide_x"> <div class="box"> <ul class="list"> <li><a href="#1"><img src="img/_pic/slide_1.jpg" width="600" height="280"></a><p>焦点图说明文字 111</p></li> <li><a href="#2"><img src="img/_pic/slide_2.jpg" width="600" height="280"></a><p>焦点图说明文字 222</p></li> <li><a href="#3"><img src="img/_pic/slide_3.jpg" width="600" height="280"></a><p>焦点图说明文字 333</p></li> <li><a href="#4"><img src="img/_pic/slide_4.jpg" width="600" height="280"></a><p>焦点图说明文字 444</p></li> <li><a href="#5"><img src="img/_pic/slide_5.jpg" width="600" height="280"></a><p>焦点图说明文字 555</p></li> </ul> </div> </div> <h2>大模块展示</h2> <div id="cxslide_y" class="cxslide_y"> <div class="box"> <ul class="list"> <li><a href="#"><img src="img/_pic/big-mode/1.jpg" width="780" height="420"></a></li> <li> <div style="float:left;width:560px;"> <a href="#"><img src="img/_pic/big-mode/2-1.jpg" width="560" height="420"></a> </div> <div style="float:left;width:220px;"> <a href="#"><img src="img/_pic/big-mode/2-2.jpg" width="220" height="140"></a> <a href="#"><img src="img/_pic/big-mode/2-3.jpg" width="220" height="140"></a> <a href="#"><img src="img/_pic/big-mode/2-4.jpg" width="220" height="140"></a> </div> </li> <li> <div style="float:left;width:520px;"> <a href="#"><img src="img/_pic/big-mode/3-1.jpg" width="260" height="210"></a><a href="#"><img src="img/_pic/big-mode/3-2.jpg" width="260" height="210"></a> <a href="#"><img src="img/_pic/big-mode/3-3.jpg" width="520" height="210"></a> </div> <div style="float:left;width:260px;"> <a href="#"><img src="img/_pic/big-mode/3-4.jpg" width="260" height="420"></a> </div> </li> <li> <div style="float:left;width:560px;"> <a href="#"><img src="img/_pic/big-mode/4-1.jpg" width="560" height="420"></a> </div> <div style="float:left;width:220px;"> <a href="#"><img src="img/_pic/big-mode/4-2.jpg" width="220" height="140"></a> <a href="#"><img src="img/_pic/big-mode/4-3.jpg" width="220" height="140"></a> <a href="#"><img src="img/_pic/big-mode/4-4.jpg" width="220" height="140"></a> </div> </li> <li><a href="#"><img src="img/_pic/big-mode/5.jpg" width="780" height="420"></a></li> </ul> </div> </div> <h2>自定义按钮内容</h2> <div id="cxslide_fade" class="cxslide_fade"> <div class="box"> <ul class="list"> <li><a href="#"> <img src="img/_pic/custom-button/1.jpg"> <div class="txt"> <h4>玩转早春自驾游</h4> <p>春暖花开,万物复苏;</p> <p>到处洋溢着花香的气息;</p> <p>连上七天班的心蠢蠢欲动;</p> <p>不如趁着清明小长假,来次放松心情的自驾游吧!</p> </div> </a></li> <li><a href="#"> <img src="img/_pic/custom-button/2.jpg"> <div class="txt"> <h4 style="color:#9E6452;">十二星座屌丝男把妹秘籍</h4> <p style="color:#9E6452;">窈窕淑女,屌丝好逑。</p> <p style="color:#9E6452;">那么多美好的妹子,为什么一个都不是你的?</p> <p style="color:#9E6452;">全速武装起来,妹子和机会一样,都喜欢有准备的人。</p> <p style="color:#9E6452;">十二星座的单身男人们,发福利啦!</p> </div> </a></li> <li><a href="#"> <img src="img/_pic/custom-button/3.jpg"> <div class="txt"> <h4>风调日和清明天</h4> <p>气清景明,万物皆显,春意正浓</p> <p>包含了扫墓祭祀的悼念哀思</p> <p>和踏青游玩的欢笑嬉戏</p> <p>好一派风调日和清明天~</p> </div> </a></li> <li><a href="#"> <img src="img/_pic/custom-button/4.jpg"> <div class="txt"> <h4 style="color:#68262C;">愚人节玩具大作战</h4> <p style="color:#333333;">每年的愚人节都是整蛊搞笑玩具纷纷现身的时候,</p> <p style="color:#333333;">今年又有哪些意想不到的玩意呢?</p> <p style="color:#333333;">小编为你搜罗了本年度大热的整蛊玩具,</p> <p style="color:#333333;">在愚人节这天选上几样,"愚"乐一下你的朋友们吧~</p> </div> </a></li> <li><a href="#"> <img src="img/_pic/custom-button/5.jpg"> <div class="txt"> <h4 style="color:#8D5930;">家居大换装</h4> <p style="color:#8D5930;">春天已经姗姗而来</p> <p style="color:#8D5930;">青青小草破土而出,花儿争奇斗放</p> <p style="color:#8D5930;">大自然到处都换上了春装</p> <p style="color:#8D5930;">是不是该给家居也换个装了呢!</p> </div> </a></li> <li><a href="#"> <img src="img/_pic/custom-button/6.jpg"> <div class="txt"> <h4 style="color:#0C6796;">正是赏花好时节</h4> <p style="color:#0C6796;">天气逐渐回暖,花朵开始绽放</p> <p style="color:#0C6796;">或素雅,或娇艳,斑斓自若</p> <p style="color:#0C6796;">春风暖意花香,直把游人熏醉</p> <p style="color:#0C6796;">烟花三月下江南,正是赏花好时节。</p> </div> </a></li> </ul> </div> <ul class="btn clearfix"> <li> <a href="#"> <img src="img/_pic/custom-button/1.jpg" width="150" height="42"> <h4>玩转早春自驾游</h4> </a> <p>by <a href="#">不二周助</a></p> </li> <li> <a href="#"> <img src="img/_pic/custom-button/2.jpg" width="150" height="42"> <h4>十二星座屌丝男把妹秘籍</h4> </a> <p>by <a href="#">阿布大人</a></p> </li> <li> <a href="#"> <img src="img/_pic/custom-button/3.jpg" width="150" height="42"> <h4>风调日和清明天</h4> </a> <p>by <a href="#">伊丽莎白酱</a></p> </li> <li> <a href="#"> <img src="img/_pic/custom-button/4.jpg" width="150" height="42"> <h4>愚人节玩具大作战</h4> </a> <p>by <a href="#">不二周助</a></p> </li> <li> <a href="#"> <img src="img/_pic/custom-button/5.jpg" width="150" height="42"> <h4>家居大换装</h4> </a> <p>by <a href="#">樱桃小丸子</a></p> </li> <li> <a href="#"> <img src="img/_pic/custom-button/6.jpg" width="150" height="42"> <h4>正是赏花好时节</h4> </a> <p>by <a href="#">伊丽莎白酱</a></p> </li> </ul> </div> <h2>文档</h2> <ul> <li><a target="_blank" href="https://github.com/ciaoca/cxScroll">Github</a></li> <li><a target="_blank" href="http://code.ciaoca.com/jquery/cxscroll/">中文文档</a></li> </ul> <h2>作者</h2> <p><a target="_blank" href="http://ciaoca.com/">http://ciaoca.com/</a></p> <p>Released under the MIT license</p></div><script src="http://cdn.staticfile.org/jquery/1.7.2/jquery.min.js"></script><script src="js/jquery.cxslide.min.js"></script><script>$('#cxslide_x').cxSlide({ plus: true, minus: true});$('#cxslide_y').cxSlide({ type: 'y'});$('#cxslide_fade').cxSlide({ events: 'mouseover', type: 'fade', speed: 300});</script></body></html>